- Angular7-材质/ CDK拖放
- Angular7-材质 CDK拖放(1)
- Angular7-模块
- Angular7-模块(1)
- Angular7-组件(1)
- Angular7-组件
- Angular7-表单
- Angular7-表单(1)
- Angular7教程(1)
- Angular7教程
- Angular7-服务
- Angular7-服务(1)
- Angular7-模板
- Angular7-模板(1)
- 讨论Angular7
- Angular7-概述(1)
- Angular7-概述
- Angular7-路由
- Angular7-路由(1)
- Angular7-指令(1)
- Angular7-指令
- Angular7-管道(1)
- Angular7-管道
- Angular7-环境设置
- Angular7-环境设置(1)
- Angular7-数据绑定(1)
- Angular7-数据绑定
- Angular7-有用的资源
- Angular7-有用的资源(1)
📅 最后修改于: 2020-10-27 02:36:16 🧑 作者: Mango
材料为您的项目提供了许多内置模块。自动完成,日期选择器,滑块,菜单,网格和工具栏等功能可用于Angular 7中的材料。
要使用材料,我们需要导入包装。 Angular 2也具有上述所有功能,但可以作为@ angular / core模块的一部分使用。从Angular 4开始,Materials模块提供了一个单独的模块@ angular / materials。这有助于用户仅将所需材料导入他们的项目中。
要开始使用物料,您需要安装两个软件包: material和cdk 。材质组件取决于动画模块的高级功能。因此,您需要相同的@ angular / animations动画包。该软件包已在上一章中进行了更新。在前面的章节中,我们已经为虚拟和拖放模块安装了@ angular / cdk软件包。
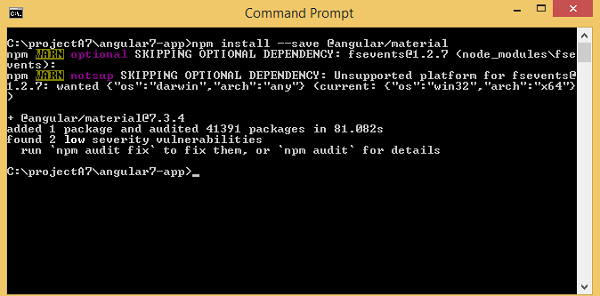
以下是将材料添加到您的项目的命令-
npm install --save @angular/material

现在让我们看一下package.json。安装了@ angular / material和@ angular / cdk 。
{
"name": "angular7-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/cdk": "^7.3.4",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/material": "^7.3.4",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"core-js": "^2.5.4",
"rxjs": "~6.3.3",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.2",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.1.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}
我们突出显示了与材料配合使用的软件包。
现在,我们将模块导入父模块-app.module.ts中,如下所示。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
在上面的文件中,我们从@ angular / materials导入了以下模块。
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
并在import数组中使用了相同的代码,如下所示-
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
MatSidenavModule
],
app.component.ts如下所示-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}
现在让我们在styles.css中添加material-css支持。
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
现在让我们在app.component.html中添加材料
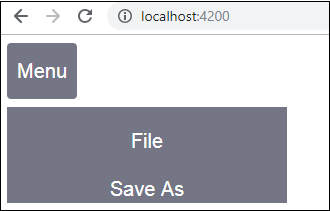
菜单
要添加菜单,请使用
app.component.html
下图显示在浏览器中-

单击菜单将显示其中的项目-

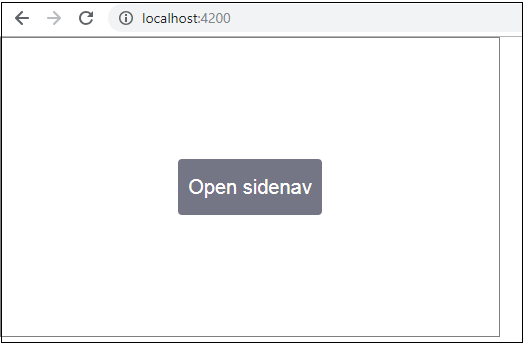
SideNav
要添加sidenav,我们需要
app.component.html
Angular 7
app.component.css
.example-container {
width: 500px;
height: 300px;
border: 1px solid rgba(0, 0, 0, 0.5);
}
.example-sidenav {
padding: 20px;
width: 150px;
font-size: 20px;
border: 1px solid rgba(0, 0, 0, 0.5);
background-color: #ccc;
color:white;
}
以下是浏览器中菜单和sidenav的显示-

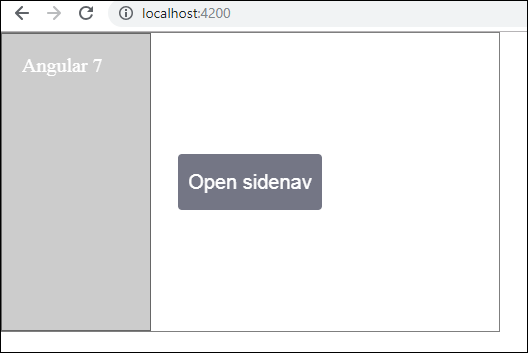
如果单击“打开Sidenav”,则会在左侧打开以下面板-

日期选择器
现在让我们使用材质添加一个日期选择器。要添加日期选择器,我们需要导入显示日期选择器所需的模块。
在app.module.ts中,我们为datepicker导入了以下模块,如下所示:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
在这里,我们导入了模块,例如MatDatepickerModule,MatInputModule和MatNativeDateModule。
现在,app.component.ts如下所示-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html', s
tyleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
}
app.component.html如下所示-
在style.css中添加的全局CSS-
/* You can add global styles to this file, and also
import other style files */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
body {
font-family: Roboto, Arial, sans-serif;
margin: 10;
}
.basic-container {
padding: 30px;
}
.version-info {
font-size: 8pt;
float: right;
}
日期选择器在浏览器中显示,如下所示-