- Axure RP教程
- Axure RP教程(1)
- Axure RP-简介
- Axure RP-简介(1)
- Axure RP-小部件库(1)
- Axure RP-小部件库
- 讨论Axure RP(1)
- 讨论Axure RP
- Axure RP-有用的资源
- Axure RP-原型简介
- Axure RP-原型简介(1)
- Axure RP-导出原型(1)
- Axure RP-导出原型
- Axure RP-基本交互
- Axure RP-基本交互(1)
- Axure RP-高级交互
- Axure RP-条件逻辑(1)
- Axure RP-条件逻辑
- Axure RP-使用母版和动态面板
- 用户界面
- CSS 用户界面(1)
- CSS |用户界面(1)
- CSS |用户界面
- CSS 用户界面
- 用户界面 (UI)
- 用户界面 (UI)(1)
- HTML rp标签(1)
- HTML rp标签
- 用户界面测试(1)
📅 最后修改于: 2020-10-27 03:11:23 🧑 作者: Mango
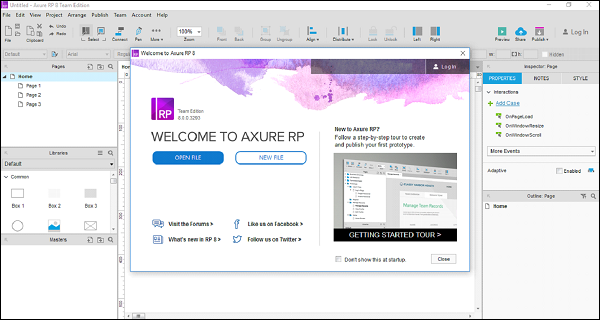
安装Axure之后,将为您提供一个界面,如以下屏幕截图所示。

该屏幕将始终在启动时显示,直到您选择不显示它为止。
在此屏幕上,您具有以下选项-
- 在Axure中启动新文件
- 打开一个现有的Axure项目
现在让我们使用Axure创建一个新文件。
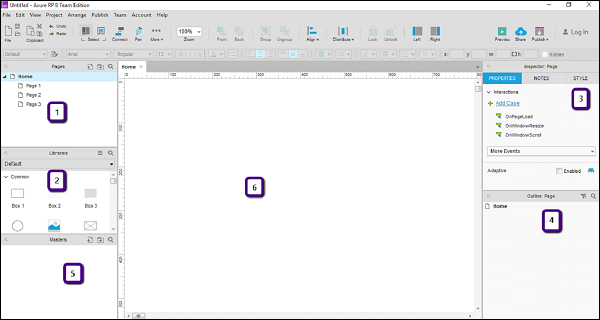
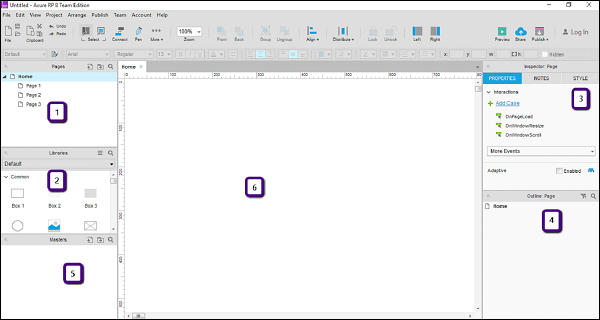
单击“ NEW FILE”按钮时,将显示以下屏幕以创建新原型。

如上图所示,工作空间分为6个部分。
- 页数
- 图书馆
- 检验员
- 大纲
- 大师级
- 设计区
让我们一一介绍这些部分。
页数
本节显示您正在处理的页面。这些页面以默认树结构显示,如下所示。主页具有以下子页面。
家
第1页
第2页
第3页
您可以继续使用给定的结构,也可以根据需要进行更改。为此,右键单击任何页面,然后将为您提供以下选项:–添加,移动,删除,重命名,重复等。
像大多数可用的不同工具一样,本节允许您与原型中的页面进行交互。您可以使用它来计划预期原型中的屏幕。
图书馆窗格
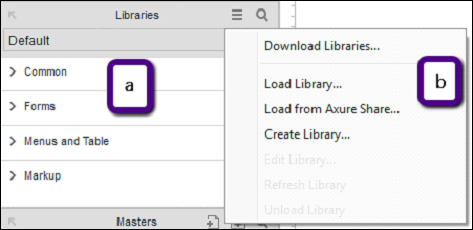
在库窗格中,提供了原型所需的大多数控件。本节中可用的典型控件为–框,图像,占位符,按钮等。AxureRP提供了一组丰富的UI控件,这些控件根据其应用领域进行分类。

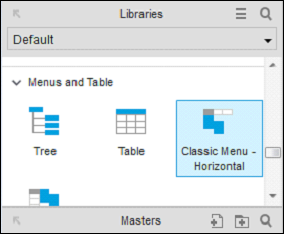
如上图(a)所示,库具有以下类别:–通用,表单,菜单和表格以及标记。当您打开应用程序时,所有这些类别都会展开。为了方便起见,此屏幕截图中将其折叠了。
常见的库包括基本形状,按钮,标题文本,热点,动态面板等。
有了Axure RP,对于您所有的原型制作要求,都有一个非常有效的控件称为Hot Spot。使用此控件,您可以为UI中的几乎所有控件提供点击交互。在后续页面中将提供一个示例。
顾名思义,表单库中包括列表框,复选框,单选按钮,文本区域和文本字段控件。为了设计用户输入表单,您可以使用库中此部分的控件。
菜单和表格具有传统的结构。在此称为菜单和表的库下,可以使用水平或垂直形式的这种结构。
最后但并非最不重要的是标记库,其中包括粘滞便笺,标记和箭头。通常,这将用于原型中的注释。
设计区
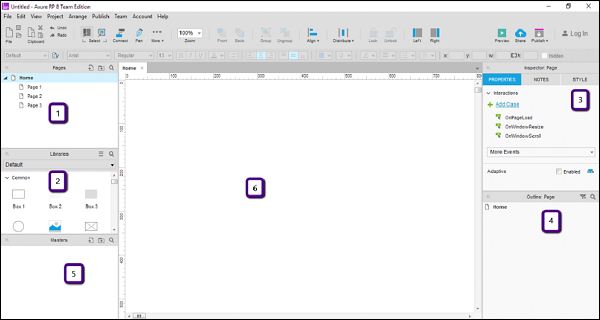
这是UX工程师的实际游乐场。该空间将用于根据您的要求创建原型。首先,请参考以下屏幕快照中以数字6突出显示的区域。

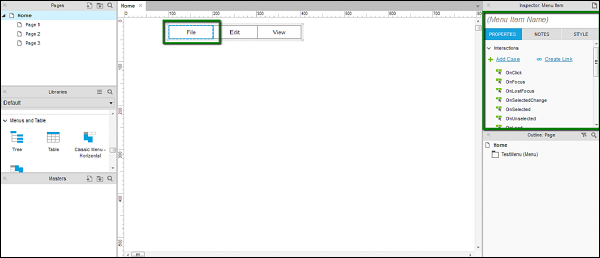
在此区域中,您可以从库中拖放所需的控件。让我们使用库创建一个快速菜单栏。
示例-菜单栏
从库的“菜单和表”下,将“经典菜单”-“水平控件”拖到设计区域。

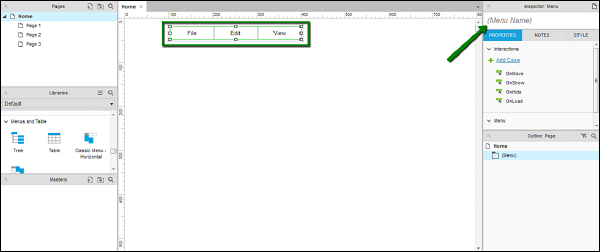
将控件拖到设计区域中后,将看到以下屏幕。

如上面的屏幕所示,Axure RP足够智能,可以在菜单中显示所需的文本。考虑到它是一个菜单栏,Axure RP在控件中自动创建了File,Edit和View作为菜单。
如箭头所示,检查器部分显示控件的属性。创建复杂的原型时,可使用此部分为控件创建名称以进行唯一标识。
让我们将此控件命名为TestMenu。我们将在后面的示例中使用此名称。
页面属性
在计划原型时,对用户有一个清晰的想法是有道理的,因此要在其上展示/查看原型的设备。为了获得与原型交互的最佳体验,Axure提供了设置页面属性的功能。

如上图所示,数字3表示的区域是页面属性部分。在本部分中,您将能够看到交互下拉列表和子部分自适应。
让我们详细讨论这些部分。
交互部分处理与页面的可能交互(案例)。如您所见,交互情况OnPageLoad在页面加载时处理事件。在大多数原型中,UX工程师更喜欢放置动画以产生第一印象。通常在OnPageLoad情况下触发用于显示动画的此特定事件。
同样,其他情况包括– OnWindowResize,OnWindowScroll。在下拉菜单“更多事件”中,您可以查看其他受支持的案例,以配置与页面相关的交互。
通过“自适应”部分,Axure RP进入了响应式网页设计。如今,仅仅为网站设计体验是不够的,与此同时,企业更喜欢移动网站与网站共存。
从不同的屏幕尺寸和布局观看时,同一页面构成了不同的自适应视图。通常,自适应视图是为手机和平板电脑设计的。 Axure提供了自适应视图的此功能,因此UX工程师从头开始就掌握了原型的响应方面。
小部件的检查器窗格
“窗口小部件交互”窗格是Axure中最关键的部分。您可以通过单击设计区域中的任何小部件来查看此窗格。
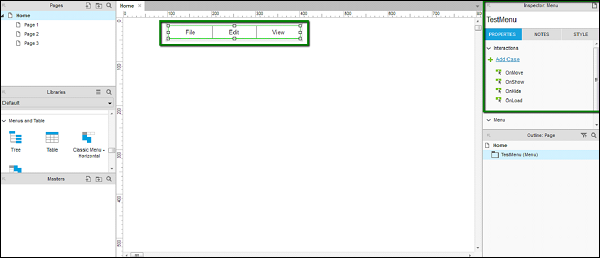
考虑上一节中使用的菜单项的示例。选择名为TestMenu的菜单项,并观察以下屏幕快照中突出显示的部分。

正如您在“属性”选项卡下看到的那样,存在不同的交互,例如OnMove,OnShow,OnHide和OnLoad。这些是整个菜单控件所特有的。
现在,从菜单控件中单击文件。

您会在“窗口小部件属性”窗格中注意到交互类型的变化。此外,它还提供了为该菜单项提供名称的灵活性。让我们以OnClick案例为例。
OnClick-在运行原型时单击控件时,OnClick定义控件行为的情况。这样可以进行各种交互,例如页面导航,菜单弹出等。
Notes窗格-在检查器窗格本身中,有一个名为Notes的子部分。在注释窗格中,您可以添加一些要记住的点,以控制您的选择。
一旦进入下一章的示例,这些要点将很清楚。
网格和参考线
对于具有最高质量和精度水平的原型,UX工程师要求能够将一个控件与另一个控件对齐/定位。
例如,考虑您要显示登录弹出窗口。如果此弹出窗口要显示在屏幕中间,则需要屏幕的整体尺寸。另外,要在屏幕中间精确对齐,您应该具有网格以使其正确对齐。
Axure提供了“网格和参考线”的功能,因此您可以有效地使用设计区域。
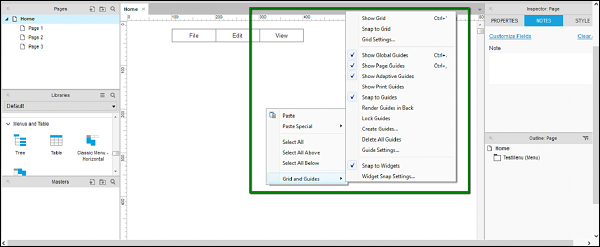
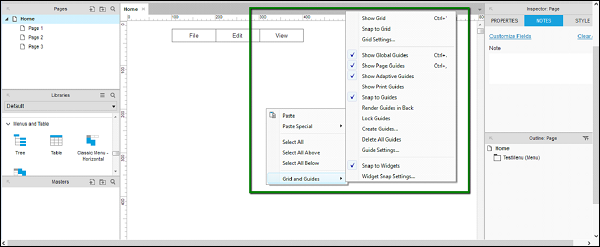
要查看可用的网格和参考线,请在设计区域上单击鼠标右键,然后弹出以下屏幕快照中显示的上下文菜单。

现在,让我们了解可用的选项。
网格-上下文菜单中显示的前三个选项与网格相关联。它们是“显示网格”,“对齐网格”和“网格设置”。
-
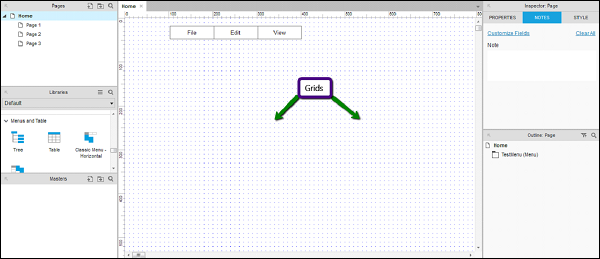
显示网格-启用“显示网格”后,您将能够在设计区域上看到网格,如以下屏幕截图所示。这在使控件与屏幕上的其他控件对齐时非常有用。

-
对齐网格-启用“对齐网格”后,控件将根据周围的网格自动附加。当您拖动控件并将其自身附加到附近的网格时,您将能够看到此行为。
-
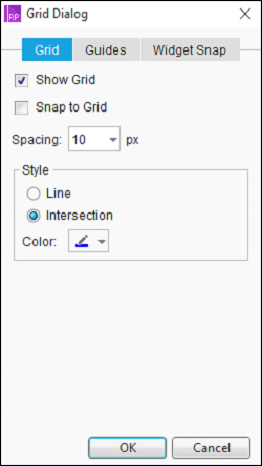
网格设置-此对话框中存在与网格相关的更多设置。如以下屏幕截图所示,此对话框中将提供网格之间的间距,网格的类型等。您可以根据需要选择交点类型的网格。

指南-在以下屏幕截图所示的上下文菜单中,第一个分隔符之后的选项与指南相关。

我们将介绍指南常用的选项。
-
显示全局参考线-从设计区域的水平和垂直标尺中拖动时,这些参考线将可见。自己尝试一下!
-
显示页面指南-指南在页面级别也可用。当您从垂直和水平标尺拖动它们时,将创建这些参考线。它们比全球指南更常见。有了页面指南,可以提高页面级别设计的灵活性。
-
显示自适应指南-在为不同的自适应视图设计页面时,适当的地方要有自适应指南。此选项启用自适应导向的可见性,该导向将用于在不同自适应视图之间对齐对象。
-
对齐参考线-在设计区域中排列不同的屏幕元素时,此功能使对象可以对齐到参考线。当您将特定对象放置在屏幕上并相对于其他对象进行排列时,这很方便。