- Axure RP-基本交互
- Axure RP教程
- Axure RP教程(1)
- Axure RP-简介
- Axure RP-简介(1)
- Axure RP-小部件库
- Axure RP-小部件库(1)
- 讨论Axure RP(1)
- 讨论Axure RP
- Axure RP-有用的资源
- Axure RP-用户界面(1)
- Axure RP-用户界面
- Axure RP-原型简介
- Axure RP-原型简介(1)
- Axure RP-导出原型(1)
- Axure RP-导出原型
- Axure RP-条件逻辑(1)
- Axure RP-条件逻辑
- Axure RP-使用母版和动态面板
- HTML rp标签
- HTML rp标签(1)
- 在Python中与文件交互
- 在Python中与文件交互(1)
- 如何在 R 中创建交互图?(1)
- 如何在 R 中创建交互图?
- HTML5 rp 标签(1)
- HTML5 rp 标签
- 反应交互 - Javascript (1)
- 网站交互 (1)
📅 最后修改于: 2020-10-27 03:13:32 🧑 作者: Mango
到目前为止,我们已经介绍了Axure进行交互的基本功能。但是,在现实世界中会有很多情况,原型必须是智能的。用“智能”一词,原型将需要检测某个小部件的状态,以便执行动作/触发某种行为。
这种交互的典型示例是设置按钮的颜色。这需要用户体验工程师戴上思考的帽子,并将原型设计提高到一个新的水平。
在Axure中使用变量
顾名思义,变量代表易于改变或变化的因素。在Axure中,我们可以使用变量来表示或标识小部件/交互的状态。
一个典型的示例是将数据从一页传输到另一页时存储数据值。为了使示例简单明了,让我们考虑一个需要显示特定小部件状态的场景。
继续我们的最后一个示例,让我们考虑要显示图像显示的次数。
这是我们将如何做-
-
我们将创建一个用于将计数初始化为0的变量。
-
单击显示图像按钮后,我们将增加此变量的值。
-
在文本标签中显示值。
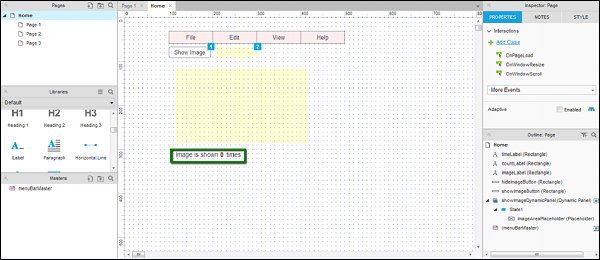
对于此示例,我们将在“动态面板”下方创建一个文本。文本将显示为–图像显示0次。

严重-将标签分成三个部分很重要。请遵循表中列出的标签名称和文本。
| Label Name | Label Text |
|---|---|
| imageLabel | Image is shown |
| countLabel | 0 (zero in digits) |
| timesLabel | Times |
这是必需的,因为我们要控制每次单击“显示图像”按钮时的countLabel值。
让我们首先定义一个变量。
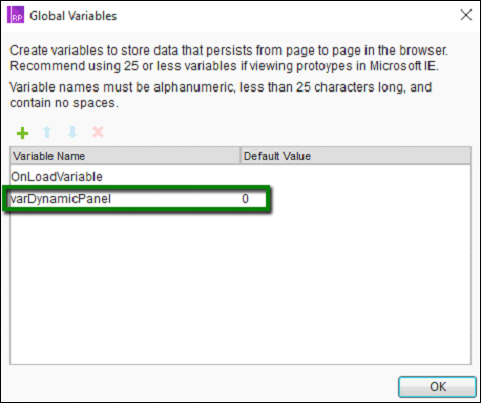
我们将需要一个变量,当单击按钮时将对其进行控制。 Axure术语中的此变量为-全局变量。要定义全局变量,请在菜单栏中单击“项目”,然后单击“全局变量”。将打开一个对话框,如以下屏幕截图所示。

单击绿色的加号(+)图标以添加全局变量。让我们将我们的全局变量称为varDynamicPanel 。其默认值为0 。
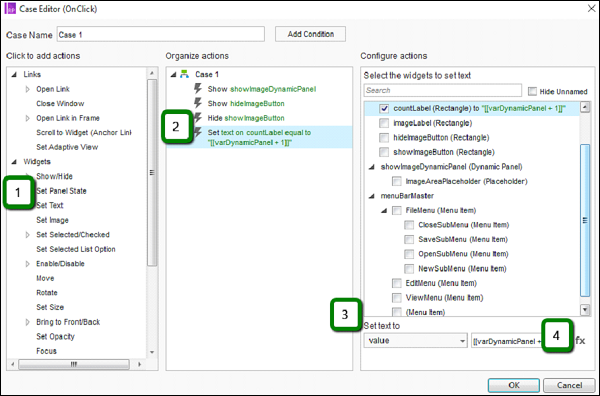
通过“显示图像”按钮交互,双击“案例1”。添加另一个动作。如以下屏幕截图所示,该操作是将countLabel上的Text设置为[[varDynamicPanel + 1]] 。
为值选择文本标签非常简单。让我们看看如何从动态面板中获取价值。

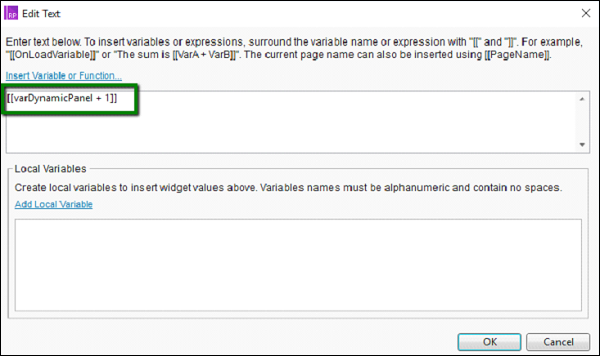
如上述屏幕截图中第4步所示,单击fx按钮,将打开以下对话框。

在第一个文本区域下,输入以下字符串。
[[varDynamicPanel + 1]]
单击确定。
现在,我们需要确保每次单击按钮后都更新变量。

在案例编辑器对话框的操作下,选择变量→设置变量值。
选择varDynamicPanel作为变量。
将变量设置为从可用选项的小部件上的文本中获取值为countLabel的值。
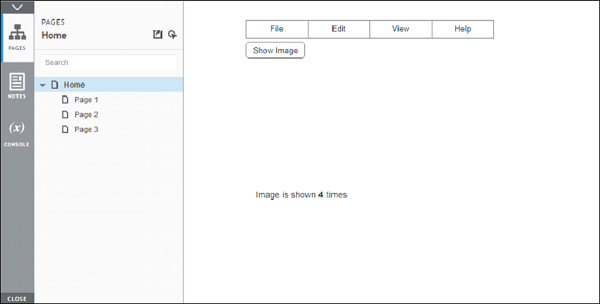
单击确定关闭案例编辑器。然后,单击预览按钮。
在显示/隐藏图像四次之后,这是预览屏幕上的结果。