- Axure RP-高级交互
- Axure RP教程(1)
- Axure RP教程
- Axure RP-简介
- Axure RP-简介(1)
- Axure RP-小部件库(1)
- Axure RP-小部件库
- 讨论Axure RP
- 讨论Axure RP(1)
- Axure RP-有用的资源
- Axure RP-用户界面(1)
- Axure RP-用户界面
- Axure RP-原型简介
- Axure RP-原型简介(1)
- Axure RP-导出原型(1)
- Axure RP-导出原型
- Axure RP-条件逻辑(1)
- Axure RP-条件逻辑
- Axure RP-使用母版和动态面板
- HTML rp标签(1)
- HTML rp标签
- 在Python中与文件交互
- 在Python中与文件交互(1)
- 如何在 R 中创建交互图?(1)
- 如何在 R 中创建交互图?
- HTML5 rp 标签
- HTML5 rp 标签(1)
- 反应交互 - Javascript (1)
- 网站交互 (1)
📅 最后修改于: 2020-10-27 03:12:12 🧑 作者: Mango
本章将指导您设计屏幕时Axure提供的基本交互设置。
Axure RP的目的是允许交互式原型。现在,在制作交互式原型时,总是存在创建过度交互式原型的警告。这就是为什么一次开始进行单个重要的交互以便冲刺其余可用页面的原因。
轴相互作用
交互是为将静态线框转换为可点击的交互原型的功能元素创造的术语。为了使其成为一种简单的交互方法,Axure通过提供用于定义结构和逻辑的接口,消除了对原型进行编码的需要。
在生成HTML原型时,Axure RP将交互转换为真实代码(HTML,CSS和JavaScript)。这可以在页面上显示预期的设计和交互作用。
通常情况下,互动将与当相互作用发生的事情开始。例如,当页面加载到浏览器中时,用户单击元素之一时,等等。
贵不贵,当屏幕上的互动正在发生。它可以是一个简单的屏幕元素,例如矩形,为了菜单的目的,我们希望将其变成可单击的按钮(稍后显示示例)。
最后,还有什么是在发生相互作用的描述。让我们考虑浏览器加载页面时的页面加载;您只需选择一个特定的幻灯片开始播放,或在屏幕上输入图像后变得更大。
Axure事件
Axure中的事件可以是两种类型,由两种类型的事件触发。
页面和母版级事件
加载页面时,会发生大量事件,以获取设计信息,内容以及屏幕上每个元素的对齐方式。由于这些事件是在初始页面加载期间发生的,因此您可以认为这些事件在每次页面加载时都是重复的。以下是页面和主级别事件的一些示例。
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
对象或小部件级别的事件
考虑一下,我们已经创建了一个页面,并在该页面上创建了一个特定的按钮小部件。现在,要与该按钮小部件进行交互,可以通过触摸(在移动原型上)或单击鼠标来实现。以下是对象或窗口小部件级别事件的一些示例。
- OnClick
- OnMouseEnter
- OnDrag
- 落下
- 鼠标悬停
案例
如上一章所述,在页面属性部分中,可以设计特定的窗口小部件交互。这些称为案例。特定的交互可以是多个案例的构成。
让我们考虑一个例子,以更好地理解这一点。
示例:Axure原型–鼠标悬停时显示菜单
首先,通过单击“文件”菜单下的“新建”或使用快捷键Ctrl + N创建一个新文件。
在此示例中,我们将设计大多数软件产品中所见的简单菜单栏。菜单结构将包含以下菜单元素以及每个菜单下面的子菜单。
文件
- 新
- 打开
- 救
- 关
编辑
- 切
- 复制
- 糊
- 找
- 更换
视图
- 显示状态栏
- 工具栏
- 主工具栏
- 样式工具栏
帮帮我
- 入门
- 使用帮助
- 这是什么
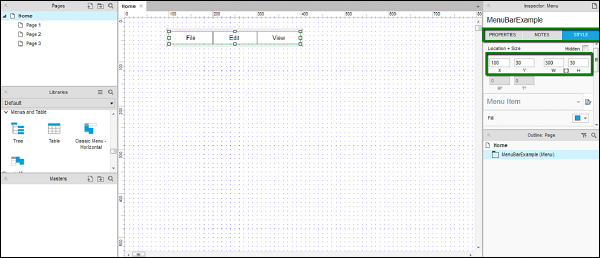
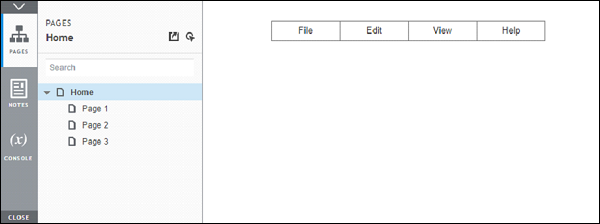
首先,在设计区域中拖放“经典菜单-水平”。您可以在库→菜单和表格下找到它。将该控件命名为MenuBarExample。让我们将此元素的宽度设为300像素,高度设为30像素。将其在X轴上放置在100,在Y轴上放置在30。您可以在右侧“检查器”部分下的“样式”选项卡下调整这些值。
在上述过程结束时,您将能够看到最终结果,如以下屏幕截图所示。

让我们也将名称添加到“检查器”部分的菜单标题中。单击每个菜单标题,然后观察检查器部分。如果未为特定菜单栏指定名称,则该名称将变为(菜单项名称)。
将文件菜单命名为FileMenu 。
与EditMenu和Edit作为ViewMenu一样。
要确认是否提供了名称,请单击每个菜单,然后在“检查器:菜单项”下进行确认。您将看到名称而不是(菜单项名称)。
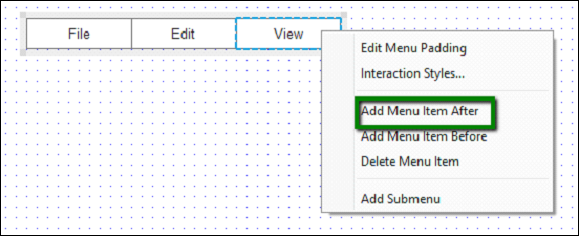
现在,根据我们的要求,让我们使用“帮助”菜单来完成菜单栏。右键单击菜单栏标题–视图,您将看到一个上下文菜单。单击之后添加菜单项。

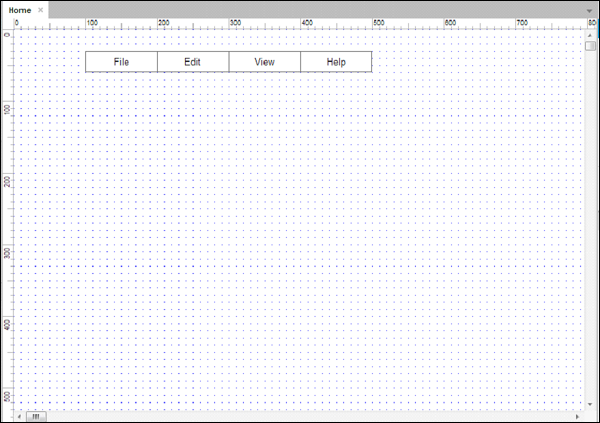
将出现一个空白菜单项。双击空白菜单项,然后输入菜单标题作为“帮助”。重复该过程,在“检查器:菜单项名称”下为其提供一个名称。完成后,您将看到如下设计区域。

接下来,让我们设计“文件菜单”的交互。
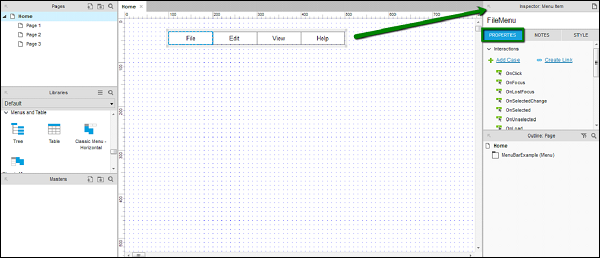
单击“文件”菜单栏标题,然后观察“检查器:菜单项”。

如上面的屏幕快照中突出显示的那样,观察“属性”选项卡。
在“属性”选项卡下,我们将为“文件菜单”创建交互。
在菜单中添加子菜单非常简单。右键单击“文件”菜单,在出现的上下文菜单中,单击“添加子菜单”。
注意-我们也可以通过重复相同的步骤,然后单击“删除子菜单”来删除子菜单。
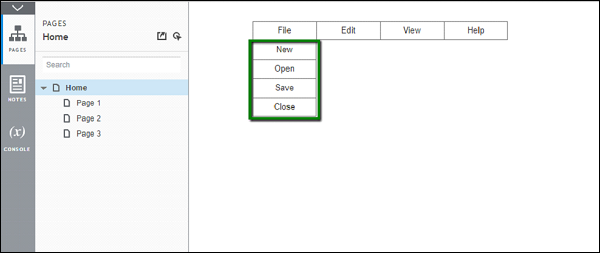
子菜单添加完成后,将出现一个空白子菜单。双击每个菜单项,然后提供诸如–新建,打开,保存的名称。
右键单击最后一个子菜单项,然后再添加一个子菜单项。将其命名为Close。
最好在“检查器”部分下命名所有子菜单项。这有助于在整个设计过程中引用它们。
在设计此部分时,请注意,只要我们单击设计区域的任何其他部分,该子菜单就会消失。我们需要单击文件菜单项以查看子菜单。
让我们谈谈互动-悬停。当鼠标指针悬停在特定元素上时,此交互具有被触发的独特行为。在Axure中,这种交互是通过“经典菜单-水平”自动实现的。
要查看正在进行的交互,请单击工具栏中的“预览”按钮。 Axure将在默认浏览器中打开预览。

将鼠标悬停在“文件”菜单上。子菜单将如下图所示显示。

如果我们客观地看待它,我们只是利用Axure来创建复杂的交互,例如将鼠标悬停在菜单项上。在通常的HTML编码中,这将花费接近1到1.5个小时的时间。
作为一项任务,请完成其子菜单的其余菜单。
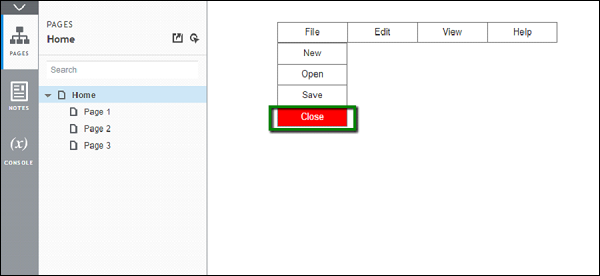
现在,让我们在“文件”菜单下的“关闭”子菜单上快速创建一个交互。悬停时,我们将其突出显示为红色。为此,请右键单击“关闭”子菜单。点击互动样式…
在“ MouseOver”选项卡下,选中“填充颜色”,然后选择红色。 Axure将立即在设计区域中显示预览。假设选择了“应用于”部分的“选定菜单”和所有子菜单,它将以红色突出显示整个菜单。
单击仅所选菜单项。现在检查选择“字体颜色”,然后为字体选择白色。预览将立即更新。
单击“确定”完成此设置。
再次单击预览以查看正在进行的交互。

这样就完成了示例。
您可以尝试以下互动作为快速分配。
通过使用按钮小部件的OnClick属性。