- Axure RP教程
- Axure RP教程(1)
- Axure RP-简介
- Axure RP-简介(1)
- Axure RP-小部件库
- Axure RP-小部件库(1)
- 讨论Axure RP
- 讨论Axure RP(1)
- Axure RP-有用的资源
- Axure RP-用户界面
- Axure RP-用户界面(1)
- Axure RP-原型简介
- Axure RP-原型简介(1)
- Axure RP-导出原型
- Axure RP-导出原型(1)
- Axure RP-基本交互
- Axure RP-基本交互(1)
- Axure RP-高级交互
- Axure RP-使用母版和动态面板
- HTML rp标签
- HTML rp标签(1)
- 将条件逻辑应用于 woocommerce 变体 (1)
- 将条件逻辑应用于 woocommerce 变体 - 无论代码示例
- HTML5 rp 标签(1)
- HTML5 rp 标签
- wow tauren rp (1)
- wow tauren rp - 任何代码示例
- 通过从给定字符串中删除子字符串“pr”或“rp”来最大化成本(1)
- 通过从给定字符串中删除子字符串“pr”或“rp”来最大化成本
📅 最后修改于: 2020-10-27 03:13:05 🧑 作者: Mango
在本章中,我们将讨论Axure RP中使用的条件逻辑。
如果-则-其他Axure
像任何其他编程工具一样,Axure也支持条件逻辑以在原型中创建增强的交互。一旦您熟悉了如何提供交互,就可以为交互提供条件逻辑了。
以下是条件逻辑的简单流程-
- 如果单击特定的窗口小部件/屏幕
- 然后,执行特定的操作/交互
- 否则,保持/更改小部件或屏幕的状态
为了更好地理解这一点,让我们从上一个示例中恢复流程。为此,我们需要熟悉条件生成器。
条件生成器
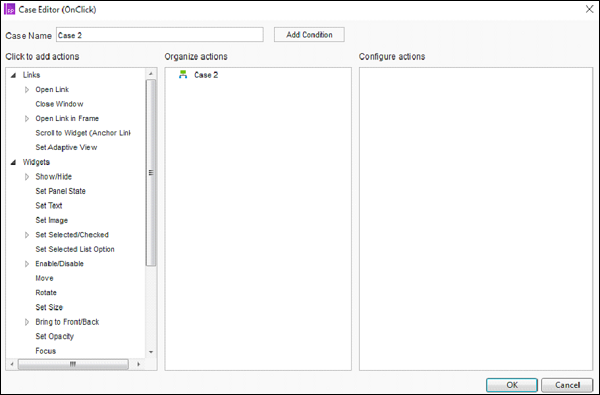
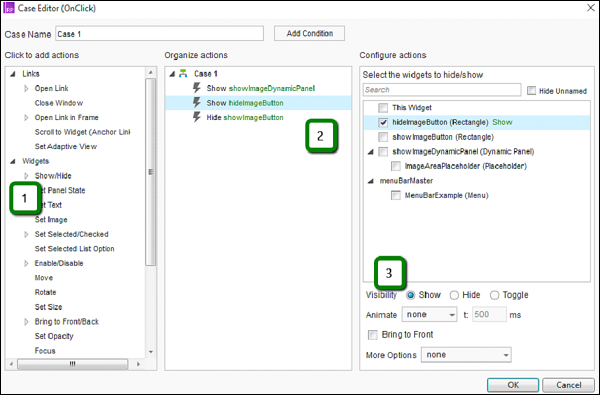
双击任何交互,例如OnClick。您将能够看到案例编辑器,如以下屏幕截图所示。

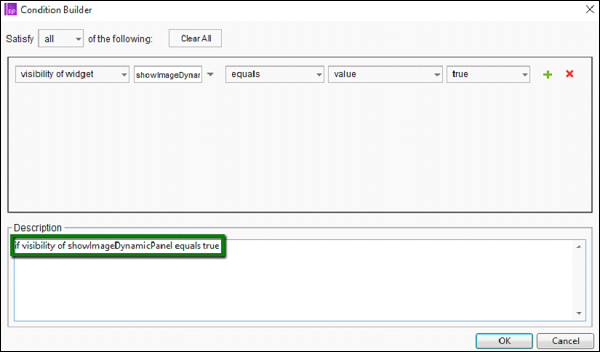
单击按钮–案例名称附近的添加条件。它将显示在下面的对话框中。

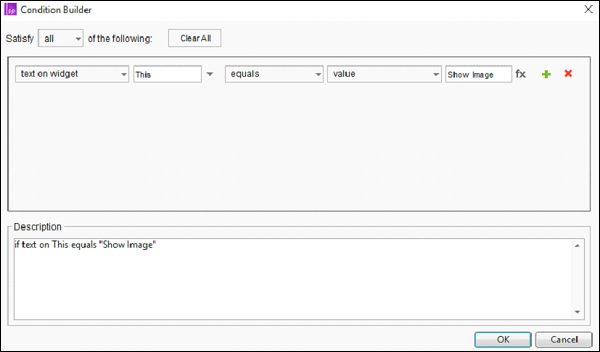
如“描述”下所示,条件构建器将根据条件部分中选择的条件创建If-Then-Else流。
让我们在此按钮上创建一个条件。
一旦动态面板可见,我们想显示“隐藏图像”按钮。在上一个示例中,我们使“显示图像”按钮上的动态面板可见。现在,让我们使另一个按钮“隐藏图像”可见。
关闭条件生成器,然后返回到设计区域。
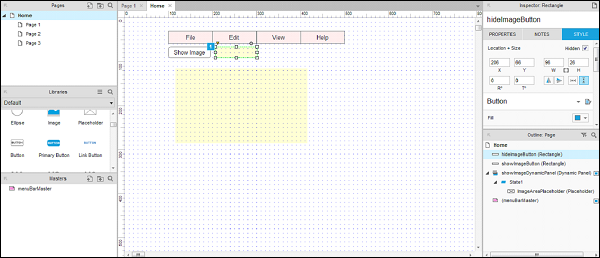
从公共库下的库中插入“隐藏图像”按钮。重申一下,最佳做法是在将UI元素插入设计区域后立即命名。
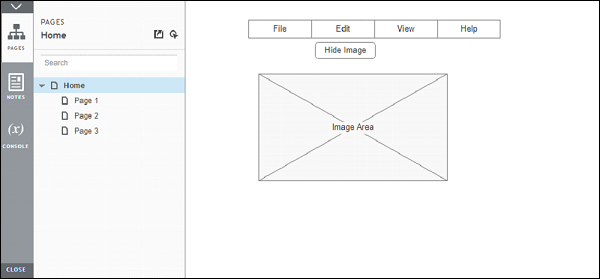
右键单击“隐藏图像”按钮,然后单击“设置隐藏”。该按钮将从设计区域隐藏,如以下屏幕截图所示。

现在,让我们回到“显示图像”按钮的交互。
首先,在“显示图像”按钮交互作用下,双击“案例1”,您将能够看到案例编辑器。使用“显示/隐藏”操作,选择hideImageButton并将其可见性设置为show。
同样,使用“显示/隐藏”操作,选择showImageButton并将其可见性设置为隐藏。
我们已经管理了“隐藏图像”按钮的可见性,这样,当我们单击“显示图像”按钮时,将显示该按钮。
完整的条件如以下屏幕截图所示。

让我们建立条件。
在设计区域下,单击“隐藏图像”按钮。在“检查器”部分,单击“添加案例”。
在“添加案例”下,单击“添加条件”按钮。根据前面提供的背景,使用条件生成器中的下拉值创建条件集。

简而言之,在上述条件下,我们正在检查动态面板showImageDynamicPanel是否可见
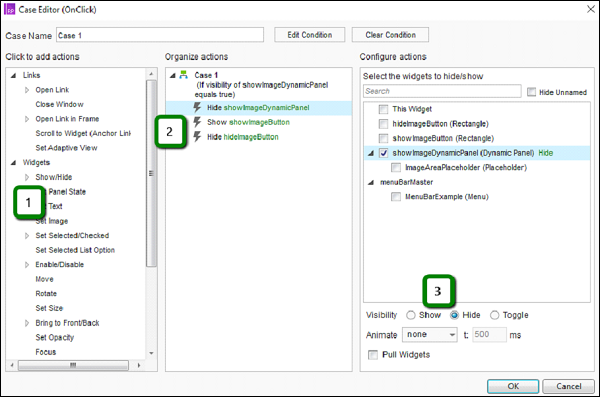
现在,让我们设计“隐藏图像”按钮的交互,如下配置:

- 选择显示/隐藏动作。
- 选择小部件showImageDynamicPanel。
- 将可见性设置为“隐藏”。
同样,重复钻取以显示showImageButton和隐藏hideImageButton。
完成后,单击“确定”关闭“案例编辑器”。
然后,单击预览以查看所做的更改。
成功的结果将如以下屏幕截图所示。
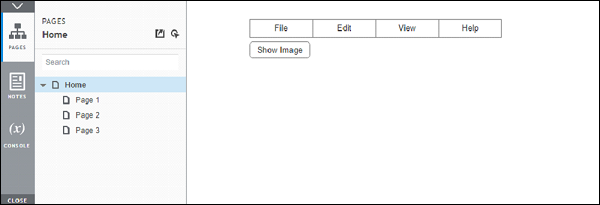
单击显示图像按钮时-

单击“隐藏图像”按钮时-