📌 相关文章
- 材料角芯片输入 - Javascript(1)
- 材料角芯片输入 - Javascript代码示例
- 带有芯片的材料 ui 文本字段 (1)
- 带有芯片的材料 ui 文本字段 - 任何代码示例
- 角材料芯片自动完成示例 - TypeScript (1)
- 角材料芯片自动完成示例 - TypeScript 代码示例
- 角材料7-卡
- 角材料7-树
- 角材料7-树(1)
- 角材料7-表(1)
- 角材料7-表
- 角材料7-卡(1)
- ionic 芯片(1)
- ionic 芯片
- Framework7芯片(1)
- Framework7芯片
- Framework7-芯片
- Framework7-芯片(1)
- 我的 Mac 有 Intel 芯片还是 Apple 芯片 (1)
- Materialize-芯片(1)
- Materialize-芯片
- Primefaces芯片(1)
- Primefaces芯片
- 幽灵芯片
- 幽灵芯片(1)
- 我的 Mac 有 Intel 芯片还是 Apple 芯片 - 无论代码示例
- Flutter – 芯片小部件
- Flutter – 芯片小部件(1)
- Flutter – 芯片小部件
📜 角材料7-芯片
📅 最后修改于: 2020-10-28 04:52:37 🧑 作者: Mango
在本章中,我们将展示使用Angular Material绘制芯片控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
One
Two
Tree
Four
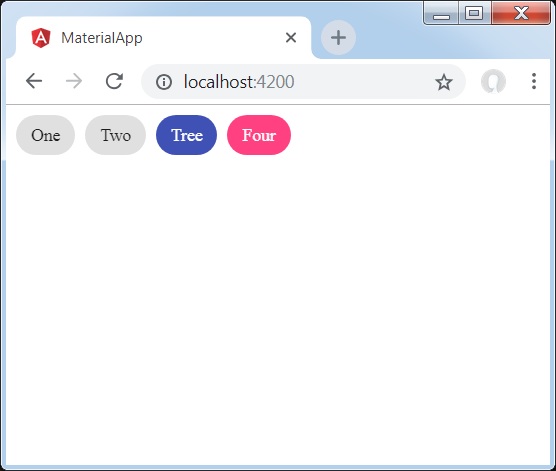
结果
验证结果。

细节
- 首先,我们使用mat-chip-list创建了芯片列表。
- 然后,我们使用mat-chip将芯片添加到每个芯片列表中。