📌 相关文章
- 材料设计精简版-徽章
- 材料设计精简版-徽章(1)
- 角材料7-卡
- 角材料7-树(1)
- 角材料7-树
- 角材料7-表
- 角材料7-卡(1)
- 角材料7-表(1)
- Bootstrap-5徽章
- Bootstrap-5徽章(1)
- Bootstrap-徽章(1)
- Bootstrap-徽章
- 将边距 letf 添加到 Angular 材料中的徽章 - Javascript (1)
- 徽章颤动 (1)
- 将边距 letf 添加到 Angular 材料中的徽章 - Javascript 代码示例
- 引导徽章 - CSS (1)
- 引导程序4 |徽章
- 引导程序4 |徽章(1)
- 引导徽章 - 任何代码示例
- 什么是 Bootstrap 中的徽章?
- 什么是 Bootstrap 中的徽章?(1)
- 徽章颤动 - 任何代码示例
- 引导徽章 - CSS 代码示例
- 基础 CSS 徽章(1)
- 基础 CSS 徽章
- 引导徽章和标签(1)
- 引导徽章和标签
- 角材料7-列表(1)
- 角材料7-列表
📜 角材料7-徽章
📅 最后修改于: 2020-10-28 04:52:22 🧑 作者: Mango
在本章中,我们将展示使用Angular Material绘制徽章控件所需的配置。
创建角度应用
请按照以下步骤更新我们在Angular 6-Project Setup一章中创建的Angular应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 – Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
Mail
home
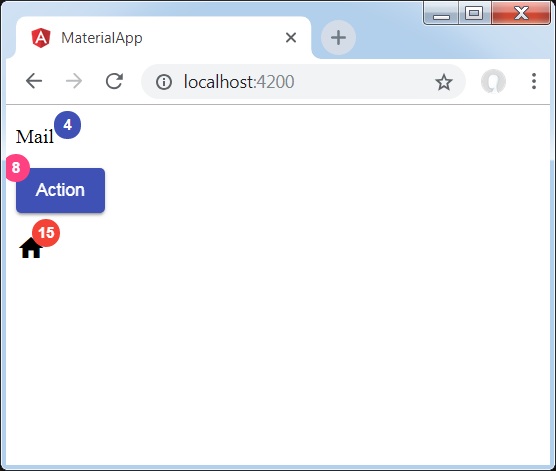
结果
验证结果。

细节
- 首先,我们创建了一个跨度,一个按钮和一个图标。
- 然后,我们使用mat-badge属性将徽章添加到每个元素。