Chip是一个内置flutter的 Material Design 小部件。它可以简单地描述为一个包含图标和文本的紧凑元素,通常是背景中的圆角矩形。它有多种用途,比如可以简单地用作按钮,用 CircleAvatar 和文本代表用户,或博客文章中的主题标签等。
芯片类的构造函数:
const Chip(
{Key key,
Widget avatar,
@required Widget label,
TextStyle labelStyle,
EdgeInsetsGeometry labelPadding,
Widget deleteIcon,
VoidCallback onDeleted,
Color deleteIconColor,
String deleteButtonTooltipMessage,
ShapeBorder shape,
Clip clipBehavior: Clip.none,
FocusNode focusNode,
bool autofocus: false,
Color backgroundColor,
EdgeInsetsGeometry padding,
VisualDensity visualDensity,
MaterialTapTargetSize materialTapTargetSize,
double elevation,
Color shadowColor}
)Chip Widget 的属性:
- autofocus:这个属性接受一个布尔值作为对象来决定是否在初始焦点上选择小部件。
- avatar:这个属性保存在一个小部件中,作为在芯片标签之前显示的对象。
- backgroundColor:此属性通过将Color类作为对象来为Chip小部件分配背景颜色。
- clipBehavior:该属性以Clip枚举为对象来决定是否对Chip小部件内部的内容进行剪辑。
- deleteButtonTooltipMessage:该属性接受一个字符串作为用于删除按钮工具提示的对象。
- deleteIcon:当调用 onDelete函数时,该属性接受一个小部件作为要显示的对象。
- deleteIconColor:该属性通过将Color类作为对象来为删除图标分配颜色。
- 海拔:这个小部件持有一个双倍值,因为对象决定芯片小部件的升高高度。
- focusNode: focusNode属性采用FocusNode类作为对象为小部件分配额外的焦点节点。
- label: label属性接受一个widget作为对象放置在chip widget 中作为主要元素。
- labelPadding:此属性通过将EdgeInsetsGeometry作为对象来控制标签周围的填充。
- labelStyle: labelStyle属性将TextStyle类作为对象来设置标签文本的样式。
- materialTapTargetSize:这个属性决定了点击区域的大小。它接受MaterialTapTargetSize作为对象。
- onDeleted: onDelete属性将VoidCalback typedef 作为对象。它控制点击删除图标后的操作。
- padding:此属性控制Chip小部件中的空白空间。它以EdgeInsetsGeometry类为对象。
- shadowColor:这控制芯片小部件下方的阴影颜色。它以Color类为对象。
- shape:这定义了芯片小部件的形状。它持有ShapeBorder类作为对象。
- visualDensity:此属性通过将VisualDensity类作为对象来控制Chip小部件的紧凑性。
例子:
Dart
import 'package:flutter/material.dart';
//Material design library
void main() {
runApp(
//widget tree starts here
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
centerTitle: true,
), //AppBar
body: Center(
/** Chip Widget **/
child: Chip(
elevation: 20,
padding: EdgeInsets.all(8),
backgroundColor: Colors.greenAccent[100],
shadowColor: Colors.black,
avatar: CircleAvatar(
backgroundImage: NetworkImage(
"https://pbs.twimg.com/profile_images/1304985167476523008/QNHrwL2q_400x400.jpg"), //NetwordImage
), //CircleAvatar
label: Text(
'GeeksforGeeks',
style: TextStyle(fontSize: 20),
), //Text
), //Chip
), //Center
), //Scaffold
), //MaterialApp
);
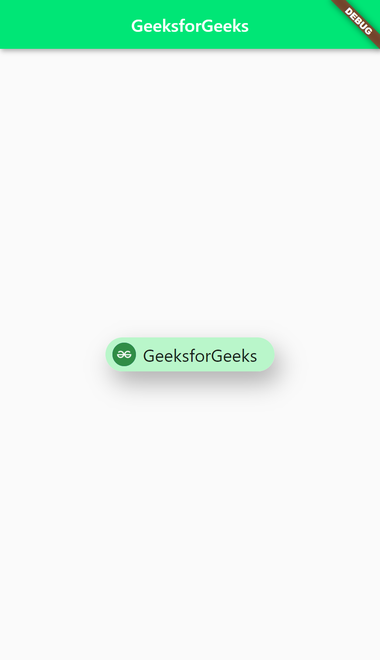
}输出:

说明:在这个flutter应用程序中,主体中的父小部件是Center ,它将Chip小部件作为它的子部件。在芯片小部件内,海拔属性设置为 20 像素,这使芯片小部件看起来从背景升高。然后我们让padding属性在Chip 中添加 8 px 的空白空间。 backgroundColor是greenAccent [400] 并且头像正在接受CircleAvatar ,它持有 gfg 徽标( NetworkImage )。最后,标签属性包含字体大小为 20 像素的文本。完成所有这些,我们得到了一个漂亮的Chip小部件,它可以在许多地方使用。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!