- 如何在 ReactJS 中进行 crud 操作?(1)
- 如何在 ReactJS 中进行 crud 操作?
- MySQL 中的 CRUD 操作
- MySQL 中的 CRUD 操作(1)
- 使用Web界面进行Crud操作(1)
- 使用Web界面进行Crud操作
- angular 8 quick 中的 cRUD 操作 - Javascript (1)
- MongoDB CRUD操作
- MongoDB CRUD操作(1)
- angular 8 quick 中的 cRUD 操作 - Javascript 代码示例
- 使用 CRUD 操作在Java中处理文件
- 使用 CRUD 操作在Java中处理文件(1)
- 在Python中使用异步数据库对 Postgres 进行 CRUD 操作(1)
- 在Python中使用异步数据库对 Postgres 进行 CRUD 操作
- angular firebase crud - Javascript (1)
- Python SQLite – CRUD 操作(1)
- Python SQLite – CRUD 操作
- angular firebase crud - Javascript 代码示例
- Servlet – CRUD 操作示例
- Servlet – CRUD 操作示例(1)
- CRUD JAVA (1)
- 从Python执行 PostgreSQL CRUD 操作(1)
- 从Python执行 PostgreSQL CRUD 操作
- TurboGears – CRUD操作
- TurboGears – CRUD操作(1)
- 使用PHP和Volley Android在MySQL中进行CRUD操作–插入数据
- 使用PHP和Volley Android在MySQL中进行CRUD操作–插入数据(1)
- Spring Boot CRUD操作(1)
- Spring Boot CRUD操作
📅 最后修改于: 2020-10-28 05:07:43 🧑 作者: Mango
本章将介绍的基本CRUD操作是使用Angular 2从Web服务读取数据。
例
在此示例中,我们将定义一个数据源,它是产品的简单json文件。接下来,我们将定义一个服务,该服务将用于从json文件中读取数据。接下来,我们将在主app.component.ts文件中使用此服务。
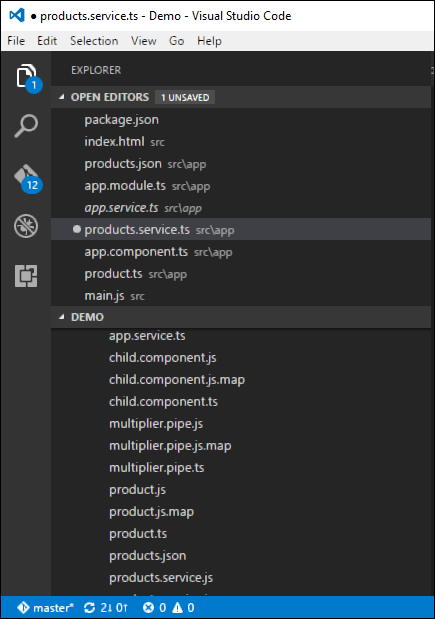
步骤1-首先,我们在Visual Studio代码中定义product.json文件。

在products.json文件中,输入以下文本。这将是将从Angular JS应用程序中获取的数据。
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]
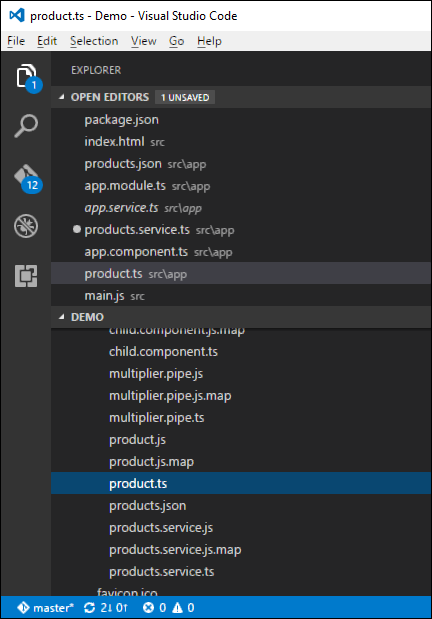
步骤2-定义一个接口,它将是用于存储来自products.json文件的信息的类定义。创建一个名为products.ts的文件。

步骤3-在文件中插入以下代码。
export interface IProduct {
ProductID: number;
ProductName: string;
}
上面的接口将ProductID和ProductName的定义作为接口的属性。
步骤4-在app.module.ts文件中包括以下代码-
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }
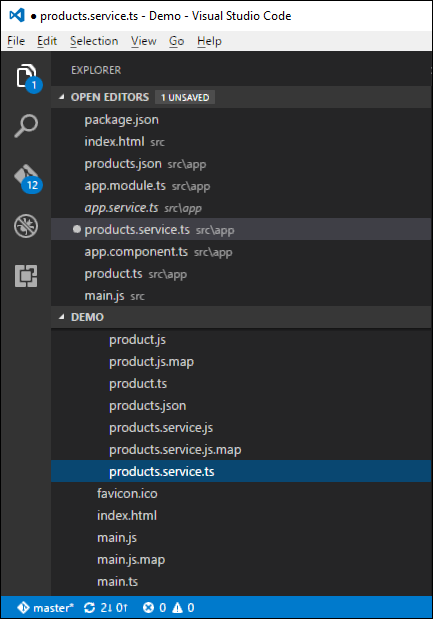
步骤5-在Visual Studio代码中定义一个products.service.ts文件

步骤6-在文件中插入以下代码。
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable {
return this._http.get(this._producturl)
.map((response: Response) => response.json())
.do(data => console.log(JSON.stringify(data)));
}
}
关于上述程序,需要注意以下几点。
-
从’@ angular / http’语句导入的{Http,Response}用于确保可以使用http函数从products.json文件获取数据。
-
以下语句用于利用可用于创建Observable变量的Reactive框架。 Observable框架用于检测http响应中的任何更改,然后可以将这些更改发送回主应用程序。
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
-
该类中的语句private _producturl =’app / products.json’用于指定数据源的位置。如果需要,它也可以指定Web服务的位置。
-
接下来,我们定义Http类型的变量,该变量将用于从数据源获取响应。
-
从数据源获取数据后,我们将使用JSON.stringify(data)命令将数据发送到浏览器中的控制台。
步骤7-现在在app.component.ts文件中,放置以下代码。
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: 'Hello',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}
在这里,代码中的主要内容是订阅选项,该选项用于侦听Observable getproducts()函数以侦听来自数据源的数据。
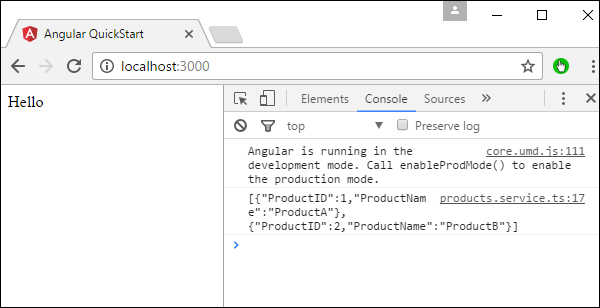
现在保存所有代码,并使用npm运行应用程序。转到浏览器,我们将看到以下输出。

在控制台中,我们将看到正在从products.json文件检索的数据。