jQuery Mobile Filterable beforefilter 事件
jQuery UI是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
jQuery Mobile Filterable beforefilter 事件用于在小部件开始过滤子列表之前触发。
句法:
我们需要使用 beforefilter 一个回调函数来初始化 Filterable 小部件:
$( ".selector" ).filterable({ beforefilter: function( event, ui ) {} });将事件侦听器绑定到 filterablebeforefilter 事件:
$( ".selector" ).on( "filterablebeforefilter", function( event, ui ) {} );
参数:这些是接受的以下参数:
- 事件:在小部件开始过滤子列表之前触发此事件。
- ui:此参数为对象类型,为空,但为了与其他事件保持一致而包含在内。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery Mobile 可过滤 beforefilter 事件的使用。
HTML
GeeksforGeeks
jQuery Mobile Filterable beforefilter Event
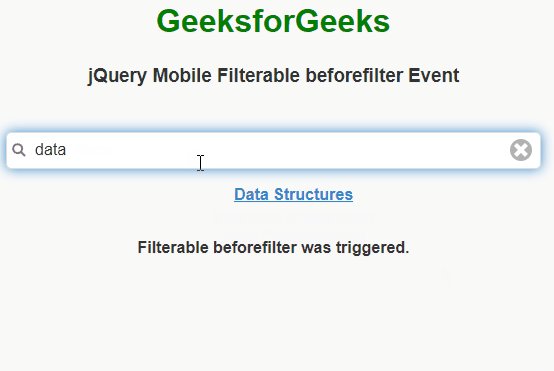
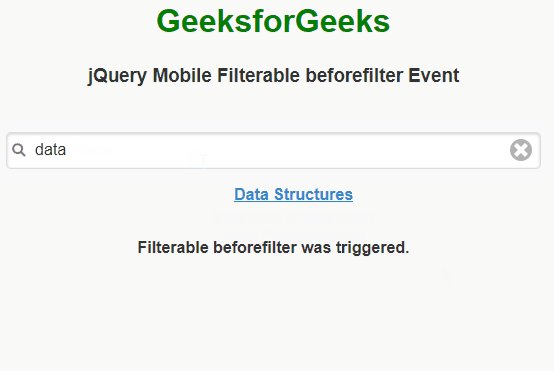
输出:

jQuery Mobile Filterable beforefilter 事件
参考: https://api.jquerymobile.com/filterable/#event-beforefilter