jQuery Mobile Filterable filterPlaceholder 选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 Filterable是一个可以过滤任何元素的子元素的小部件。可以在 filterable 的帮助下过滤表单、列表等。搜索栏出现在列表顶部,其中写入了搜索文本。
在本文中,我们将学习jQuery Mobile Filterable filterPlaceholder 选项。 filterPlaceholder选项将占位符文本设置为搜索栏的提示。
语法: filterPlaceholder选项采用字符串值,可以按如下方式初始化:
$(".items").filterable({
filterPlaceholder: "Search bar",
});获取 filterPlaceholder 选项
var filterPlaceholderOpt = $(".items") .filterable("option", "filterPlaceholder");设置 filterPlaceholder 选项
$(".items").filterable("option", "filterPlaceholder", "Search items");
CDN 链接:为您的 jQuery Mobile 项目使用以下 CDN。
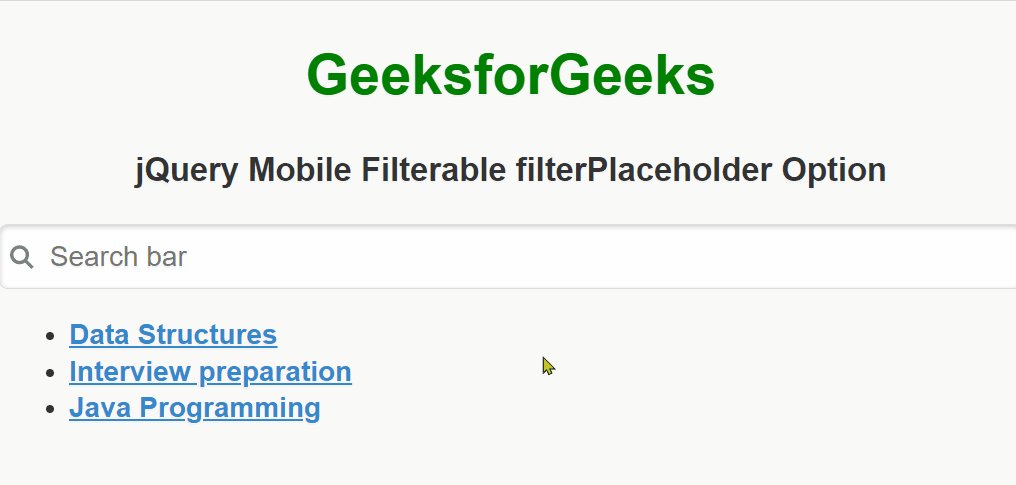
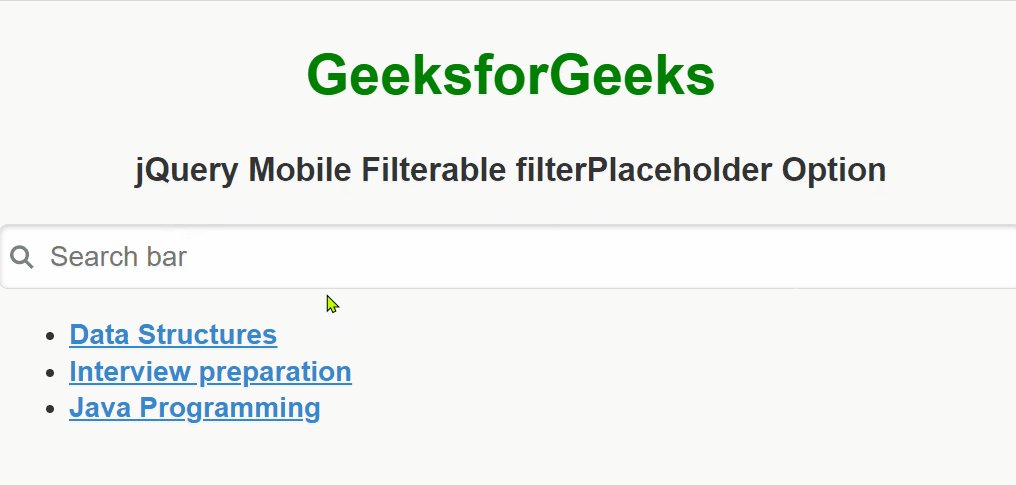
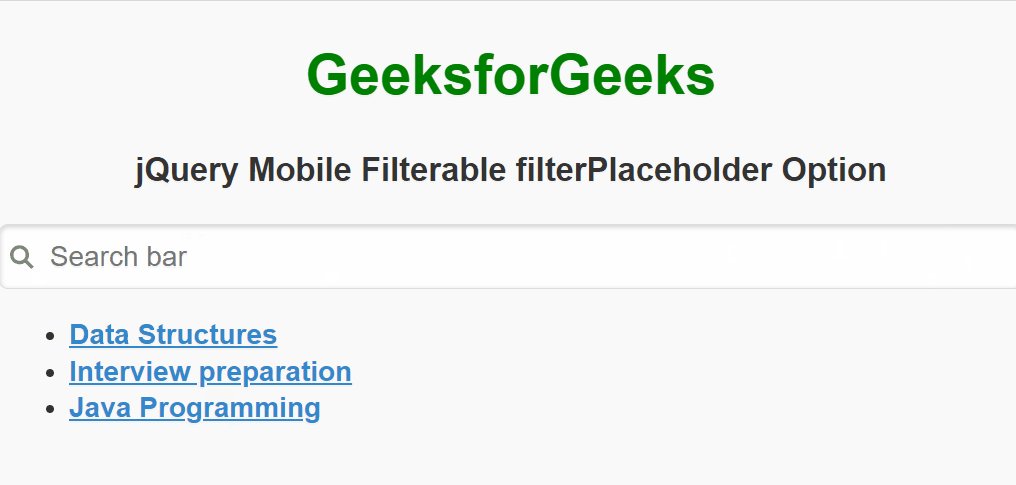
示例:在此示例中,我们将filterPlaceholder文本设置为“搜索栏”。
HTML
GeeksforGeeks
jQuery Mobile Filterable filterPlaceholder Option
输出

jQuery Mobile Filterable filterPlaceholder 选项
参考: https ://api.jquerymobile.com/filterable/#option-filterPlaceholder