jQuery Mobile Filterable filterReveal 选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 Filterable是一个可以过滤任何元素的子元素的小部件。可以在 filterable 的帮助下过滤表单、列表等。搜索栏出现在列表顶部,其中写入了搜索文本。
在本文中,我们将学习jQuery Mobile Filterable filterReveal Option 。 filterReveal选项设置如果搜索文本为空,项目是否应该可见。如果为true ,则如果搜索为空,则项目将不可见,反之亦然。默认值设置为false 。
语法: filterReveal选项采用布尔值,并按如下方式初始化:
$(".items").filterable({
filterReveal: true,
});获取 filterReveal 选项
var filterRevealOpt = $(".items") .filterable("option", "filterReveal");设置 filterReveal 选项
$(".items").filterable("option", "filterReveal", "true");
CDN 链接:为 jQuery Mobile 项目使用以下 CDN。
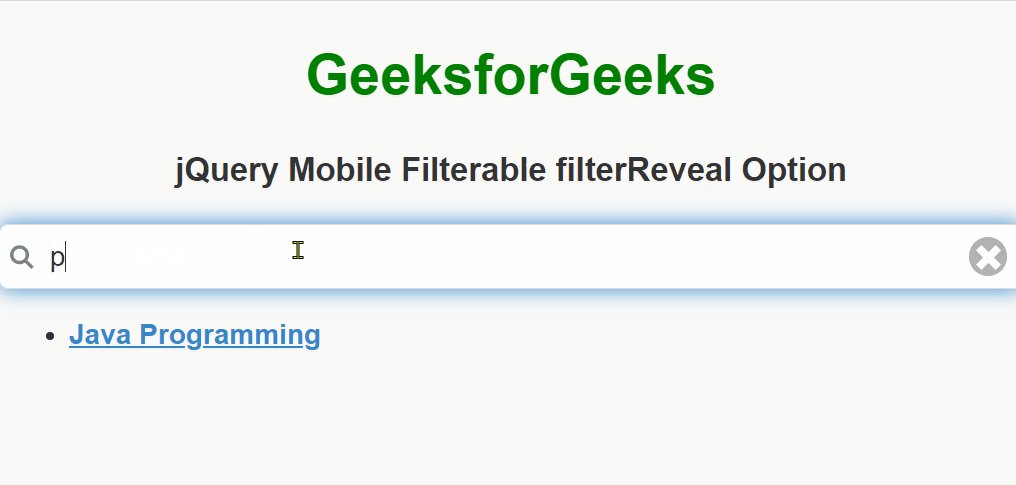
示例:在以下示例中, filterReveal选项设置为true 。
HTML
GeeksforGeeks
jQuery Mobile Filterable filterReveal Option
输出

jQuery Mobile Filterable filterReveal 选项
参考: https ://api.jquerymobile.com/filterable/#option-filterReveal