Angular MDBootstrap 可见性实用程序
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 Angular UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 Angular MDBootstrap 中使用 Visibility Utilities。 Visibility Utilities用于显示内容是否可见。
句法:
GeeksforGeeks
方法:
- 从以下位置下载 Angular MDBootstrap:https://mdbootstrap.com/docs/angular/getting-started/installation
- 提取文件并将它们更改为工作目录。
- 使用以下命令在当前项目中安装 npm
npm install- 创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 使用以下命令为项目提供服务。
ng serve项目结构:安装完成后如下图所示:

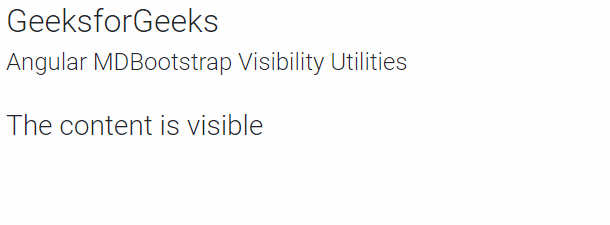
示例 1:这是说明如何使用 Visibility Utilities 的基本示例。
app.component.html
GeeksforGeeks
Angular MDBootstrap Visibility Utilities
The content is visible
The content is invisible
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.css
#gfg{
margin: 20px;
}
.visible {
visibility: visible;
}
.invisible {
visibility: hidden;
}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.css
#gfg{
margin: 20px;
}
.visible {
visibility: visible;
}
.invisible {
visibility: hidden;
}
输出:

参考: https ://mdbootstrap.com/docs/angular/utilities/visibility/