ReactJS MDBootstrap 关闭按钮实用程序
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用关闭按钮实用程序。
关闭按钮实用程序用于通过单击按钮自动关闭模式、警报和弹出框。
句法:
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是显示如何使用关闭按钮实用程序的基本示例。
App.js
import React from "react";
import { MDBBtn, MDBPopover, MDBPopoverHeader,
MDBPopoverBody } from 'mdb-react-ui-kit';
export default function App() {
function eve() {
document.getElementById('pop').hidden = true;
document.getElementById('pop1').hidden = true;
}
return (
GeeksforGeeks
ReactJS MDBootstrap Close Button
GeeksforGeeks
React MDBootstrap
);
}App.js
import React from "react";
import { MDBBtn, MDBPopover, MDBPopoverHeader,
MDBPopoverBody } from 'mdb-react-ui-kit';
export default function App() {
function eve() {
document.getElementById('pop').hidden = true;
document.getElementById('pop1').hidden = true;
}
return (
GeeksforGeeks
ReactJS MDBootstrap Close Button
GeeksforGeeks
React MDBootstrap
);
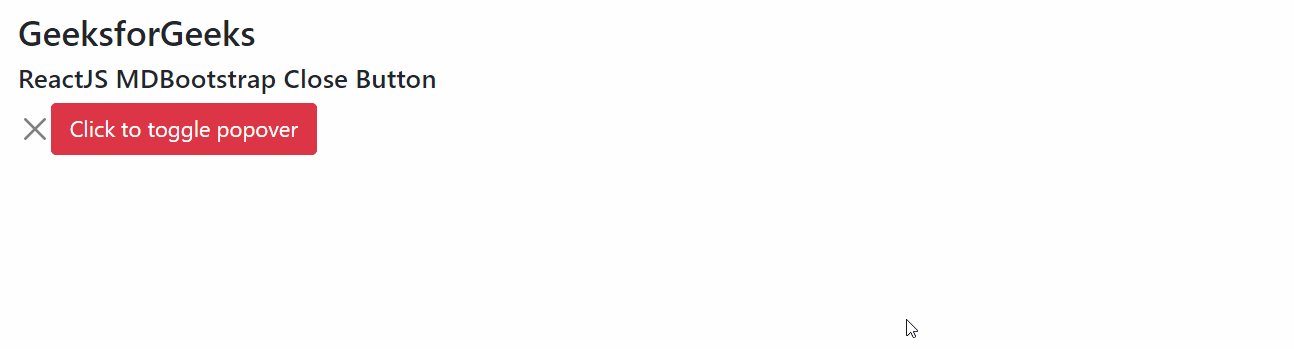
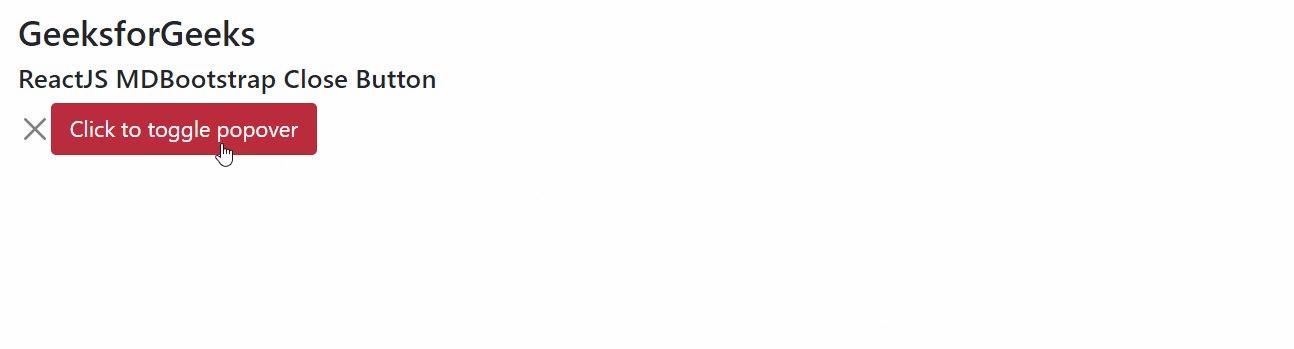
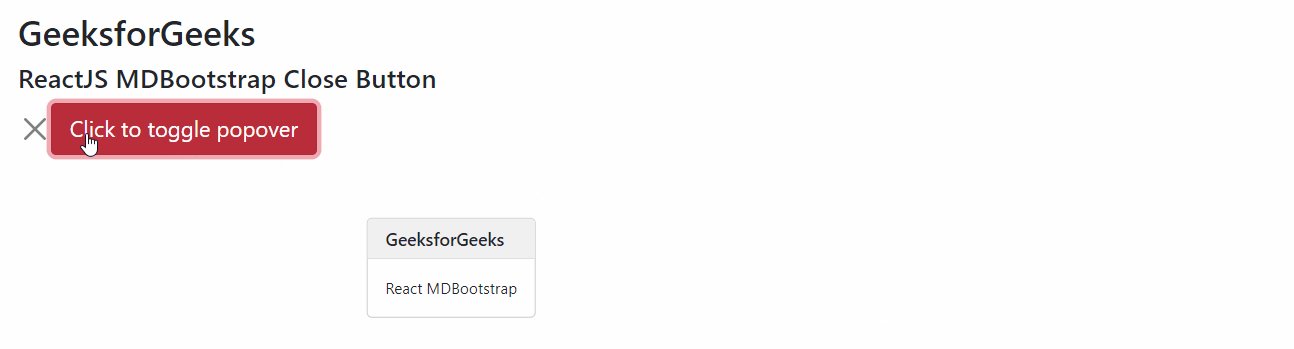
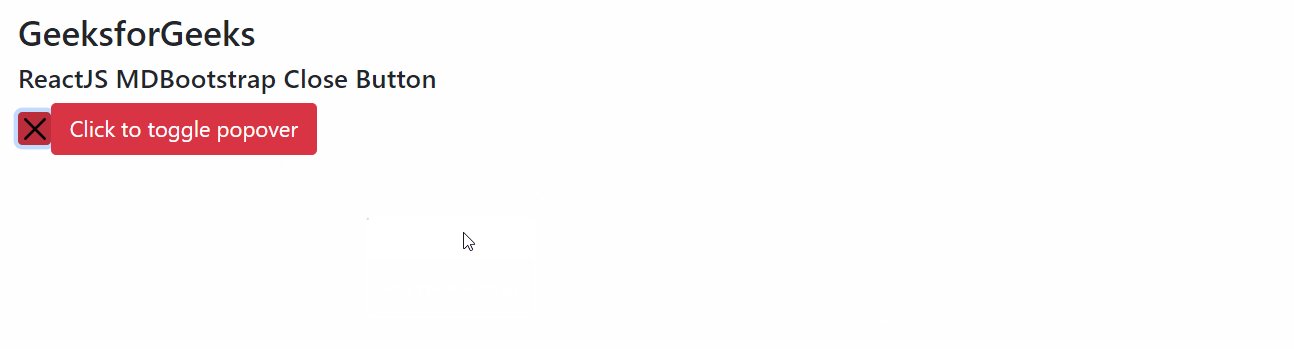
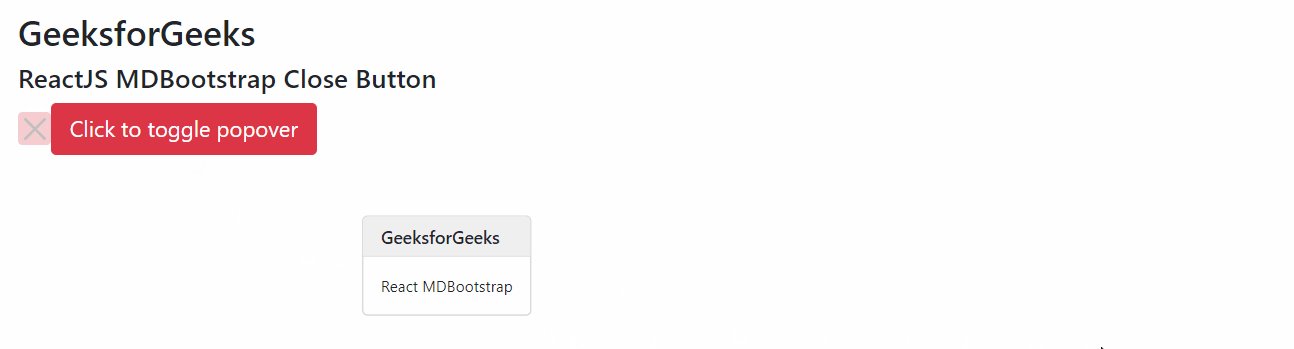
}输出:

示例 2:在此示例中,我们将了解如何禁用关闭按钮实用程序。
应用程序.js
import React from "react";
import { MDBBtn, MDBPopover, MDBPopoverHeader,
MDBPopoverBody } from 'mdb-react-ui-kit';
export default function App() {
function eve() {
document.getElementById('pop').hidden = true;
document.getElementById('pop1').hidden = true;
}
return (
GeeksforGeeks
ReactJS MDBootstrap Close Button
GeeksforGeeks
React MDBootstrap
);
}
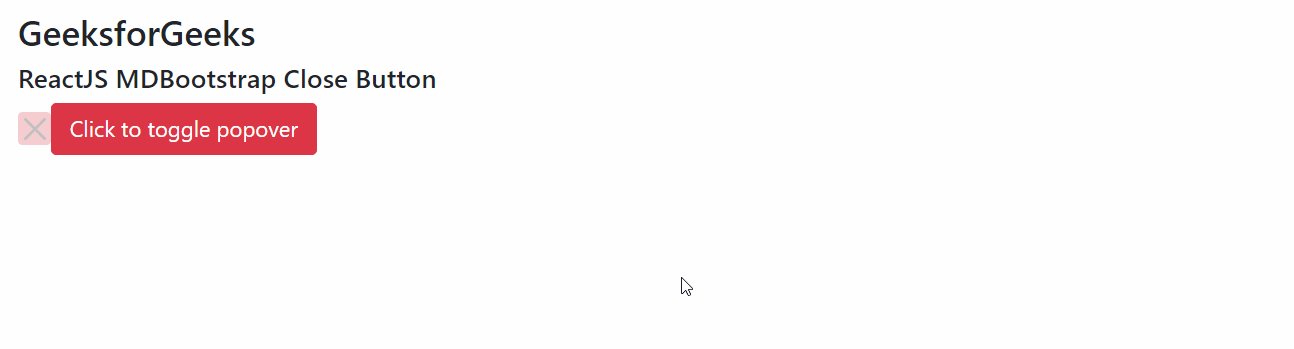
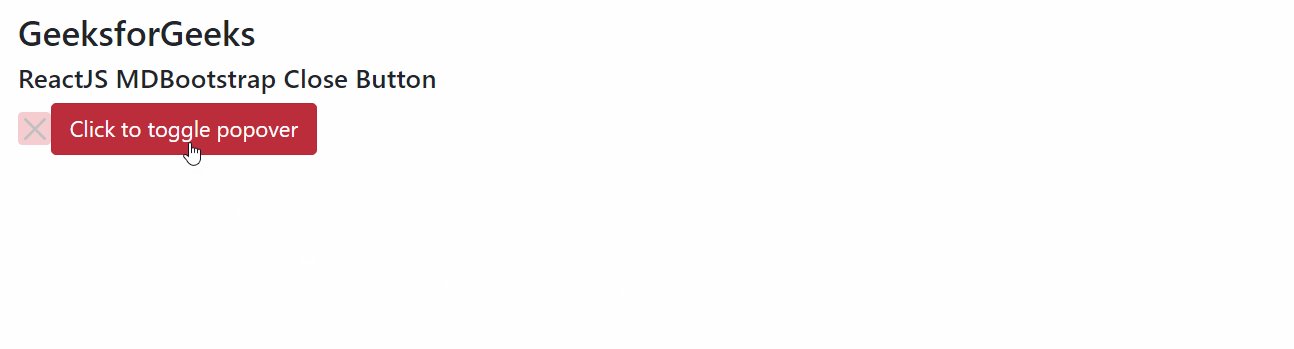
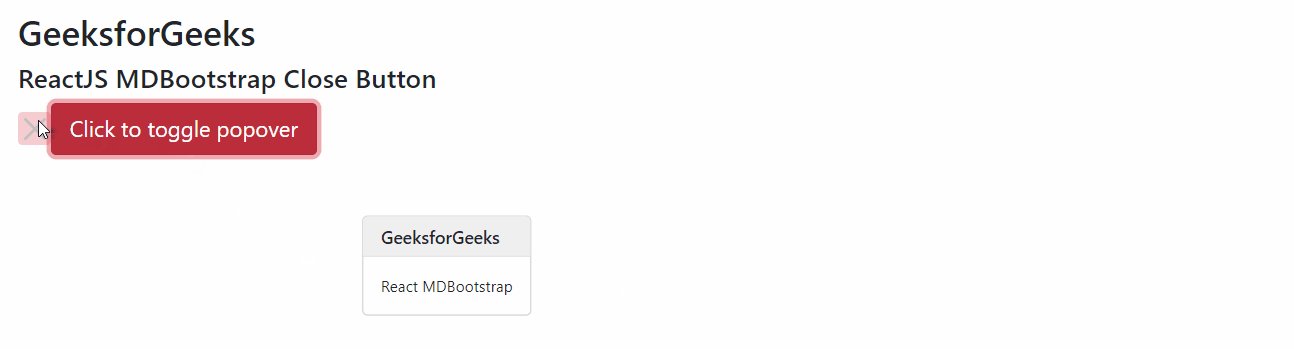
输出:

参考: https ://mdbootstrap.com/docs/b5/react/utilities/close-button/