Angular MDBootstrap 嵌入实用程序
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Angular UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。它对个人和商业用途都是免费的。在本文中,我们将了解如何在 Angular MDBootstap 中使用 Embed Utilities。嵌入实用程序用于向元素添加不同的媒体。
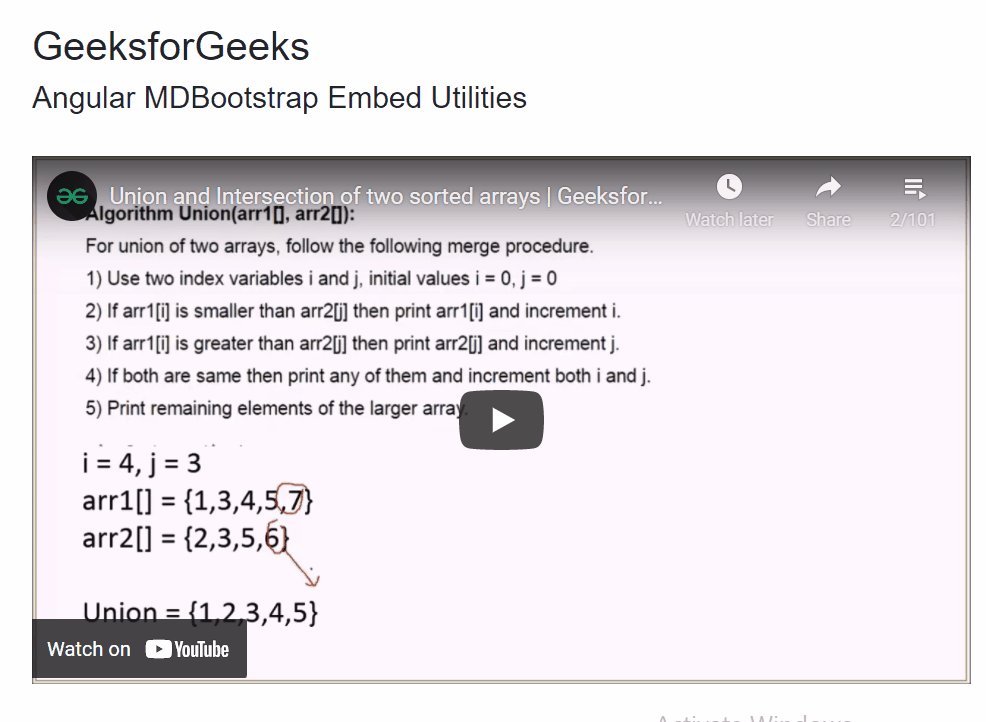
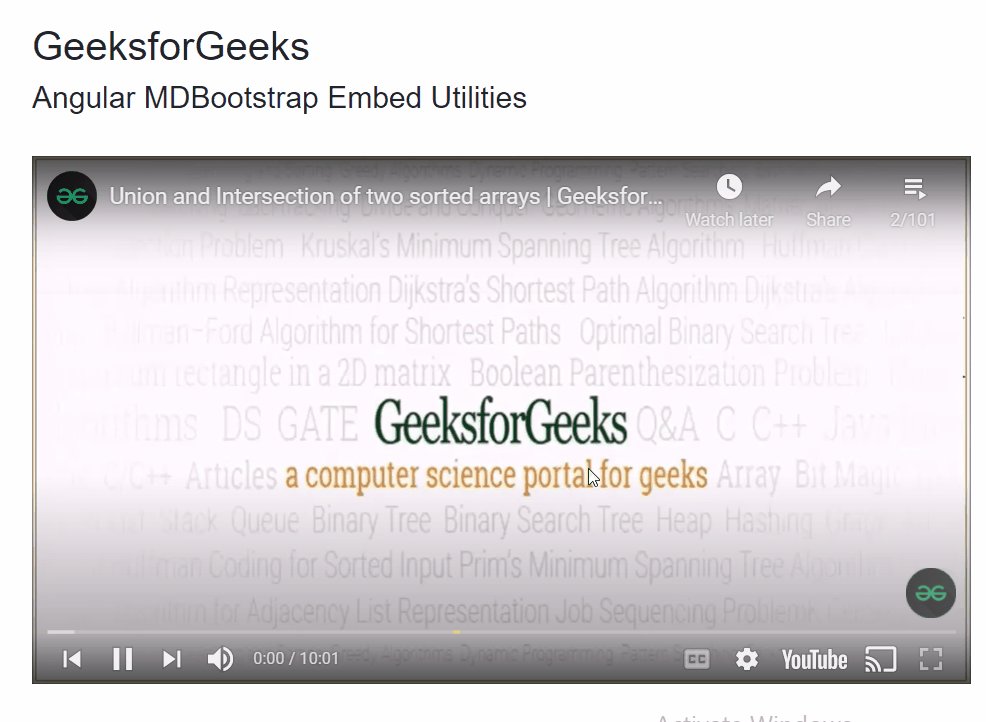
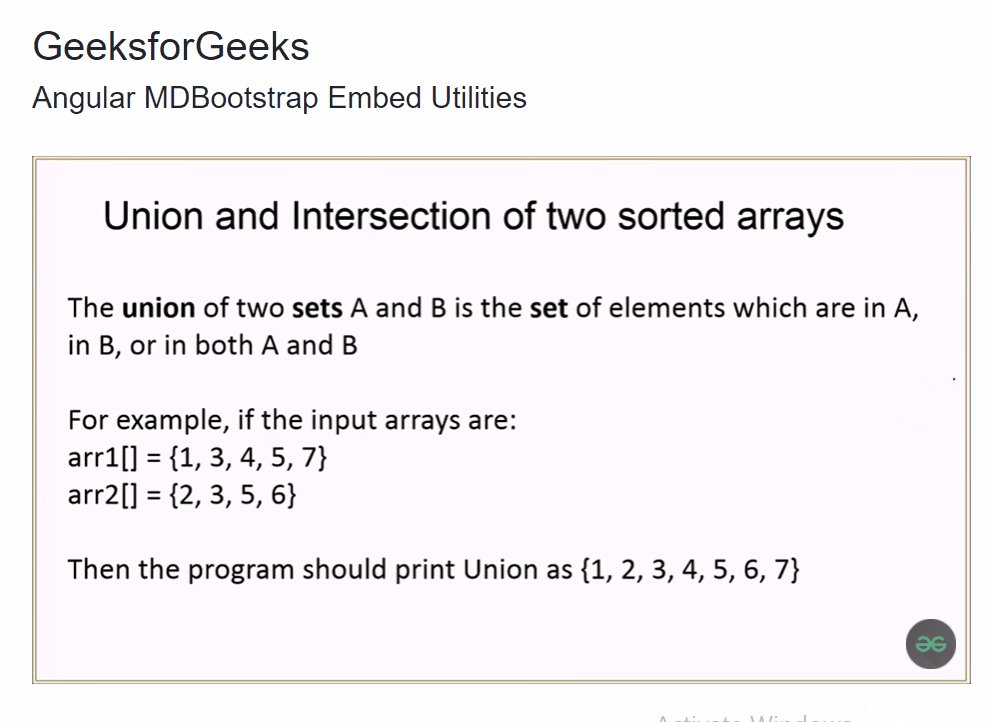
Angular Bootstrap Embeds Utility允许您将视频或幻灯片集成到页面中,同时保持父级的宽度并在任何设备上进行缩放。这些规则直接应用于