ReactJS MDBootstrap 间距实用程序
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Spacing Utilities。
Spacing Utilities用于包含许多响应式边距和填充实用程序类,可用于更改元素的外观。
句法:
spacing创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是显示如何使用关闭按钮实用程序的基本示例。
App.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Spacing
Spacing Utilites
Spacing Utilites
Spacing Utilites
);
}App.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Spacing
Spacing Utilites
Spacing Utilites
Spacing Utilites
);
}App.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Spacing
Spacing Utility
Spacing Utility
Spacing Utility
);
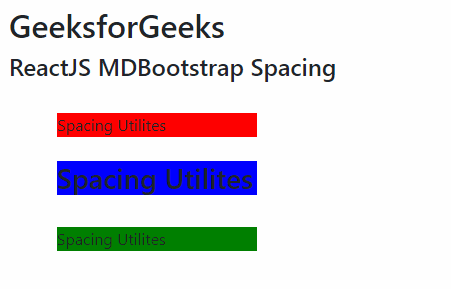
}输出:

示例 2:在本示例中,我们将了解如何在 Spacing Utilities 中添加填充。
应用程序.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Spacing
Spacing Utilites
Spacing Utilites
Spacing Utilites
);
}
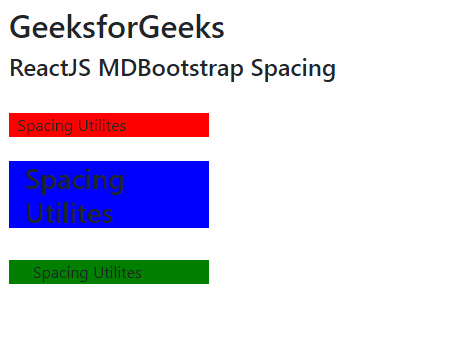
输出:

示例 3:在此示例中,我们将了解如何在间距实用程序中添加网格。
应用程序.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Spacing
Spacing Utility
Spacing Utility
Spacing Utility
);
}
输出:

参考: https ://mdbootstrap.com/docs/b5/react/utilities/spacing/