React Rebass 主题
React Rebass 是一个前端框架,其设计时考虑到了反应。在本文中,我们将了解 React Rebass 中的 Props 是什么。道具是每个开发中都需要的重要组件。主题用于为我们的项目提供颜色、排版样式、布局样式和组件变体。通过使用主题提供者,我们可以非常轻松地自定义项目组件的主题。
ThemeProvider:我们将不得不在我们的项目中添加一个主题提供者组件来提供主题。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 React Rebass 和表单组件。
npm i rebass第 4 步:要添加主题提供程序组件,我们必须为我们的项目安装主题 UI。要安装主题 UI,请使用以下语法:
npm i theme-ui gatsby-plugin-theme-ui第 5 步:现在要提供自定义主题,我们将使用主题提供程序组件。
import { ThemeProvider } from 'theme-ui'
export default props =>
//Content
项目结构:它将如下所示:

示例 1:为了提供它们,我们将使用名为 theme.js 的外部填充并从该文件中导出主题对象。
app.js
import React from 'react'
import theme from './theme'
import { ThemeProvider } from 'theme-ui'
import { Button , Text} from "rebass";
export default props =>
Geeksforgeeks
Theme.js
export default {
colors: {
background: 'black',
text: 'green',
},
buttons: {
primary: {
color: 'white',
bg: 'primary',
}
}
}app.js
import React from 'react'
import { ThemeProvider } from 'theme-ui'
import preset from '@rebass/preset'
import { Box } from "rebass";
export default props =>
Geeksforgeeks
app.js
import React from 'react'
import { ThemeProvider } from 'theme-ui'
import { Box, Heading } from "rebass";
export default props =>
GeeksforGeeks
主题.js
export default {
colors: {
background: 'black',
text: 'green',
},
buttons: {
primary: {
color: 'white',
bg: 'primary',
}
}
}
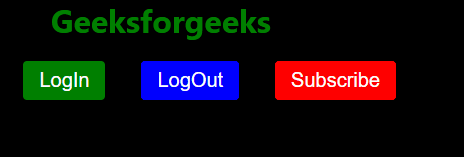
输出:

示例 2:使用默认预设给主题,安装预设主题使用以下命令:
npm i @rebass/preset将预设导入到项目中。
import preset from '@rebass/preset'应用程序.js
import React from 'react'
import { ThemeProvider } from 'theme-ui'
import preset from '@rebass/preset'
import { Box } from "rebass";
export default props =>
Geeksforgeeks
输出:

示例 3:在此示例中,我们将使用内部对象主题化来赋予主题:
应用程序.js
import React from 'react'
import { ThemeProvider } from 'theme-ui'
import { Box, Heading } from "rebass";
export default props =>
GeeksforGeeks
输出:

参考: https://rebassjs.org/theming