React Rebass CSS 网格
React Rebass是一个前端框架,其设计时考虑到了反应。在本文中,我们将了解如何在 React rebass 中使用 CSS Grid。 CSS Grid 是每个开发中都需要的一个重要组件。
CSS Grid对于排列直接子元素很有用,而无需对它们应用额外的样式。创建一个包装其他元素以应用网格布局的 Box 组件扩展器。
句法:
CSS Grid 创建 React 应用程序和安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 React Rebass。
npm i rebass项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用 CSS 网格的基本示例。
App.js
import React from "react";
import { Box, Heading, Text } from "rebass";
const gfg = () => {
return (
GeeksforGeeks
React Rebass CSS Grid
Grid
GeeksforGeeks
);
};
export default gfg;App.js
import React from "react";
import { Box, Heading, Text } from "rebass";
const gfg = () => {
return (
GeeksforGeeks
React Rebass CSS Grid
Grid
GeeksforGeeks
);
};
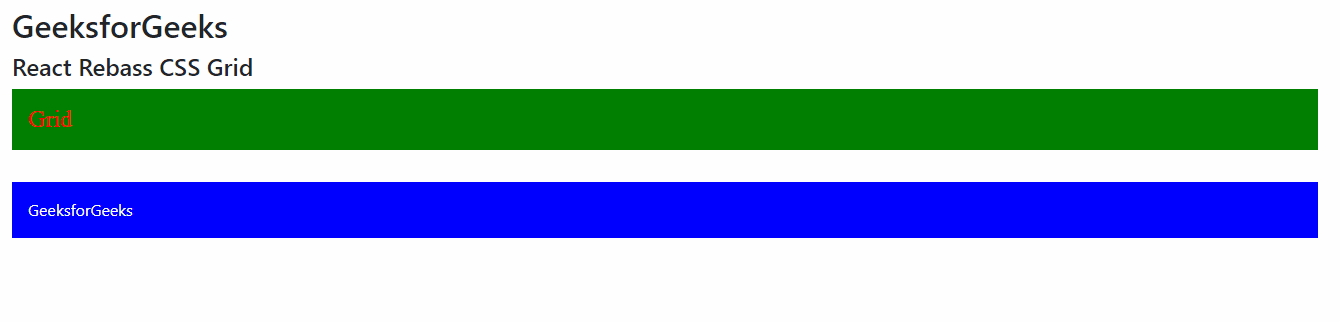
export default gfg;输出:

示例 2:在本示例中,我们将了解如何制作基于列的网格。
应用程序.js
import React from "react";
import { Box, Heading, Text } from "rebass";
const gfg = () => {
return (
GeeksforGeeks
React Rebass CSS Grid
Grid
GeeksforGeeks
);
};
export default gfg;
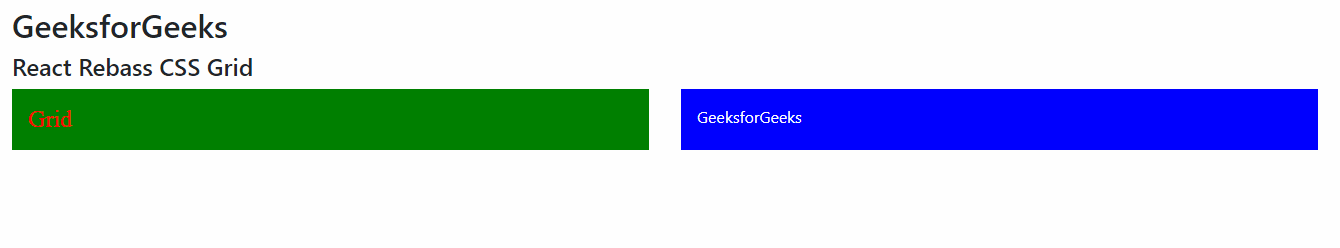
输出:

参考: https://rebassjs.org/guides/css-grid