React Rebass 道具
React Rebass 是一个前端框架,其设计时考虑到了反应。在本文中,我们将了解 React Rebase 中的 Props 是什么。 prop 是每个开发中都需要的重要组件。
道具用于设置设计约束,确保易于访问设计。它还有助于制作响应式设计。可以使用的道具有很多,它们都有不同的用途和使用方式。
句法:
可用道具列表:以下是 react rebass 中可用的道具列表。
- 重低音 sx 道具
- Rebass 作为道具
- Rebass 颜色道具
- Rebass 边距和填充道具
- Rebass 排版道具
- Rebass 布局道具
- Rebass Flexbox 道具
让我们详细了解它们。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 React Rebass 和表单组件。
npm i rebass项目结构:它将如下所示。

Rebass sx Prop: sx Prop 用于为组件添加样式。它接受一个样式对象,该对象具有要用于组件的样式。
句法:
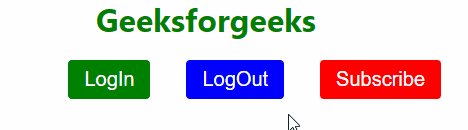
示例:在此示例中,我们使用sx 属性为按钮添加样式。
App.js
import React from "react";
import { Button } from "rebass";
import { Text } from "rebass";
const gfg = () => {
return (
Geeksforgeeks
);
};
export default gfg;App.js
import React from "react";
import { Button } from "rebass";
import { Text } from "rebass";
const gfg = () => {
return (
Geeksforgeeks
LogOut
);
};
export default gfg;App.js
import React from "react";
import { Text } from "rebass";
const gfg = () => {
return (
Geeksforgeeks
DSA
Coding
Web Development
);
};
export default gfg;App.js
import React from "react";
import { Text } from "rebass";
const gfg = () => {
return (
Geeksforgeeks
);
};
export default gfg;App.js
import React from "react";
import { Link } from "rebass";
const gfg = () => {
return (
Geeksforgeeks
);
};
export default gfg;App.js
import React from "react";
import { Box } from "rebass";
const gfg = () => {
return (
Geeksforgeeks
);
};
export default gfg;App.js
import React from "react";
import { Box,Flex } from 'rebass'
const gfg = (props) => {
return (
GeeksforGeeks
);
};
export default gfg;输出:

Rebass as Prop: as Prop 用于渲染提供的 HTML 元素。它以 HTML 元素为参数。
句法:
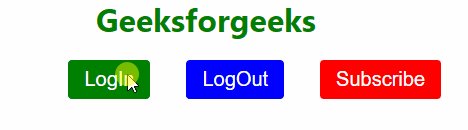
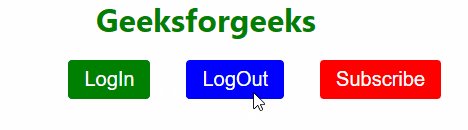
示例:在此示例中,我们使用as 属性将按钮呈现为锚标记。
应用程序.js
import React from "react";
import { Button } from "rebass";
import { Text } from "rebass";
const gfg = () => {
return (
Geeksforgeeks
LogOut
);
};
export default gfg;
输出:

Rebass Colors Props:颜色用于在 Props 中添加颜色。它将字符串值作为参数设置为颜色。
句法:
示例:在此示例中,我们使用 color 属性为文本元素赋予颜色。
应用程序.js
import React from "react";
import { Text } from "rebass";
const gfg = () => {
return (
Geeksforgeeks
DSA
Coding
Web Development
);
};
export default gfg;
输出:

Rebass 边距和填充道具:边距和填充 用于在 Props 中添加 Margin 和 padding。它将数字对象值作为要设置的参数。可用值是:-
- m : 边距
- mt : 边距顶部
- 先生:边距右
- mb : 边距底部
- ml : 左边距
- mx : 左边距和右边距
- 我的:边距顶部和边距底部
- p : 填充
- pt : 填充顶部
- pr : 右填充
- pb : padding-bottom
- pl : 向左填充
- px : padding-left 和 padding-right
- py : padding-top 和 padding-bottom
句法:
示例:在此示例中,我们将向元素添加边距和填充属性。
应用程序.js
import React from "react";
import { Text } from "rebass";
const gfg = () => {
return (
Geeksforgeeks
);
};
export default gfg;
输出:

Rebass Typography Props: Typography 用于在 Props 中赋予文本样式。可用值是:-
- 字体大小
- 字体系列
- 字体重量
- 线高
- 字母间距
- 文本对齐
- 字体样式
句法:
示例:在此示例中,我们将排版添加到链接组件。
应用程序.js
import React from "react";
import { Link } from "rebass";
const gfg = () => {
return (
Geeksforgeeks
);
};
export default gfg;
输出:

Rebass Layout Props:布局用于更改任何元素上的宽度、高度、显示和其他值。可用值是:-
- 宽度
- 最小宽度
- 最大宽度
- 高度
- 最小高度
- 最大高度
- 展示
- 尺寸(宽度和高度)
- 垂直对齐
- 溢出
句法:
示例:在此示例中,我们将布局添加到框元素。
应用程序.js
import React from "react";
import { Box } from "rebass";
const gfg = () => {
return (
Geeksforgeeks
);
};
export default gfg;
输出:

Rebass Flexbox Props: Flexbox 用于在布局样式中添加 flexbox 道具。可用值是:-
- 对齐项目
- 对齐内容
- 对齐项目
- 证明内容
- 弹性包装
- 弹性方向
- 柔性
- 弹性增长
- 弹性收缩
- 弹性基础
- 为自己辩护
- 对齐自我
- 命令
句法:
示例:在此示例中,我们将 flex prop 添加到 box 组件中。
应用程序.js
import React from "react";
import { Box,Flex } from 'rebass'
const gfg = (props) => {
return (
GeeksforGeeks
);
};
export default gfg;
输出:

参考: https://rebassjs.org/props