📌 相关文章
- 如何在Python制作表格?
- 如何在Python制作表格?(1)
- 如何使用python制作表格(1)
- 如何使用python代码示例制作表格
- 如何使用 HTML 和 CSS 制作动画表格?
- 如何使用 HTML 和 CSS 制作动画表格?(1)
- 如何使用 HTML 和 CSS 制作动画表格?
- 如何使用 HTML 和 CSS 制作动画表格?(1)
- HTML-表格
- HTML-表格
- HTML-表格(1)
- 如何在 lua 中制作表格(1)
- 如何在 lua 代码示例中制作表格
- 如何在 html 中删除表格中的行 (1)
- html 表格 - Html (1)
- html 表格 - Html 代码示例
- 如何在html中制作列表(1)
- 如何在html中制作列表(1)
- 如何在 HTML 表格中创建嵌套表格?(1)
- 如何在 HTML 表格中创建嵌套表格?
- 如何制作 c 类 (1)
- 如何在 roblox studio 中制作表格 (1)
- 如何在html中制作胖文本(1)
- html 表格行之间的行 - Html (1)
- 如何在HTML中制作按钮
- 如何在html代码示例中制作列表
- 如何在html代码示例中制作列表
- 如何在 html 中删除表格中的行 - 任何代码示例
- 如何使用 JavaScript 从 HTML 表格中删除列?
📜 如何在HTML中制作表格
📅 最后修改于: 2020-11-04 00:59:22 🧑 作者: Mango
如何在HTML中制作表格
如果我们要在HTML文档中制作一个要在网页上显示的表格,则必须遵循以下步骤。使用这些步骤,我们可以轻松地创建任何表:
步骤1:首先,我们必须在任何文本编辑器中键入Html代码,或在要创建表格的文本编辑器中打开现有的Html文件。
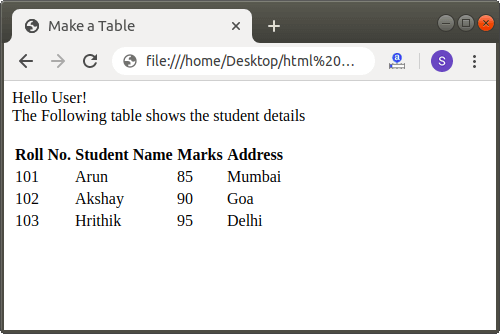
Make a Table
Hello User!
The Following table shows the student details
步骤2:现在,将光标放在我们要在页面上显示表格的body标签之间的点。然后,键入
| 标记,指示表格的标题。因此,输入 | 在下一行标记。
|
|---|