Fabric.js 多边形角度属性
在本文中,我们将了解如何使用FabricJS设置画布多边形的角度。画布多边形是指多边形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义多边形。
为了使这成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标签中创建一个包含多边形的画布块。之后,我们将初始化FabricJS提供的 Canvas 和 Polygon 的实例,并使用 angle 属性启用画布 Polygon 的角度,并在 Canvas 上渲染 Polygon,如下所示。
句法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{
angle: number
});参数:此属性接受如上所述和如下所述的单个参数:
- 角度:此参数以度为单位定义多边形的角度。
下面的示例说明了 JavaScript 中的Fabric.JS多边形角度属性:
示例:在此示例中,我们将多边形的角度属性设置为 45 度。
HTML
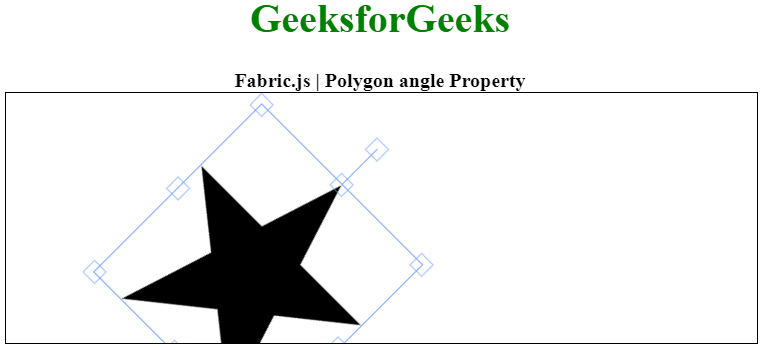
GeeksforGeeks
Fabric.js | Polygon angle Property
输出: