jQuery UI 可拖动 appendTo 选项
jQuery UI是一种基于 Web 的技术,由使用jQuery 、JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI Draggable appendTo Option 。此选项允许我们在拖动时找到应将可拖动助手附加到哪个元素。此选项的默认值为“parent” 。
该选项支持以下多种类型:
- jQuery:这种类型是 jQuery 对象包含要附加帮助器的元素。
- 元素:此类型是将帮助器附加到的元素。
- 选择器:此类型是一个选择器,指定要将帮助器附加到哪个元素。
- String:这种类型是字符串“parent”,将导致助手成为可拖动对象的兄弟。
句法:
appendTo 选项采用上面定义的类型值,语法如下。
$( ".selector" ).draggable({ appendTo: "body" });获取 appendTo 选项:
var appendTo = $( ".selector" ).draggable( "option", "appendTo" );设置 appendTo 选项:
$( ".selector" ).draggable( "option", "appendTo", "body" );CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
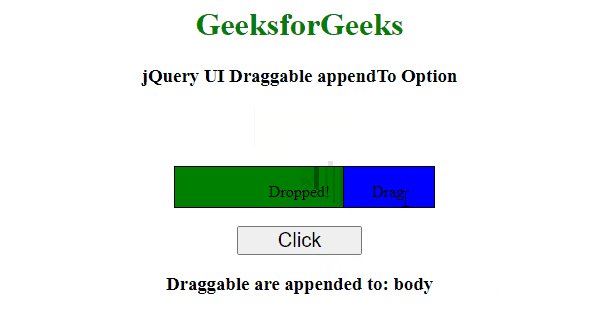
示例:此示例描述了jQuery UI Draggable appendTo 选项的使用。
HTML
GeeksforGeeks
jQuery UI Draggable appendTo Option
Drag
Drop here
输出:

jQuery UI 可拖动 appendTo 选项
参考: https://api.jqueryui.com/draggable/#option-appendTo