- D编程-环境
- D编程-环境(1)
- R 编程中的环境
- R 编程中的环境(1)
- Dart编程-库
- Dart编程-类
- Dart编程-类(1)
- Java环境-编程示例(1)
- Java环境-编程示例
- Dart编程-函数
- Dart编程-函数(1)
- Dart编程-字符串
- Dart编程-字符串(1)
- Dart编程-数字
- Dart编程-数字(1)
- Dart编程 – 列表(1)
- Dart编程-列表(1)
- Dart编程-列表
- Dart编程 – 列表
- Dart编程-对象(1)
- Dart编程-对象
- MATLAB环境编程(1)
- MATLAB环境编程
- 计算机编程-环境
- 计算机编程-环境(1)
- Dart编程-循环
- Dart编程-循环(1)
- Dart编程-变量
- Dart编程-变量(1)
📅 最后修改于: 2020-11-05 04:12:08 🧑 作者: Mango
本章讨论在Windows平台上为Dart设置执行环境。
使用DartPad在线执行脚本
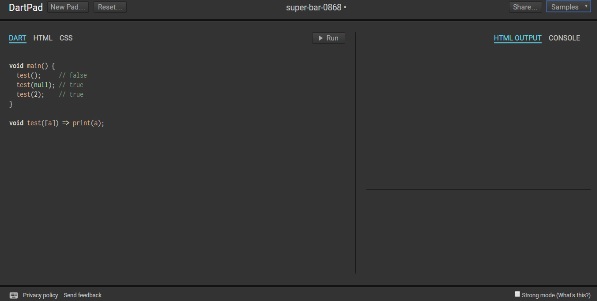
您可以使用位于https://dartpad.dartlang.org/的在线编辑器在线测试脚本。 Dart编辑器将执行脚本并显示HTML和控制台输出。在线编辑器附带了一组预设代码示例。
Dartpad编辑器的屏幕截图如下:

Dartpad还允许以更严格的方式进行编码。这可以通过检查编辑器右下方的“强模式”选项来实现。强大模式有助于-
- 更强大的静态和动态检查
- 惯用的JavaScript代码生成,可实现更好的互操作性。
您可以使用Dartpad尝试以下示例
void main() {
print('hello world');
}
该代码将显示以下输出
hello world
设置本地环境
在本节中,让我们看看如何设置本地环境。
使用文字编辑器
一些编辑器的示例包括Windows记事本,Notepad ++,Emacs,vim或vi等。编辑器可能因操作系统不同而异。源文件通常以扩展名“ .dart”命名。
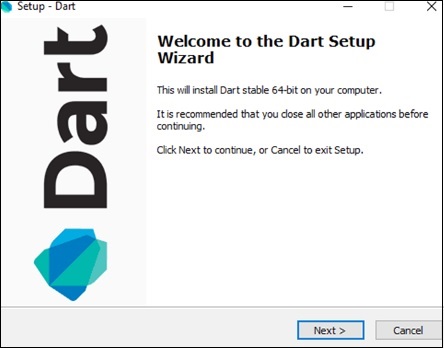
安装Dart SDK
Dart的当前稳定版本是1.21.0 。 dart sdk可以从以下位置下载-
以下是Dart SDK安装的屏幕截图-

完成SDK安装后,将PATH环境变量设置为-
\bin
验证安装
要验证是否已成功安装Dart,请打开命令提示符并输入以下命令-
Dart
如果安装成功,它将显示dart运行时。
IDE支持
大量的IDE支持Dart中的脚本编写。示例包括来自Jet大脑的Eclipse,IntelliJ和WebStorm 。
下面给出了使用WebStrom IDE配置Dart环境的步骤。
安装WebStorm
可以从https://www.jetbrains.com/webstorm/download/#section=windows-version下载WebStorm的安装文件。
WebStorm安装文件可用于Mac OS,Windows和Linux。
下载安装文件后,请按照以下步骤操作-
-
安装Dart SDK:请参阅上面列出的步骤
-
创建一个新的Dart项目并配置Dart支持
-
要创建一个新的Dart项目,
-
在欢迎屏幕上单击创建新项目。
-
在下一个对话框中,单击“ Dart”。
-
-
如果没有为Dart SDK路径指定值,请提供SDK路径。例如,SDK路径可能是
/ dart / dartsdk 。
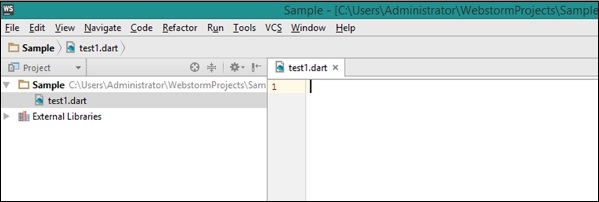
将Dart文件添加到项目
要将Dart文件添加到项目中-
- 右键单击项目
- 新增→Dart文件
- 输入Dart脚本的名称
下面给出了WebStorm编辑器的屏幕截图-

dart2js工具
dart2js工具将Dart代码编译为JavaScript。将Dart代码编译为JS可以在不支持Dart VM的浏览器上运行Dart脚本。
dart2js工具作为Dart SDK的一部分提供,可以在/ dartsdk / bin文件夹中找到。
要将Dart编译为JavaScript,请在终端中键入以下命令
dart2js - - out = .js .dart
此命令产生的文件包含与Dart代码等效的JavaScript。可以在Dart官方网站上找到有关使用此实用程序的完整教程。