- CSS Margin属性
- CSS Margin属性(1)
- CSS Padding属性(1)
- CSS Padding属性
- CSS | margin-left 属性
- CSS | margin-left 属性(1)
- CSS | margin-top 属性
- CSS | margin-block 属性
- CSS | margin-right 属性
- CSS | padding-left 属性
- CSS | padding-left 属性(1)
- CSS | padding-top 属性(1)
- CSS | padding-top 属性
- CSS margin-bottom 属性
- CSS margin-bottom 属性(1)
- CSS | padding-block 属性
- CSS | padding-block 属性(1)
- CSS | padding-inline 属性(1)
- CSS | padding-inline 属性
- CSS | padding-right 属性
- CSS | padding-right 属性(1)
- CSS padding-bottom 属性(1)
- CSS padding-bottom 属性
- css margin top responsive - CSS (1)
- css margin top responsive - CSS 代码示例
- python f-string padding - Python(1)
- CSS | margin-block-start 属性
- CSS | margin-block-start 属性(1)
- CSS | margin-inline-start 属性
📅 最后修改于: 2020-11-06 01:09:45 🧑 作者: Mango
margin-vs-padding
在设计用户界面期间,有时填充和边距之间会发生混淆。它们用于提供额外的空间或间隙。边距和填充都以元素的四个面为目标,并且也可以在没有border属性的情况下工作,但是它们在许多方面有所不同。
填充和边距之间的主要区别是:
- 填充提供边框和元素内容之间的空间。
- 边距提供了边框和外部元素之间的空间。
因此,当我们需要元素之间的空间时,最好使用空白;当我们需要内部元素和父盒之间的空间时,请进行填充。
边距和填充之间的基本差异列表如下:
| Margin | Padding |
|---|---|
| Margin is said to be the outer space of an element, i.e., the margin is the space outside of the element’s border. | Padding is said to be the inner space of an element, i.e., the padding is the space inside of the element’s border. |
| We can set the margin to auto. | We cannot set the padding to auto. |
| It can be negative or any float number. | It does not allow negative values. |
| Styling of an element such as background color does not affect the margin. | Padding is affected by the styling of an element, such as background color. |
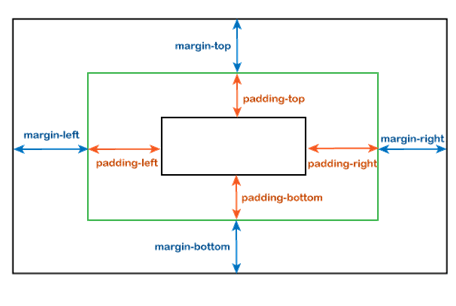
我们可以看到以下图像,以清除边距和填充之间的差异。在此图像中,边距表示边框外的区域,而填充边框表示边框内的区域。

让我们分别讨论边距和填充。
保证金
CSS margin属性定义元素周围的空间。它是完全透明的,没有任何背景色。清除元素周围的区域。
我们可以通过使用分别为margin-top,margin-bottom,margin-left和margin-right的单独属性来独立更改上,下,左和右页边距。我们还可以通过使用速记边距属性来一次更改所有属性。
有四种指定速记保证金属性的方法,如下所示:
- 边距:50px 100px 150px 200px;它表示上边距值为50px,右边距值为100px,下边距值为150px,左边距值为200px。
- 边距:50px 100px 150px;它表示上边距值为50px,左和右边距值为100px,下边距值为150px。
- 边距:50px 100px;它表示顶部和底部边距值为50px,左侧和右侧边距值为100px。
- 边距:50px;它将top,right,bottom和left的边距设置为相等的值。
速记保证金属性的示例如下所示:
例
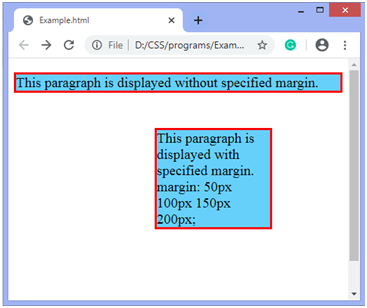
This paragraph is displayed without specified margin.
This paragraph is displayed with specified margin.
margin: 50px 100px 150px 200px;
输出量
在以下输出中,我们可以在屏幕上看到一个滚动条。这是因为margin-bottom的值为150px。

填充
与margin属性不同,CSS padding属性定义元素内容和元素边框之间的空间。
CSS填充受背景颜色的影响。清除内容周围的区域。
我们可以通过使用单独的属性(padding-top,padding-bottom,padding-left和padding-right)独立地更改top,bottom,bottom,left和right的填充。我们还可以通过使用速记填充属性来一次更改所有属性。
有四种指定速记填充属性的方法,如下所示:
- 填充:50px 100px 150px 200px;它表示顶部填充值为50px,右侧填充值为100px,底部填充值为150px,左侧填充值为200px。
- 填充:50px 100px 150px;这意味着顶部填充值是50像素,左右边距值为100像素,底边距值为150像素。
- 填充:50px 100px;它表示顶部和底部填充值为50px,左侧和右侧填充值为100px。
- 内边距:50px;它设置top,right,bottom和left填充的值相等。
例
在此示例中,我们使用速记属性填充来指定内容和边框之间的间隔。
This paragraph is displayed without specified padding.
This paragraph is displayed with specified padding.
padding: 100px 100px 150px 50px;
输出量
