- Selenium IDE-第一个测试用例(1)
- Selenium IDE-第一个测试用例
- Selenium-IDE(1)
- Selenium-IDE
- Selenium IDE(1)
- Selenium IDE
- Selenium IDE安装(1)
- Selenium IDE安装
- Selenium IDE命令(1)
- Selenium IDE命令
- Selenium IDE功能
- Selenium IDE功能(1)
- 测试用例
- 测试用例
- 测试用例
- 测试用例(1)
- 测试用例(1)
- 使用 python 创建 ide(1)
- 说说你的手动测试用例自动化策略——TypeScript (1)
- 手动测试用例的自动化策略 - TypeScript (1)
- 手动测试用例的自动化策略 - TypeScript 代码示例
- 说说你的手动测试用例自动化策略——TypeScript 代码示例
- 使用 python 代码示例创建 ide
- Selenium IDE登录测试(1)
- Selenium IDE登录测试
- Selenium Webdriver第一个测试用例(1)
- Selenium Webdriver第一个测试用例
- python的ide(1)
- Selenium IDE-定位策略(1)
📅 最后修改于: 2020-11-06 01:46:09 🧑 作者: Mango
Selenium IDE-手动创建测试用例
在本节中,您将学习如何在Selenium IDE中使用Selenium命令手动创建测试用例。简而言之,我们将通过插入selenium命令而不是记录选项来创建测试用例。
对于此测试,我们将在任何公开可用的搜索引擎(例如“ Google”)上搜索文本操作。随后,我们将在同一测试套件中创建一个Login测试用例。
要手动创建一个测试用例,首先必须完成上一节中讨论的最常用的selenium命令。现在,我们将创建关于搜索操作的第一个测试用例。我们将在Google搜索引擎上搜索文字。
1.插入命令
- 启动Firefox浏览器。
- 单击浏览器右上角的selenium图标。
- 它将启动Selenium IDE的默认界面。
- 输入项目名称作为“手动测试”。
- 输入测试用例名称作为“搜索测试”。
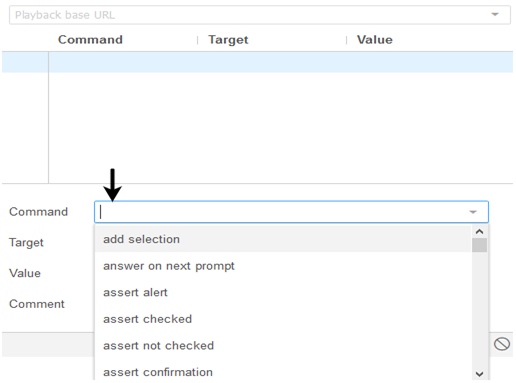
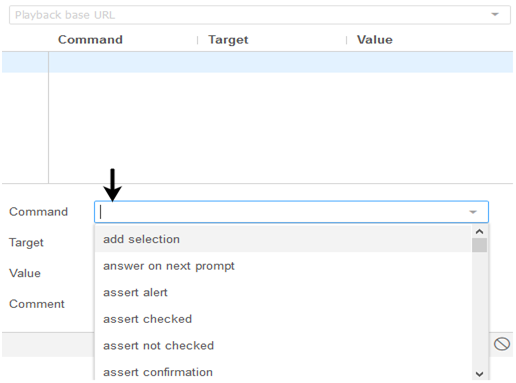
- 单击“测试脚本编辑器”框中显示的命令文本框。

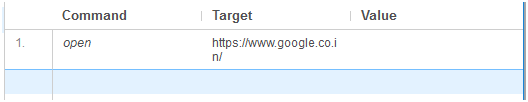
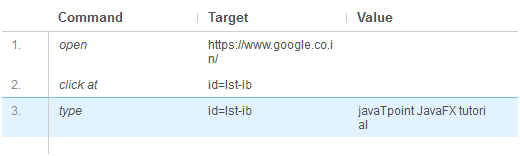
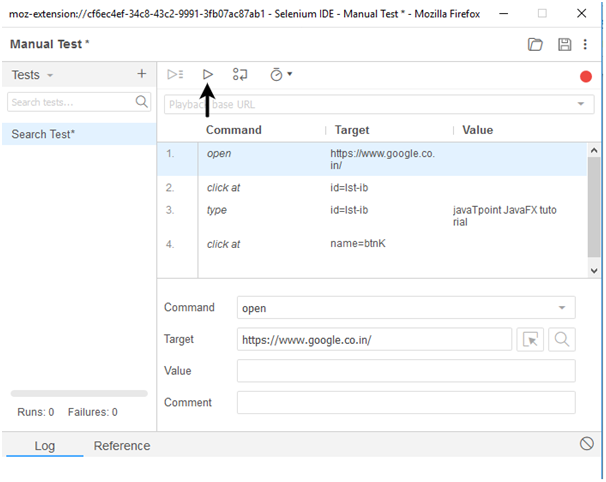
- 将“第一”命令的属性修改为:
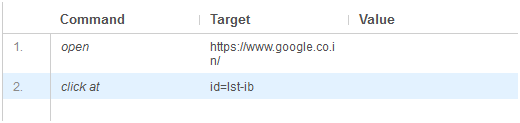
- 命令:打开
- 目标: https://www.google.co.in
- 在测试用例执行期间,此命令将在Firefox浏览器上加载Google搜索引擎网页。

现在,我们必须添加一个命令,该命令将单击Google搜索引擎文本框。为此,我们需要文本框的唯一标识元素,这将帮助IDE标识目标位置。
查找唯一标识元素的方法涉及检查HTML代码。
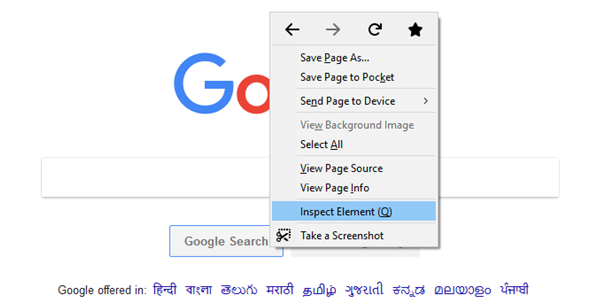
- 在您的Firefox浏览器中打开URL: https://www.google.co.。
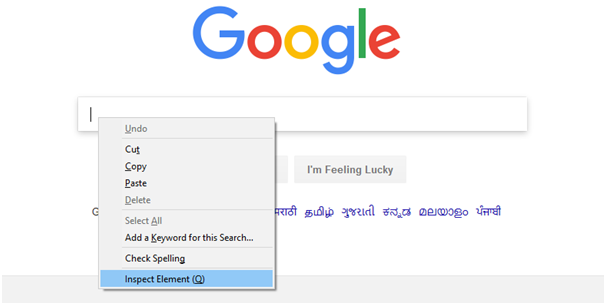
- 右键单击Google搜索文本框,然后选择“检查元素”。

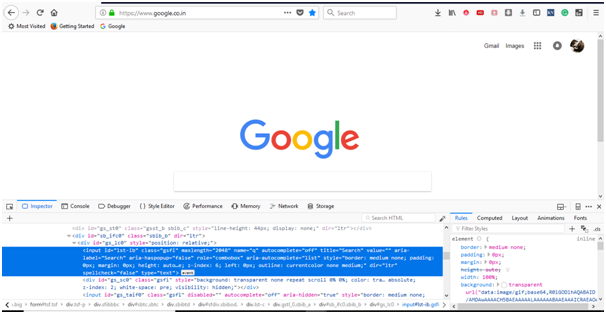
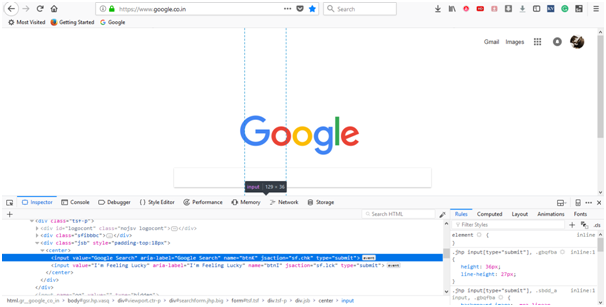
- 它将启动一个窗口,其中包含测试盒开发中涉及的所有特定代码。

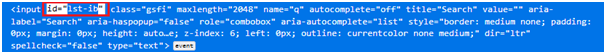
- 选择包含文本框ID名称的输入标签元素。

- 将第二个命令的属性修改为:
- 命令:点击
- 目标:id = lst-ib
- 在执行测试用例期间,此命令将单击Google搜索引擎网页上显示的搜索文本框。

注意:对于大多数命令,“测试脚本编辑器”框的“值”部分是可选的。
我们将对第三个命令使用相同的标识ID。第三个命令将在Google搜索文本框中键入指定的文本。
- 将第三个命令的属性修改为:
- 命令:类型
- 目标:id = lst-ib
- 值:javaTpointJavaFX教程
- 在执行测试用例期间,此命令将在Google搜索文本框中键入指定的文本。

现在,我们将添加一个命令,该命令将在我们的网页上生成一个按钮单击事件。为了生成此事件,我们需要Google搜索按钮的唯一标识元素。
- 右键单击Google搜索按钮,然后选择“检查元素”。

- 它将启动一个窗口,其中包含搜索按钮开发过程中涉及的所有特定代码。

- 选择包含指定的Google搜索按钮名称的name元素。

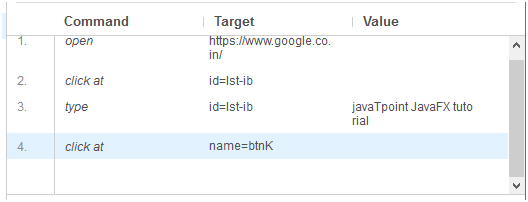
- 将第四个命令的属性修改为:
- 命令:点击
- 目标:名称= btnK
- 在执行测试用例期间,此命令将单击Google搜索引擎网页上存在的搜索按钮。

现在,我们准备执行我们的第一个测试脚本。
执行测试脚本
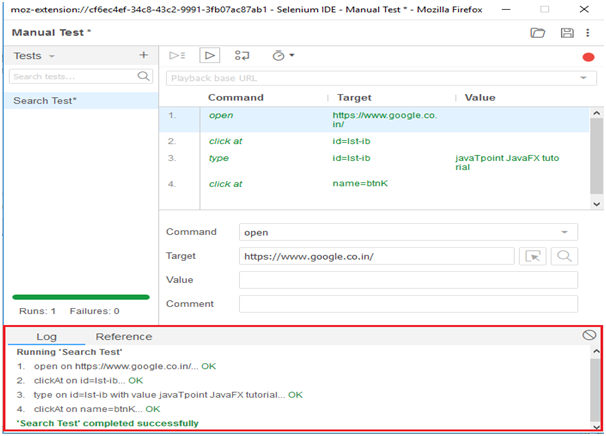
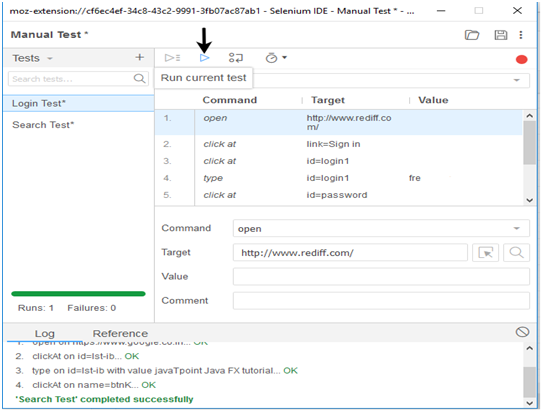
- 单击IDE工具栏菜单上的“运行当前测试”按钮。它将在浏览器上执行所有插入的命令,并为您提供已执行测试脚本的总体摘要。

- “日志”窗格显示已执行的测试脚本的总体摘要。

现在,我们将在同一测试套件中创建第二个测试用例。
我们将基于最受欢迎的网站“ Rediffmail”之一提供的登录功能生成一个测试用例。
首先,您需要注册以获得登录凭据。对于此测试,我们已经生成了登录凭据。
1.插入命令
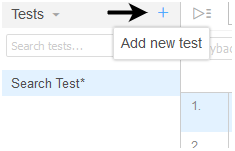
单击测试用例窗格顶部的“添加新测试”按钮。

- 将测试用例重命名为“登录测试”。
- 单击“测试脚本编辑器”框中显示的命令文本框。

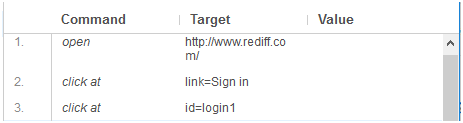
- 将“第一”命令的属性修改为:
- 命令:打开
- 目标: http://www.rediff.com/
- 在测试用例执行期间,此命令将在您的Firefox浏览器上加载Rediff主页。
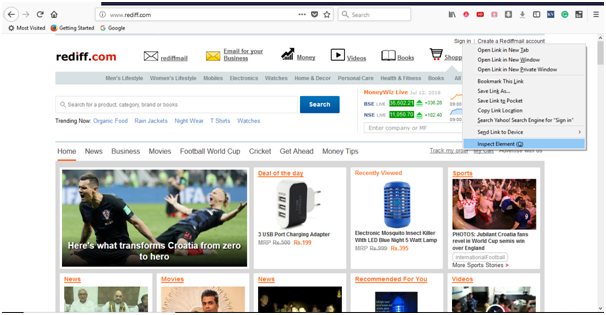
- 在Firefox浏览器上打开URL: http://www.rediff.com/。
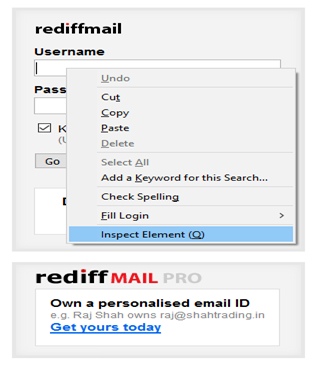
- 右键单击“登录”,然后选择“检查元素”。
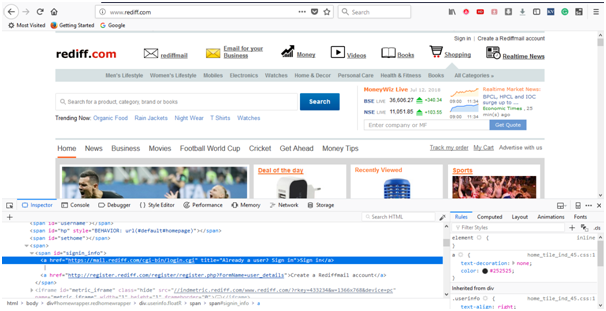
- 它将启动一个窗口,其中包含开发“登录”链接所涉及的所有特定代码。
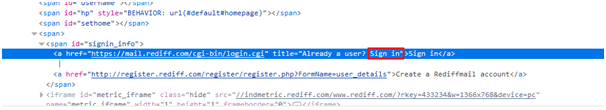
- 选择包含“登录”链接的指定名称的链接元素。
- 将第二个命令的属性修改为:
- 命令:点击
- 目标:链接=登录
- 在执行测试用例期间,该命令将单击“登录”链接。
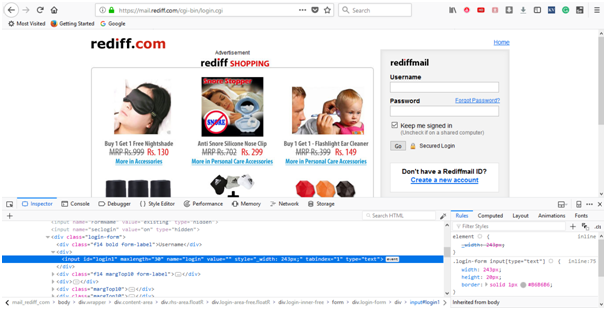
- 右键单击“用户名”文本框,然后选择“检查元素”。
- 它将启动一个窗口,其中包含开发“用户名”文本框所涉及的所有特定代码。
- 选择包含“用户名”文本框的特定ID的ID元素。
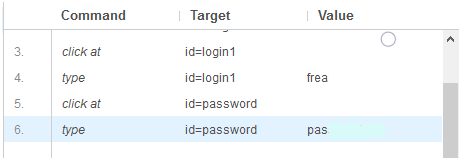
- 将第三个命令的属性修改为:
- 命令:点击
- 目标:id = login1
- 在执行测试用例期间,此命令将单击“用户名”文本框。
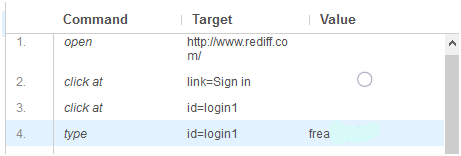
- 将第四个命令的属性修改为:
- 命令:类型。
- 目标:id = login1
- 值:frea *********(用户登录ID)
- 在执行测试用例期间,此命令将在“ Usename”文本框中键入用户ID。
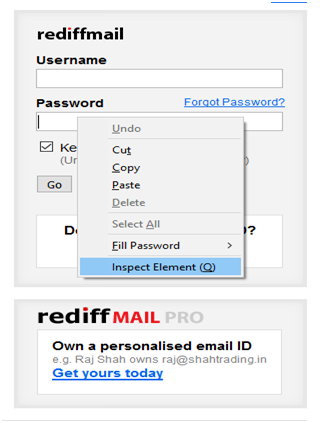
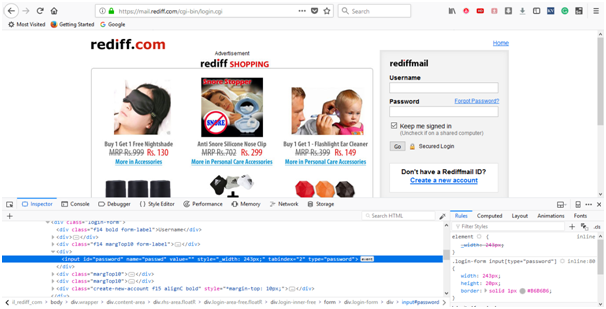
- 右键单击“密码”文本框,然后选择“检查元素”。
- 它将启动一个窗口,其中包含开发“密码”文本框所涉及的所有特定代码。
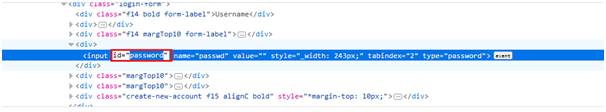
- 选择包含“密码”文本框的特定ID的ID元素。
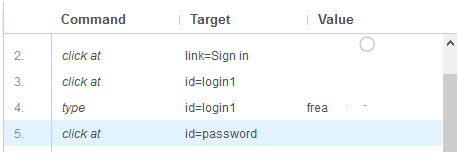
- 将第五条命令的属性修改为:
- 命令:点击
- 目标:id =密码
- 在执行测试用例期间,此命令将单击“用户名”文本框。
- 将第六条命令的属性修改为:
- 命令:类型
- arget:id =密码
- 值:**********(用户登录密码)
- 在执行测试用例期间,此命令将在“密码”文本框中键入用户登录密码。
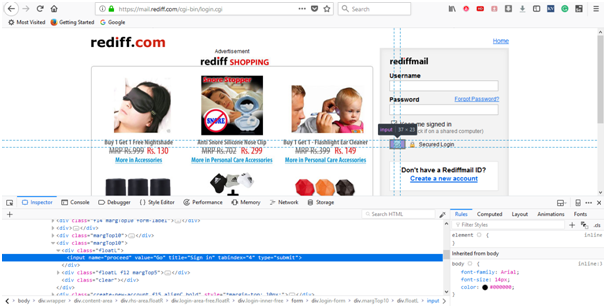
- 右键单击“开始”按钮,然后选择“检查元素”。
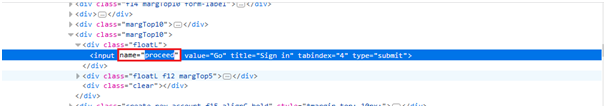
- 它将启动一个窗口,其中包含开发“ Go”提交按钮所涉及的所有特定代码。
- 选择包含“转到”提交按钮的特定名称的名称元素。
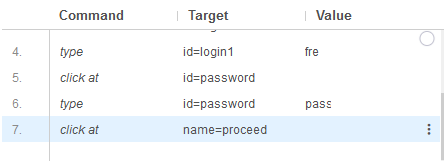
- 将第七条命令的属性修改为:
- 命令:点击
- 目标:名称=完成
- 在执行测试用例期间,该命令将单击“执行”提交按钮。
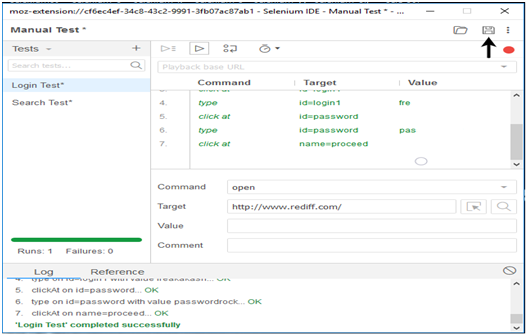
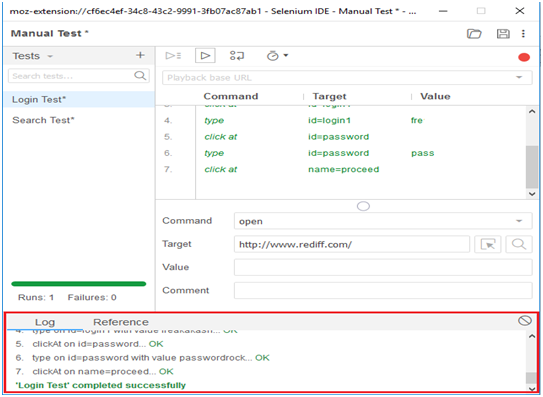
- 单击IDE工具栏菜单上的“运行当前测试”按钮。它将在浏览器上执行所有插入的命令,并为您提供已执行测试脚本的总体摘要。
- “日志”窗格显示已执行的测试脚本的总体摘要。
- 单击菜单栏最右上角的保存按钮。
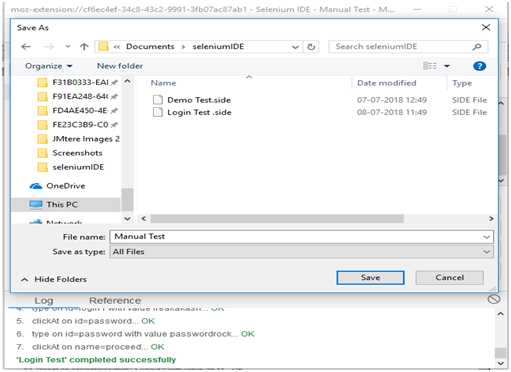
- 将整个测试套件另存为“手动测试”。
- 可以在上述步骤中提供的位置找到测试套件。

现在,我们必须添加一个命令,该命令将单击Rediff网站右上角的“登录”链接。为此,我们需要“登录”链接的唯一标识元素,这将帮助IDE标识目标位置。
查找唯一标识元素的方法涉及检查HTML代码。




“登录”链接会将您重定向到登录页面。因此,对于要输入的第三个命令,我们需要“用户名”文本框的唯一标识,这将帮助IDE标识目标位置。




我们将在下一个命令中使用相同的ID元素,该命令涉及键入用户ID作为登录凭据。

现在,我们将添加一个命令,该命令将单击“密码”文本框。对于此命令,我们需要“密码”字段的唯一标识,这将帮助IDE标识目标位置。




我们将在下一个命令中使用相同的ID元素,该命令涉及输入密码作为登录凭据。

最后,对于“登录提交”按钮,我们需要一个唯一的标识元素,这将帮助IDE标识目标位置。




现在,我们准备执行第二个测试脚本。
执行测试脚本


保存测试套件