- Selenium-Webdriver(1)
- Selenium-Webdriver
- Selenium WebDriver-导航命令(1)
- Selenium WebDriver-导航命令
- selenium webdriver python (1)
- Selenium WebDriver-浏览器命令(1)
- Selenium WebDriver-浏览器命令
- selenium webdriver python 代码示例
- Selenium远程Webdriver和Selenium Webdriver之间的区别(1)
- Selenium远程Webdriver和Selenium Webdriver之间的区别
- Selenium Webdriver安装(1)
- Selenium Webdriver安装
- Selenium Remote Webdriver 和Selenium Webdriver 的区别(1)
- Selenium Remote Webdriver 和Selenium Webdriver 的区别
- Selenium Remote Webdriver 和Selenium Webdriver 的区别(1)
- Selenium Remote Webdriver 和Selenium Webdriver 的区别
- selenium 中的 webdriver 是什么 (1)
- Selenium WebDriver教程
- Selenium WebDriver教程(1)
- Selenium WebDriver与Python教程(1)
- Selenium WebDriver与Python教程
- selenium webdriver 导入 - Python (1)
- selenium 中的 webdriver 是什么 - 无论代码示例
- Selenium WebDriver-WebElement命令
- Selenium WebDriver-WebElement命令(1)
- Selenium WebDriver的应用和使用
- Selenium WebDriver的应用和使用(1)
- selenium webdriver 导入 - Python 代码示例
- Selenium Webdriver与Selenium-RC(1)
📅 最后修改于: 2020-11-06 02:11:14 🧑 作者: Mango
Selenium WebDriver-命令
正如我们前面在IDE部分中讨论的那样,Selenium命令是用于运行Selenium测试的一组命令。
在Selenium WebDriver中,我们有一套完全不同的命令来执行不同的操作。由于我们将Selenium WebDriver与Java一起使用,因此命令只是用Java语言编写的方法。
注意:java方法是语句的集合,这些语句组合在一起以执行特定的操作。
在介绍Selenium WebDriver提供的命令的详细信息之前,我们坚持要求您仔细阅读Java编程语言中的Java OOP(面向对象编程)概念。您还可以参考Java教程中提供的Java OOP概念部分。
现在,出现的问题是,我们如何才能访问WebDriver提供的方法。
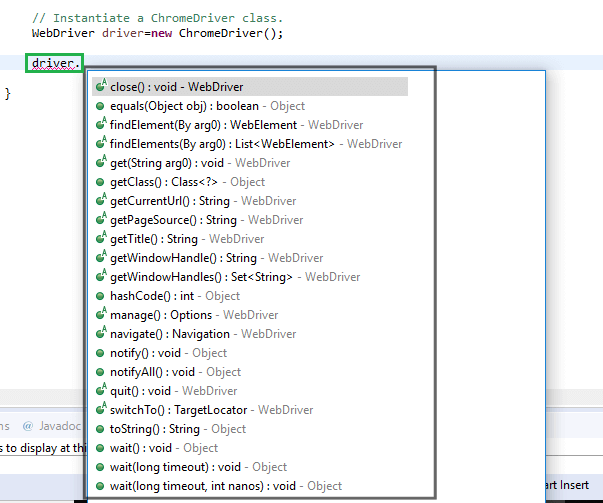
到目前为止,我们已经在Selenium WebDriver中成功创建了第一个测试脚本。因此,查看WebDriver提供的方法的一种可能方法是,打开装有Selenium Webdriver jar文件的Eclipse IDE,为WebDriver创建驱动程序对象,然后按点键。它将向您显示WebDriver提供的所有可能方法。

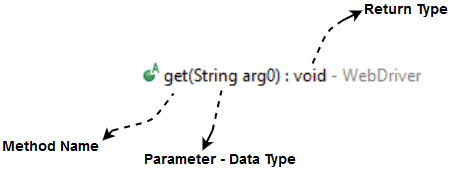
让我们考虑一个由Eclipse显示的建议的示例,以理解WebDriver提供的方法的语法。

方法名称
要访问任何类的任何方法,我们需要创建一个类的对象,然后将为该对象显示所有公共方法。
参数
参数是传递给方法以执行某些特定操作的参数。
返回类型
方法可以返回值或不返回任何值(无效)。如果在方法后面提到了void,则意味着该方法未返回任何值。如果返回值,则必须显示值的类型,例如getTitle():字符串。
现在,我们将讨论WebDriver提供的各种命令。 Selenium WebDriver提供的命令可以大致分为以下几类:
- Browser Commands
- Navigation Commands
- WebElement Commands
以下是WebDriver中最常用的一些Selenium命令:
1.获取网页
有两种获取网页的方法:
- 使用Get方法
driver.get("www.javatpoint.com")
- 使用导航方法
driver.navigate().to("https://javatpoint.com/selenium-tutorial");
2.查找表单并发送用户输入
driver.findElement(By.id("lst-ib")).sendKeys("javatpoint tutorials");
3.清除用户输入
clear()方法用于清除文本框中的用户输入。
driver.findElement(By.name("q")).clear();
4.通过任何Web元素获取数据
有时我们需要获取通过Web元素编写的文本,以执行一些断言和调试。我们使用getText()方法来获取通过任何Web元素写入的数据。
driver.findElement(By.id("element567")).getText();
5.执行点击事件
click()方法用于对任何Web元素执行点击操作。
driver.findElement(By.id("btnK")).click();
6.向后浏览浏览器历史记录
driver.navigate().back();
7.向前浏览浏览器历史记录
driver.navigate().forward();
8.刷新/重新加载网页
driver.navigate().refresh();
9.关闭浏览器
driver.close();
10.关闭浏览器以及与驱动程序相关的所有其他窗口
driver.quit();
11.在Windows之间移动
driver.switchTo().window("windowName");
13.在框架之间移动
driver.switchTo().frame("frameName");
14.拖放
拖放操作是使用Action类执行的。
WebElement element = driver.findElement(By.name("source"));
WebElement target = driver.findElement(By.name("target"));
(new Actions(driver)).dragAndDrop(element, target).perform();
让我们考虑一个示例测试脚本,该脚本将涵盖大多数常用的WebDriver命令。
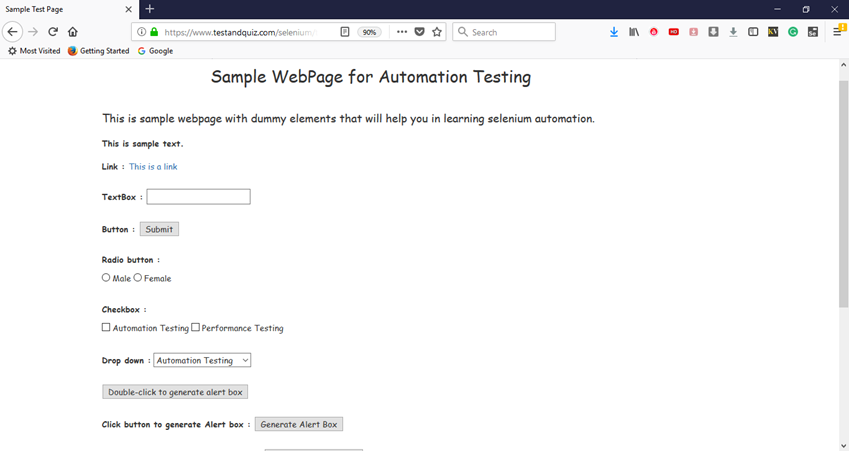
为了进行测试,我们在URL下使用了一个虚拟网页:
https://www.testandquiz.com/selenium/testing.html
网页的默认界面如下所示:

您也可以将此虚拟网页用于Selenium测试实践。
首先,您需要为愿意自动执行测试场景的浏览器下载浏览器驱动程序。在本教程的前面部分中,我们已经讨论了在不同的浏览器上执行Selenium测试脚本。
对于此测试,我们使用Firefox Gecko驱动程序在Firefox浏览器上自动化我们的测试方案。
以下是带有嵌入式注释的示例测试脚本。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.support.ui.Select;
public class Second {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("https://www.testandquiz.com/selenium/testing.html");
// Fetch the text "This is sample text." and print it on console
// Use the class name of the div to locate it and then fetch text using getText() method
String sampleText = driver.findElement(By.className("col-md-12")).getText();
System.out.println(sampleText);
// Use the linkText locator method to find the link and perform click using click() method
driver.findElement(By.linkText("This is a link")).click();
// Click on the textbox and send value
driver.findElement(By.id("fname")).sendKeys("JavaTpoint");
// Clear the text written in the textbox
driver.findElement(By.id("fname")).clear();
// Click on the Submit button using click() command
driver.findElement(By.id("idOfButton")).click();
// Locate the radio button by id and check it using click() function
driver.findElement(By.id("male")).click();
// Locate the checkbox by cssSelector and check it using click() function
driver.findElement(By.cssSelector("input.Automation")).click();
// Use Select class for selecting value from dropdown
Select dropdown = new Select(driver.findElement(By.id("testingDropdown")));
dropdown.selectByVisibleText("Automation Testing");
// Close the Browser
driver.close();
}
}