拉拉维尔 |前端脚手架
前端脚手架意味着为应用程序创建一个基本结构。 Laravel 提供了一种非常简单的方法来使用任何其他可用的脚手架(如Bootstrap 、 Vue和React )来更改前端预设/脚手架。
生成脚手架:
- 第 1 步:要生成脚手架,我们首先需要安装laravel/ui ,这是一个composer包,为此我们必须运行以下 composer 命令。
composer require laravel/ui --dev
- 第 2 步:之后,我们可以运行ui artisan 命令来生成基础脚手架。正如我们之前所讨论的,我们可以为 Bootstrap、Vue 或 React 生成脚手架,为此我们将运行以下 artisan 命令。
- 引导程序
php artisan ui bootstrap - Vue
php artisan ui vue - 反应
php artisan ui react

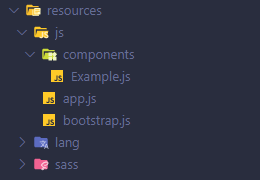
这将在resources/js目录中创建一个组件目录。

- 引导程序
- 第 3 步:运行上述任何预设命令后,我们必须安装 npm,如果未安装,请运行以下命令进行安装。
npm install
- 第 4 步:现在我们必须运行以下npm命令来编译脚手架。
npm run dev
生成带有身份验证的脚手架:必须完成生成脚手架步骤 1,然后按照以下步骤操作。
- 引导程序
php artisan ui bootstrap --auth - Vue
php artisan ui vue --auth - 反应
php artisan ui react --auth

这将在resources/js目录中创建components目录,并使用home.blade创建auth和layouts目录。在资源/视图目录中的PHP文件。

npm install
npm run dev
移除脚手架:要移除生成的脚手架,我们将运行以下工匠命令。
php artisan preset none
注意:这将删除在资源/视图目录中创建的组件目录,但不会删除在auth脚手架期间创建的文件和目录。
参考: https://laravel.com/docs/6.x/frontend