幽灵文本
Spectre 文本是 Spectre 最有用的功能之一,需要在文本上使用以进行装饰和造型。我们可以将这些实用程序用于文本对齐、样式和溢出。
幽灵文本类:
- text-left:该类用于制作左对齐文本。
- text-center:该类用于制作居中对齐的文本。
- text-right:该类用于制作右对齐的文本。
- text-justify:该类用于使文本对齐。
- text-lowercase:该类用于将文本变为小写。
- text-uppercase:该类用于将文本变为大写。
- text-capitalize:该类用于使文本大写
- text-normal:该类用于将异常文本变为正常文本。
- text-bold:此类使文本变为粗体。
- text-italic:这个类使文本斜体。
- text-muted:此类使文本静音。
- text-large:这个类使文本变大。
- text-small:这个类使文本变小。
- text-tiny:这个类使文本很小。
- text-ellipsis:此类使文本省略号。
- text-clip:该类用于截断文本。
- text-break:该类用于在任意点中断
句法:
....
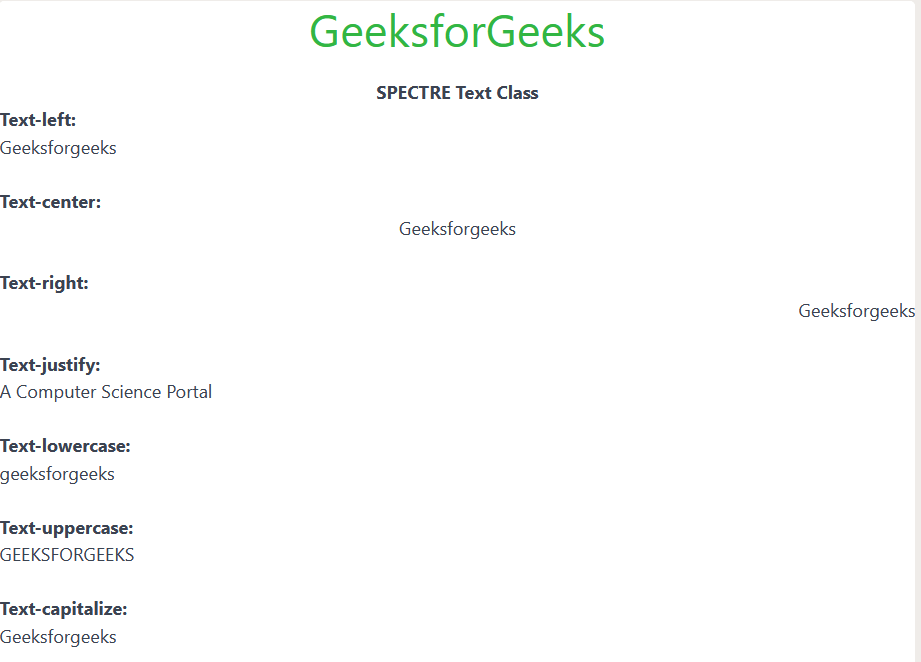
示例 1:下面的示例说明了文本加载。
HTML
SPECTRE Text Class
GeeksforGeeks
SPECTRE Text Class
Text-left:
Geeksforgeeks
Text-center:
Geeksforgeeks
Text-right:
Geeksforgeeks
Text-justify:
A Computer Science Portal
Text-lowercase:
Geeksforgeeks
Text-uppercase:
Geeksforgeeks
Text-capitalize:
geeksforgeeks
HTML
SPECTRE Text Class
GeeksforGeeks
SPECTRE Text Class
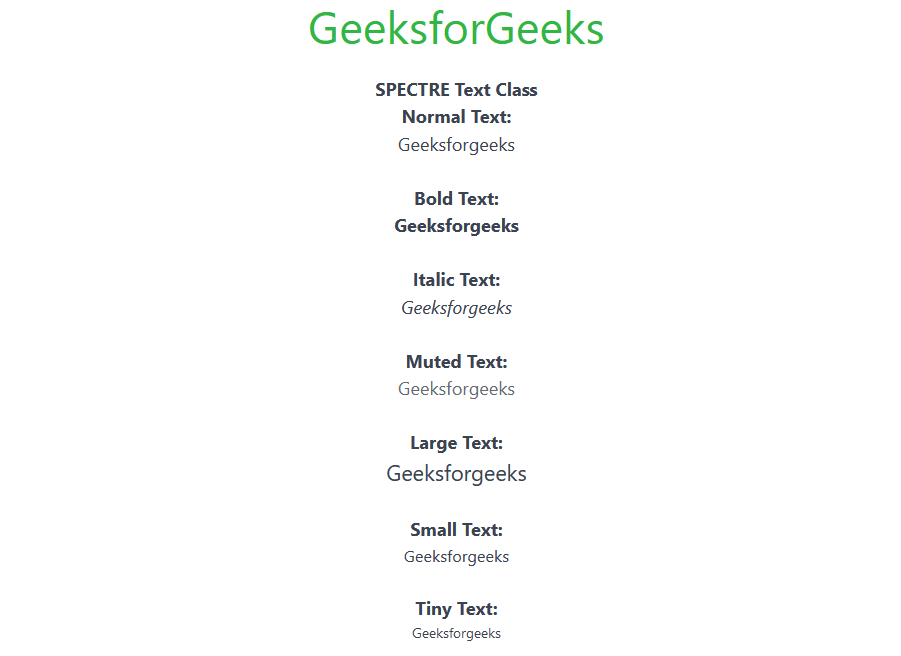
Normal Text:
Geeksforgeeks
Bold Text:
Geeksforgeeks
Italic Text:
Geeksforgeeks
Muted Text:
Geeksforgeeks
Large Text:
Geeksforgeeks
Small Text:
Geeksforgeeks
Tiny Text:
Geeksforgeeks
输出:

幽灵文本
示例 2:以下代码演示了其他文本类。
HTML
SPECTRE Text Class
GeeksforGeeks
SPECTRE Text Class
Normal Text:
Geeksforgeeks
Bold Text:
Geeksforgeeks
Italic Text:
Geeksforgeeks
Muted Text:
Geeksforgeeks
Large Text:
Geeksforgeeks
Small Text:
Geeksforgeeks
Tiny Text:
Geeksforgeeks
输出:

幽灵文本
参考: https://picturepan2.github.io/spectre/utilities/text.html