ES6 |页面打印
众所周知,ECMAScript (ES) 是由 ECMAScript International 标准化的脚本语言规范。它为 javascript 添加了新功能。它的规范受到 Self、Perl、 Python、 Java等语言的影响。有些人称之为 JavaScript 6。
所以,打印页面是一样的。通过使用窗口对象的打印函数。它在执行时打印当前网页(原始内容)。
句法:
window.print()示例 1:
Print page
GeeksforGeeks
Click on Print to print the page.
输出:
- 在点击按钮之前:

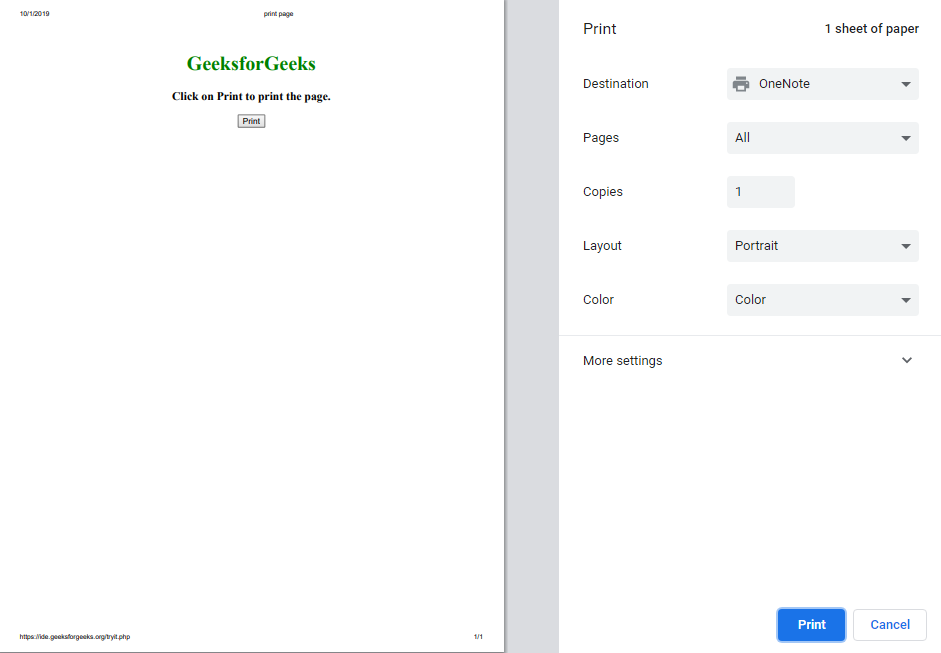
- 点击按钮后:

但是,我们并不总是希望从网页打印所有内容。如果您只想提供带有特定信息的打印,那么您可以在
标签的帮助下做到这一点。在下面的示例中,一个完整/原始内容的表单,我们只能打印原始显示的网页。我们无法打印填写的表格信息。因为我们将原始内容分配给要打印的变量,但一次没有修改。
但网页不仅限于文本。网页中还有其他内容,例如由不同颜色组成的图像等。可以通过以下方式打印此类页面:
- 制作页面的副本并去掉垃圾(不需要的)文本和图形,然后将其链接到原始页面的打印友好页面。这意味着整个页面将按照您所看到的页面进行打印,它将按原样打印,没有任何更改,如果您看到广告,它也会打印在上面。
- 如果您不想保留页面的额外副本,则可以使用适当的注释将可打印文本标记为从此处开始打印…….. 从此处打印,然后您可以在后台使用 PERL 或任何其他脚本进行清除可打印的文本和最终打印的显示。这意味着将打印所选部分。
示例 2:
Page printing
GeeksforGeeks
Print Specific Info
输出:
- 在点击按钮之前:

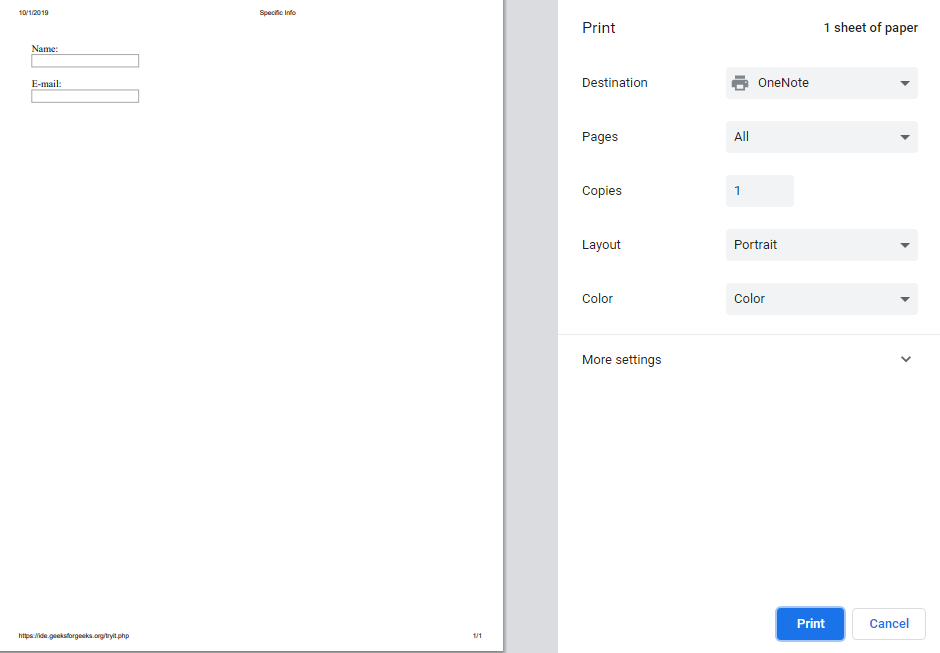
- 点击按钮后:

注意:这里,名称和电子邮件被包含在div标签之间,因此这成为特定的可打印部分。当我们将可打印部分分配给 innerHTML 时,它就变成了页面的完整内容并被打印出来。