- XAML与C#代码
- 在 xaml 中设置数据上下文 (1)
- XAML教程(1)
- XAML教程
- XAML-资源(1)
- XAML-资源
- XAML-样式(1)
- XAML-样式
- XAML-模板
- XAML-模板(1)
- Android中的数据绑定示例
- Android中的数据绑定示例(1)
- 讨论XAML
- 讨论XAML(1)
- 在 xaml 中设置数据上下文 - 无论代码示例
- XAML-概述(1)
- XAML-概述
- xaml 注释 (1)
- r r 将数据帧列表绑定到一个数据帧中 (1)
- F#让绑定(1)
- 绑定值 (1)
- F#让绑定
- XAML-布局
- Angular 7数据绑定
- Angular 4-数据绑定(1)
- Angular 6-数据绑定(1)
- Angular 4-数据绑定
- Angular 7数据绑定(1)
- Angular 6-数据绑定
📅 最后修改于: 2020-11-18 10:32:38 🧑 作者: Mango
数据绑定是XAML应用程序中的一种机制,它为Windows Runtime Apps使用部分类显示和与数据进行交互提供了一种简便的方法。数据的管理与该机制中数据的显示方式完全分开。
数据绑定允许用户界面上的UI元素和数据对象之间的数据流。建立绑定并更改数据或业务模型后,它将自动将更新反映到UI元素,反之亦然。也可以不绑定到标准数据源,而可以绑定到页面上的另一个元素。数据绑定可以有两种类型-
- 单向数据绑定
- 双向数据绑定
单向数据绑定
在单向绑定中,数据从其源(即保存数据的对象)绑定到其目标(即显示数据的对象)。
让我们看一个简单的单向数据绑定示例。以下XAML代码创建具有某些属性的四个文本块。
两个文本块的文本属性静态设置为“名称”和“标题”,而其他两个文本块的文本属性绑定到“名称”和“标题”,它们是Employee类的类变量,如下所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}
在此类中,我们只有两个变量Name和Title ,以及一个静态方法,在该方法中初始化Employee对象,该方法将返回该employee对象。因此,我们要绑定到名称和标题属性,但是我们尚未选择该属性所属的对象。最简单的方法是将一个对象分配给我们要在以下C#代码中绑定其属性的DataContext-
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}
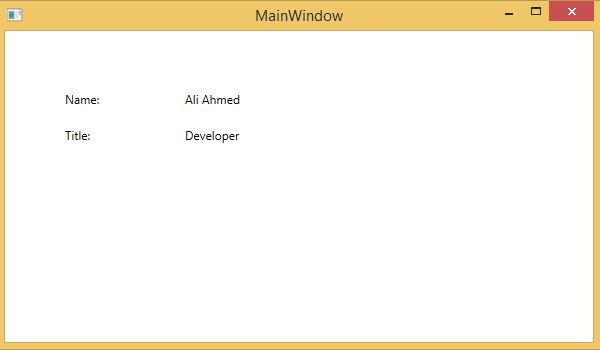
让我们运行该应用程序,您可以立即在MainWindow中看到我们已成功绑定到该Employee对象的Name和Title。

双向数据绑定
在双向绑定中,用户可以通过用户界面修改数据,并在源中更新该数据。如果在用户查看视图时源发生了变化,则需要更新视图。
例
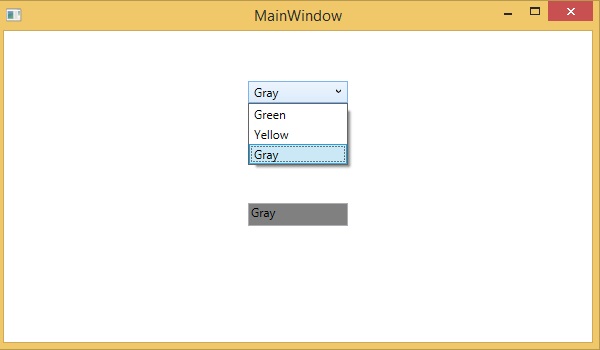
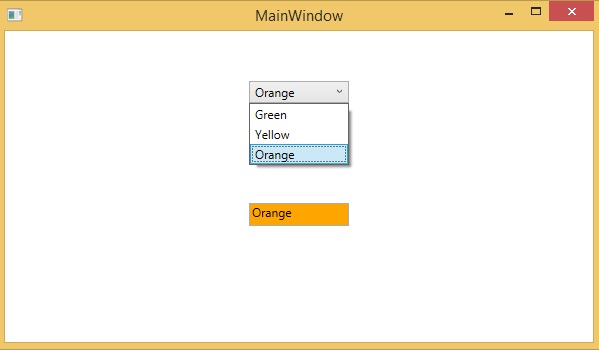
让我们看下面的示例,其中创建了一个带有三个组合框项目的组合框和一个带有某些属性的文本框。在此示例中,我们没有任何标准数据源,但是UI元素绑定到其他UI元素。
当您编译并执行上述代码时,它将产生以下输出。当用户从组合框中选择一个项目时,文本框文本和背景颜色将相应更新。

同样,当用户在文本框中键入有效的颜色名称时,组合框和文本框的背景颜色也会被更新。