📅 最后修改于: 2020-11-19 05:19:51 🧑 作者: Mango
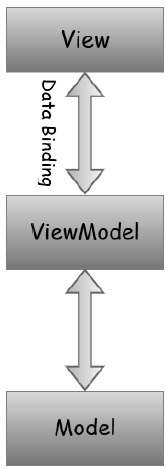
组织代码的井井有条,并且可能是最可重用的方法是使用“ MVVM”模式。 Model,View,ViewModel(MVVM模式)全都指导您如何组织和结构代码以编写可维护,可测试和可扩展的应用程序。
模型-它仅保存数据,与任何业务逻辑无关。
ViewModel-它充当模型和视图之间的链接/连接,使东西看起来漂亮。
视图-它仅保存格式化的数据,并将所有内容委托给模型。

分开的演讲
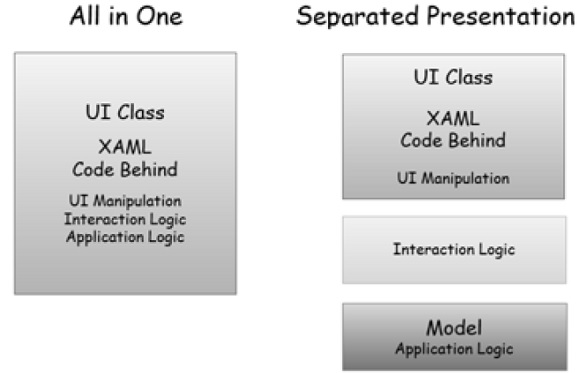
为了避免由于将应用程序逻辑置于代码隐藏或XAML中而导致的问题,最好使用一种称为分离表示的技术。我们试图避免这种情况,因为我们将使用XAML和代码隐藏功能,并提供直接使用用户界面对象所需的最少代码。用户界面类还包含用于复杂交互行为,应用程序逻辑以及其他所有内容的代码,如下图左侧所示。

-
使用分离的表示,用户界面类要简单得多。它当然具有XAML,但其背后的代码作用却很小。
-
应用程序逻辑属于一个单独的类,该类通常称为模型。
-
但是,这还不是全部。如果停在这里,您很可能会重复一个非常常见的错误,这将使您走入数据绑定混乱的道路。
-
许多开发人员尝试使用数据绑定将XAML中的元素直接连接到模型中的属性。
-
现在有时候这可以,但是通常不是。问题在于模型完全与应用程序的功能有关,而不与用户如何与应用程序交互有关。
-
呈现数据的方式通常与内部结构有所不同。
-
而且,大多数用户界面都具有某些不属于应用程序模型的状态。
-
例如,如果您的用户界面使用拖放操作,则需要跟踪某些内容,例如当前被拖动的项目,在可能的放置目标上移动时其外观应如何变化以及这些放置目标也可能如何将项目拖动到它们上方时更改。
-
这种状态可能会变得异常复杂,需要进行全面测试。
-
实际上,您通常希望在用户界面和模型之间放置一些其他类。这有两个重要作用。
-
首先,它使您的应用程序模型适合特定的用户界面视图。
-
其次,这是任何不平凡的交互逻辑存在的地方,通过这种方式,我的意思是使用户界面按照您想要的方式运行所需的代码。
-