📌 相关文章
- mvvm (1)
- mvvm - 任何代码示例
- MVVM –事件
- MVVM –事件(1)
- MVVM –面试问题
- MVVM –面试问题(1)
- MVVMÂ验证
- MVVM教程(1)
- MVVM教程
- 讨论MVVM(1)
- 讨论MVVM
- MVVMÂ框架
- MVVM –介绍
- MVVM –介绍(1)
- 用Python创建你的第一个应用程序
- flutter,你的第一个应用程序 (1)
- MVVM –连接视图
- MVVM –连接视图(1)
- MVVMÂ单元测试
- Node.js 第一个应用程序
- Node.js-第一个应用程序
- Node.js-第一个应用程序(1)
- Node.js 第一个应用程序(1)
- MVVM的优点
- MVVM的优点(1)
- MVVM-有用的资源(1)
- MVVM-有用的资源
- AngularJS-第一个应用程序(1)
- AngularJS-第一个应用程序
📜 MVVM –第一个应用程序
📅 最后修改于: 2020-11-19 05:21:04 🧑 作者: Mango
在本章中,我们将学习如何将MVVM模式用于简单的输入屏幕和您可能已经习惯的WPF应用程序。
让我们看一个简单的示例,在该示例中,我们将使用MVVM方法。
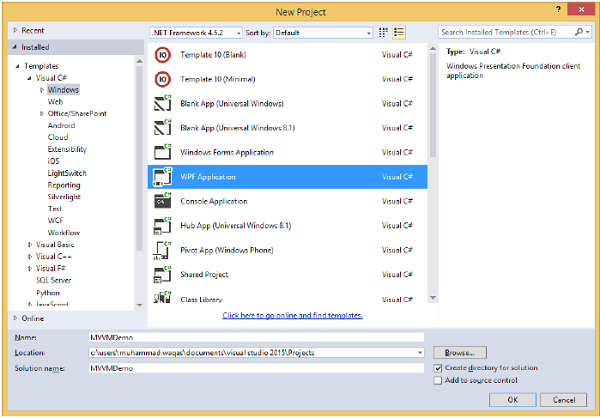
步骤1-创建一个新的WPF应用程序项目MVVMDemo。

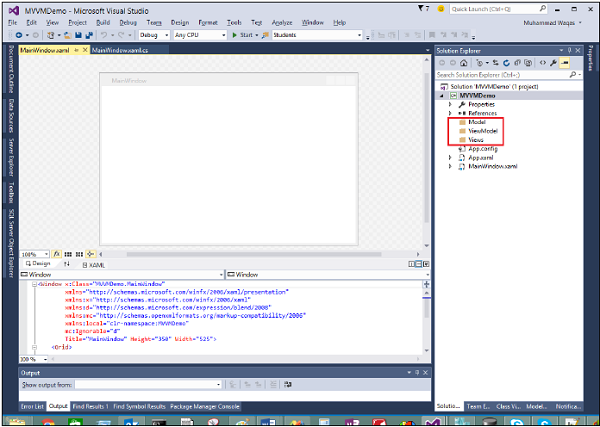
步骤2-将三个文件夹(Model,ViewModel和Views)添加到您的项目中。

第3步-在Model文件夹中添加StudentModel类,并将以下代码粘贴到该类中
using System.ComponentModel;
namespace MVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get {
return firstName;
}
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get {return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}
步骤4-将另一个StudentViewModel类添加到ViewModel文件夹中,然后粘贴以下代码。
using MVVMDemo.Model;
using System.Collections.ObjectModel;
namespace MVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection students = new ObservableCollection();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}
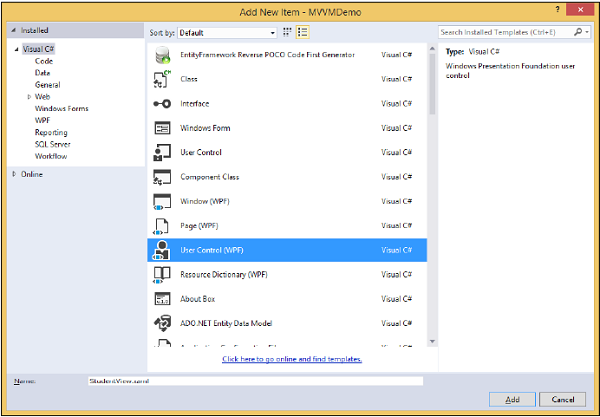
步骤5-通过右键单击视图文件夹并选择添加>新建项,添加新的用户控件(WPF)。

步骤6-单击添加按钮。现在,您将看到XAML文件。将以下代码添加到包含不同UI元素的StudentView.xaml文件中。
步骤7-现在,使用以下代码将StudentView添加到MainPage.xaml文件中。
步骤8-这是MainPage.xaml.cs文件中Loaded事件的实现,它将从ViewModel更新视图。
using System.Windows;
namespace MVVMDemo {
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
MVVMDemo.ViewModel.StudentViewModel studentViewModelObject =
new MVVMDemo.ViewModel.StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}
}
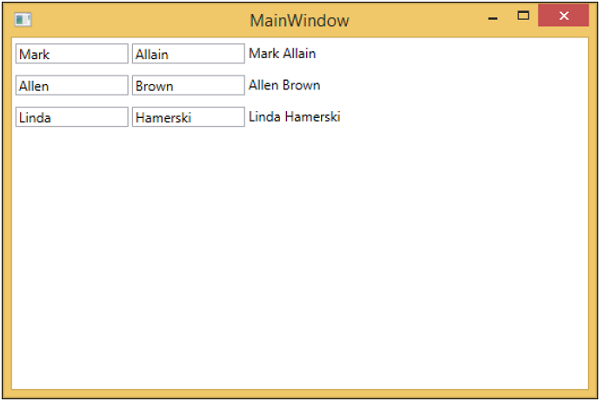
步骤9-编译并执行上述代码后,您将在主窗口中收到以下输出。

我们建议您逐步执行上述示例,以更好地理解。