📌 相关文章
- mvvm (1)
- mvvm - 任何代码示例
- MVVM –连接ViewModel
- MVVM –连接ViewModel(1)
- 模型视图视图模型(MVVM)简介(1)
- 模型视图视图模型(MVVM)简介
- MVVM –事件
- MVVM –事件(1)
- MVVM –面试问题
- MVVM –面试问题(1)
- MVVMÂ验证
- MVVM教程(1)
- MVVM教程
- 讨论MVVM(1)
- 讨论MVVM
- MVVMÂ框架
- MVVM –介绍(1)
- MVVM –介绍
- MVVM –视图/ ViewModel通信
- MVVM –视图 ViewModel通信(1)
- MVVM –第一个应用程序
- MVVM –第一个应用程序(1)
- MVVMÂ单元测试
- MVVM的优点
- MVVM的优点(1)
- MVVM-有用的资源
- MVVM-有用的资源(1)
- Android中的MVVM(模型视图ViewModel)架构模式(1)
- Android中的MVVM(模型视图ViewModel)架构模式
📜 MVVM –连接视图
📅 最后修改于: 2020-11-19 05:21:53 🧑 作者: Mango
在本章中,我们将介绍将视图连接到ViewModel的不同方法。首先,让我们看一下View first结构,可以在XAML中对其进行声明。正如我们在上一章中看到的示例一样,我们从主窗口连接了一个视图。现在,我们将看到其他连接视图的方法。
在本章中,我们还将使用相同的示例。以下是相同的Model类实现。
using System.ComponentModel;
namespace MVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}
这是ViewModel类的实现。这次在默认构造函数中调用LoadStudents方法。
using MVVMDemo.Model;
using System.Collections.ObjectModel;
namespace MVVMDemo.ViewModel{
public class StudentViewModel {
public StudentViewModel() {
LoadStudents();
}
public ObservableCollection Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection students = new ObservableCollection();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}
无论视图是窗口,用户控件还是页面,解析器通常都从上到下和从左到右工作。遇到每个元素时,它将为每个元素调用默认构造函数。有两种方法可以构造视图。您可以在它们上使用任何一个。
- 查看XAML中的第一个构造
- 在代码隐藏中查看第一个构造
查看XAML中的第一个构造
一种方法是简单地将ViewModel作为嵌套元素添加到DataContext属性的setter中,如以下代码所示。
这是完整的View XAML文件。
在代码隐藏中查看第一个构造
另一种方法是,首先通过简单地在View背后的代码中自己构建视图模型,即可在其中设置实例的DataContext属性,从而获得View的第一构造。
通常,DataContext属性是在视图的构造函数方法中设置的,但是您也可以将构造推迟到触发视图的Load事件之前。
using System.Windows.Controls;
namespace MVVMDemo.Views {
///
/// Interaction logic for StudentView.xaml
///
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}
用Code-behind代替XAML构造视图模型的原因之一是View模型构造函数接受参数,但是XAML解析只能在默认构造函数中定义时构造元素。
现在,在这种情况下,View的XAML文件将看起来像下面的代码所示。
您可以在MainWindow中声明此View,如MainWindow.XAML文件中所示。
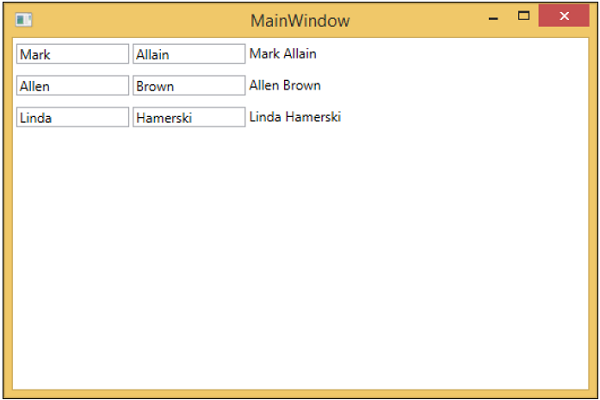
编译并执行上述代码后,您将在主窗口中看到以下输出。

我们建议您逐步执行上述示例,以更好地理解。