- SharePoint-API(1)
- SharePoint-API
- c#中的rest api(1)
- c#代码示例中的rest api
- api REST - Javascript (1)
- api REST - Javascript 代码示例
- SharePoint-库
- SharePoint库
- SharePoint库(1)
- SharePoint-库(1)
- REST API - SQL (1)
- REST API - SQL 代码示例
- SharePoint | SharePoint教程
- SharePoint | SharePoint教程(1)
- Flutter REST API(1)
- Flutter REST API
- rest api 错误 - Python (1)
- Go Rest API(1)
- Go Rest API
- 使用 PnP JS 批量处理 SharePoint Rest Api - Javascript (1)
- rest api 方法类型 (1)
- 使用 PnP JS 批量处理 SharePoint Rest Api - Javascript 代码示例
- 在 sharepoint rest api get request 中过滤日期明智 (1)
- rest api 错误 - Python 代码示例
- REST API(介绍)(1)
- REST API(介绍)
- REST API(介绍)(1)
- REST API(介绍)
- SharePoint列表
📅 最后修改于: 2020-11-19 08:16:28 🧑 作者: Mango
在本章中,我们将介绍REST API。这不是传统的API,我们有一组包含类型的库,而这些类型包含属性和方法。
REST API被实现为基于开放数据协议或OData的以数据为中心的Web服务。这些Web服务的工作方式,使用系统中的每个资源都可以通过传递给服务器的特定URL进行寻址。
让我们在打开了SharePoint网站的Internet Explorer中查看这一点。
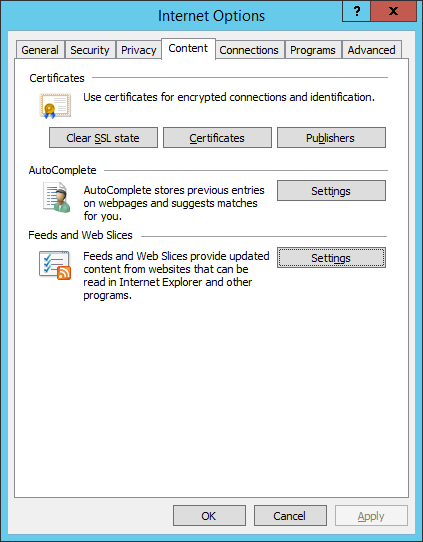
步骤1-如果您使用的是Internet Explorer,请转到Internet Explorer设置,然后在“内容”选项卡上,选择“提要”和“ Web片段”的设置,如下面的屏幕快照所示。

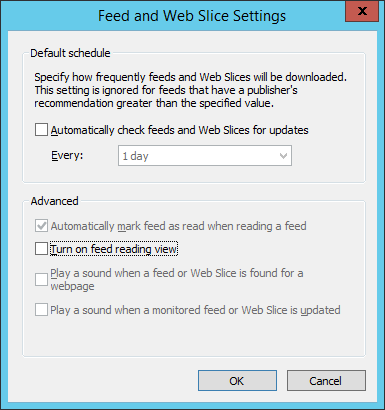
您将看到以下对话框。确保提要阅读视图关闭,然后单击确定。
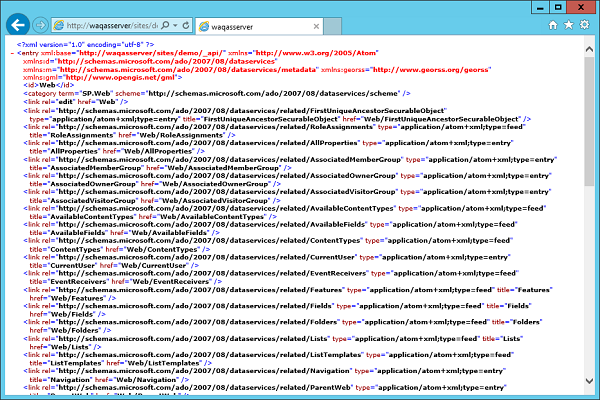
步骤2-现在让我们将URL更改为站点URL+ / __ api / web,然后按Enter。

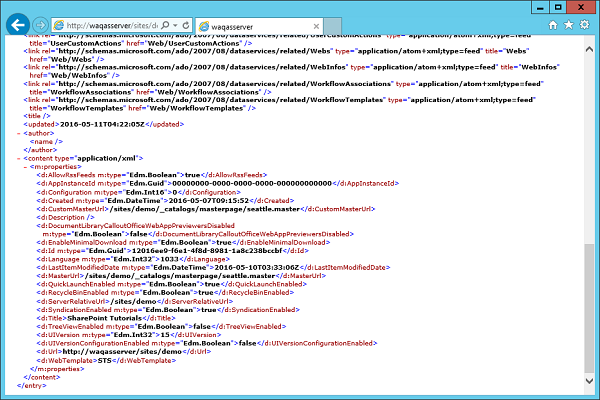
现在,您应该获得一个类似于以下屏幕截图的视图。
我们需要有关当前网站或当前站点的信息。因此,网站URL+ / __ api是SharePoint 2013 REST API的基本URL,而web是我们的查询。我们需要有关当前网站的信息。
我们返回XML文档,如果向下滚动,将获得有关当前Web的信息。

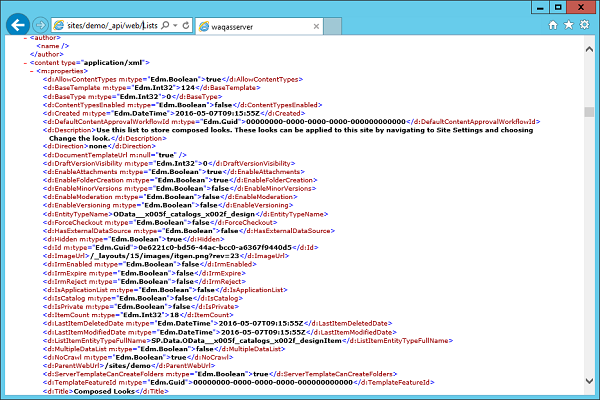
接下来,如果您想了解网络中的列表,可以将列表附加到URL。除了获得有关单个对象的信息之外,我们还将获得有关当前站点中所有列表的信息的集合。

当使用浏览器时,我们正在向服务器发出get请求,这意味着我们要检索信息。但是,我们也可以执行其余的标准CRUD操作。

使用REST API检索资源
SharePoint 2013 REST API不公开元数据。因此,当我们在托管代码中使用它时,我们不能使用Visual Studio通过服务引用对话框来生成服务代理。相反,我们可以使用类似http Web request对象的Web客户端的类型将请求发送到服务器,然后只返回原始结果。
这些结果是以XML还是JSON形式返回,取决于我们随请求一起发送的accept标头。
-
如果返回XML,则可以使用LINQ to XML从应用程序所需的响应中检索信息。
-
如果返回JSON,则可以使用各种JSON序列化之一将JSON解析为.NET对象,然后使用它来检索所需的信息。
在JavaScript中使用REST API时,我们可以使用jQuery或SP.RequestExecutor对象来对服务进行调用。就像在托管代码示例中一样,我们可以使用accept标头控制返回XML还是JSON。由于我们大多数时候都在使用JavaScript进行工作,因此我们将希望取回JSON。
要注意的另一件事是,当您构建服务的URL时,我们可以使用_spPageContextInfo对象从站点获取绝对URL,然后将服务URL和查询附加到该URL。这是因为REST API服务不会公开元数据,并且您不能在Visual Studio中创建服务引用,因为在托管代码中使用REST API确实是一个入门。
让我们看看通过创建一个新项目从JavaScript调用REST API。
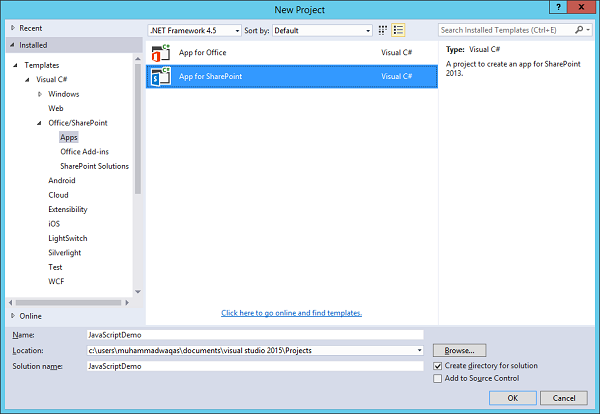
步骤1-在中间窗格中选择SharePoint应用程序,然后输入项目名称。单击确定。

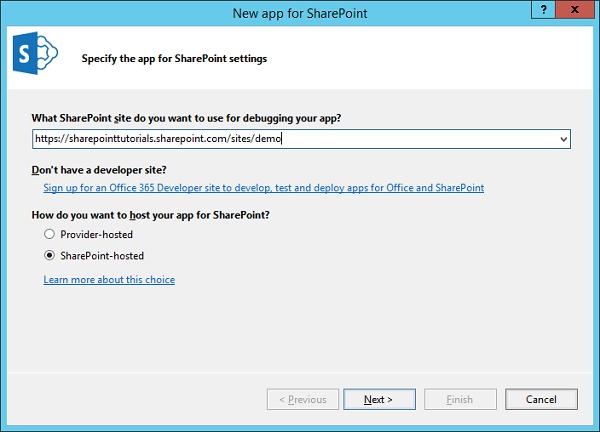
步骤2-输入您的站点URL,然后选择“ SharePoint –托管”选项,然后单击“下一步”。单击完成。

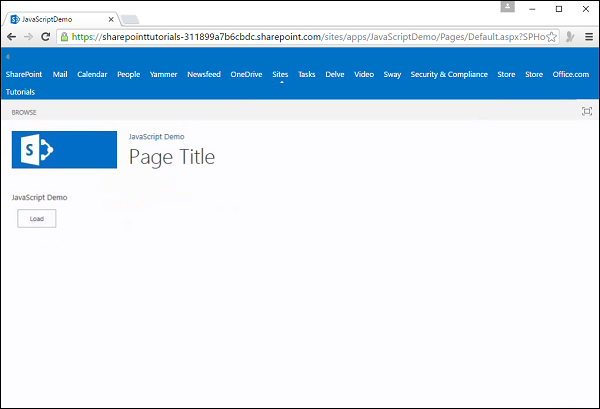
步骤3-创建项目后,让我们打开Default.aspx页面,该页面位于Solution Explorer中的Pages下,并添加一个按钮。
这是Default.aspx文件的完整实现。
of the page --%>
Page Title
of the page --%>
initializing…
步骤4-打开位于解决方案资源管理器中“脚本”下的App.js文件,并将其替换为以下代码。
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("
");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}
我们正在使用jQuery创建document.ready函数。在这里,我们只想将click事件处理程序附加到按钮。因此,我们使用选择器来获取loadButton ,然后使用Load添加了click事件处理程序。
因此,当我们单击按钮时,我们想要做与演示的托管版本中相同的操作,我们想要显示网络的标题。
步骤5-发布您的应用程序,您将看到以下文件-

步骤6-将此文件拖动到您的SharePoint网站应用程序页面。

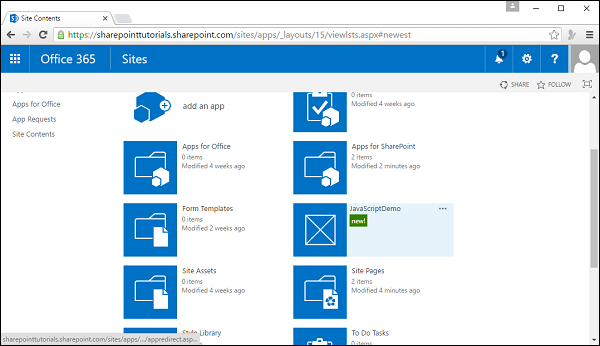
您将在列表中看到文件JavaScriptDemo 。

步骤7-单击左侧窗格中的“网站内容”,然后选择添加应用程序。单击JavaScriptDemo图标。

步骤8-单击“信任它” 。

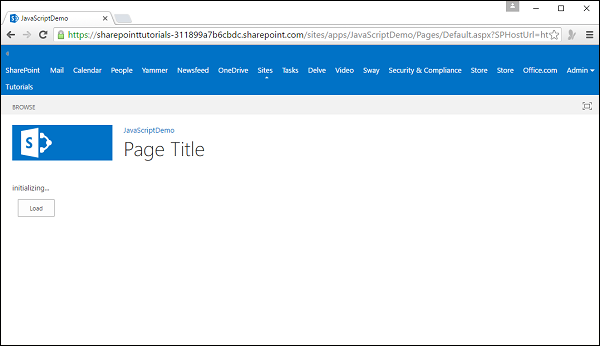
步骤9-现在您将看到您的应用程序。点击应用图标。

步骤10-单击加载按钮时,它将更新文本。

您可以看到更新的文本。