React Native 选项卡导航组件
在本文中,我们将了解如何在 react-native 中实现 Tab Navigation。为此,我们将使用 createBottomTabNavigator 组件。它基本上用于从一个页面导航到另一个页面。如今,移动应用程序由单个屏幕组成,因此在 React Native 中创建各种导航组件。我们想使用 React Navigation。
句法:
const Tab = createBottomTabNavigator();
标签导航中的道具:
- initialRouteName:它是应用程序加载时打开的初始路由。
- order:它基本上设置选项卡的顺序。
- 路径:它控制路由屏幕到路径配置的映射。
- lazy:如果它的值为 true,那么当它第一次变为活动状态时,就会呈现该选项卡。它的默认值为真。
- tabBarComponent:它是一个可选的道具。它覆盖了用作标签栏的组件。
- tabBarOptions:它是许多属性的对象,例如 tabStyle 、 showLabel 、 showIcon 、 style 等……
现在让我们从实现开始:
第 1 步:打开终端并通过以下命令安装 expo-cli。
npm install -g expo-cli第2步:现在通过以下命令创建一个项目。
expo init myapp第 3 步:现在进入您的项目文件夹,即 myapp
cd myapp第 4 步:现在将 react-navigation 安装到您的项目中。 React Navigation 用于在一个页面到另一个页面之间导航。使用以下命令安装它。
npm install @react-navigation/native第 5 步:现在使用以下命令将依赖项安装到您的 react-native 项目中。
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
第 6 步:现在从 react-navigation 安装底部选项卡。
npm install @react-navigation/bottom-tabs
对于 React 选项卡导航:这也可以在 React Native 中使用
https://reactnavigation.org/docs/tab-based-navigation/项目结构:

示例:现在让我们实现选项卡导航。
App.js
import * as React from 'react';
import { Text, View } from 'react-native';
import { NavigationContainer }
from '@react-navigation/native';
import { createBottomTabNavigator }
from '@react-navigation/bottom-tabs';
function Home() {
return (
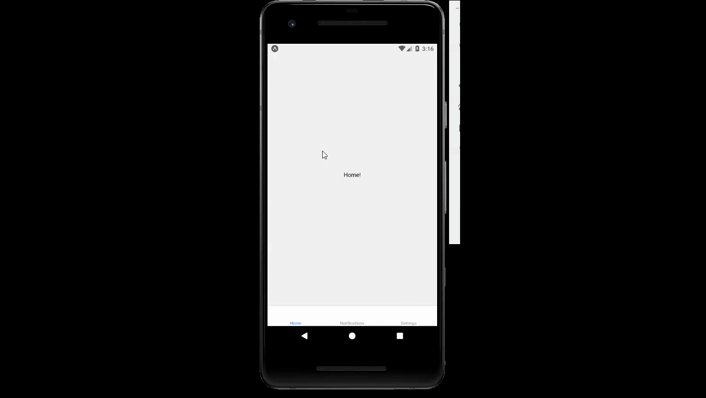
Home!
);
}
function Setting() {
return (
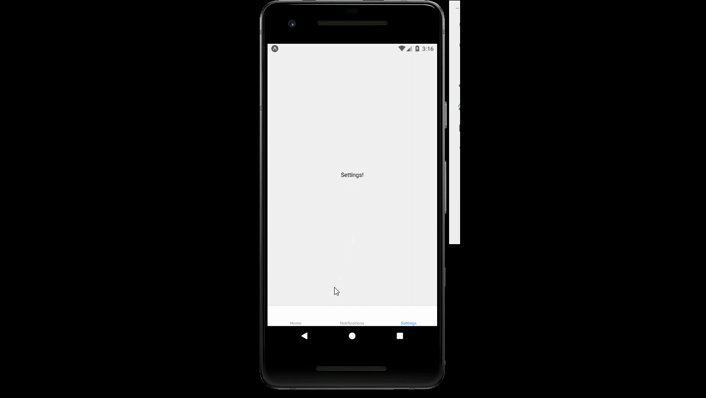
Settings!
);
}
function Notification() {
return (
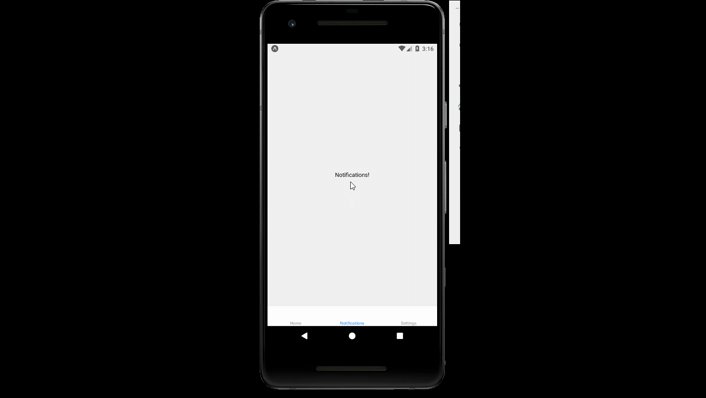
Notifications!
);
}
const Tab = createBottomTabNavigator();
export default function App() {
return (
);
}使用以下命令启动服务器。
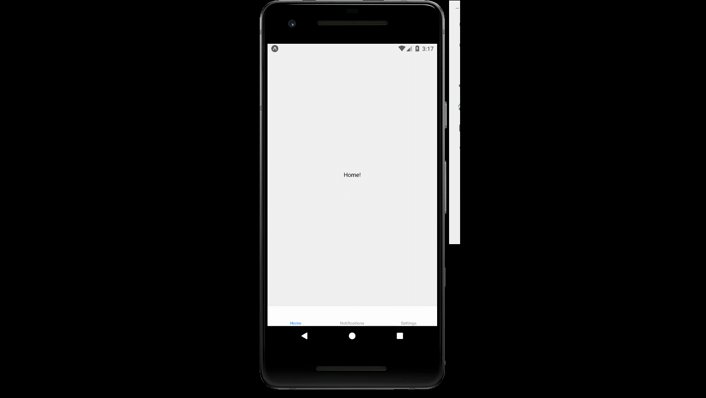
npm run android输出:如果你的模拟器没有自动打开,那么你需要手动打开。首先,去你的安卓工作室并运行模拟器。现在再次启动服务器。

参考: https://reactnative.dev/docs/navigation#react-navigation