React-Bootstrap 选项卡组件
React-Bootstrap 是一个前端框架,旨在牢记反应。选项卡组件 提供了一种制作表单动态选项卡式界面的方法。在标签的帮助下,用户可以切换 之间 存在于给定不同选项卡中的组件。我们可以在 ReactJS 中使用下面的方法来使用 react-bootstrap tabs 组件。
标签道具:
- activeKey:用于根据匹配的事件键将选项卡标记为活动状态。
- defaultActiveKey:用于表示启动时选择的默认活动键。
- id:没有指定generateChildId属性时需要的 HTML id属性。
- mountOnEnter:用于挂载选项卡。
- onSelect:是一个回调函数,当一个选项卡被选中时触发。
- transition:对于所有的子
,它用来设置一个默认的动画策略。 - unmountOnExit:用于卸载选项卡。
- variant:用于定义导航样式。
标签道具:
- disabled:用于禁用组件。
- eventKey:它基本上是组件的唯一标识符。
- tabClassName:用于为选项卡样式添加类名。
- title:用于表示标签组件的标题。
TabContainer 道具:
- activeKey:用于当前处于活动状态的选项卡的 eventKey。
- defaultActiveKey:用于选项卡的默认事件键。
- generateChildId:它是一个函数,用于根据作为参数传递给该函数的eventKey和type生成子选项卡
s 和 s 的唯一 id。 - id:它是用于标识的普通HTML id 属性。
- mountOnEnter:用于等待第一次“进入”转换以挂载选项卡。
- onSelect:当一个选项卡被选中时触发的回调。
- transition:对于所有的孩子,用来设置一个默认的动画策略。
- unmountOnExit :用于卸载选项卡。
TabContent道具:
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
TabPane道具:
- active:用于切换 TabPane 的活动状态。
- aria-labelledby:用于将 aria标签属性传递给 TabPane。
- as:它可以用作该组件的自定义元素类型。
- eventKey:用于关联 TabPane 及其控制 NavLink 的键
- id:它是用于标识的普通HTML id 属性。
- mountOnEnter:用于等待第一次“进入”转换以挂载选项卡。
- onEnter:当动画不为假时,用于转换 OnEnter 回调。
- onEntered:当动画不为假时,用于转换 OnEntered 回调。
- onEntering:当动画不为假时,用于转换 OnEntering 回调。
- onExit:当动画不为假时,用于转换 OnExit 回调。
- onExited:当动画不为假时,用于转换 OnExited 回调。
- onExiting:当动画不为假时,用于转换 OnExiting 回调。
- 过渡:用于在隐藏或显示
时显示动画 - unmountOnExit:用于卸载选项卡。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
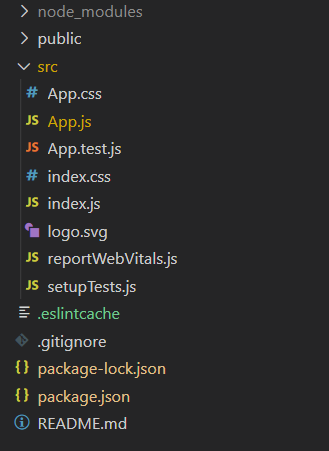
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Tabs from 'react-bootstrap/Tabs';
import Tab from 'react-bootstrap/Tab';
export default function App() {
return (
React-Bootstrap Tab Component
Hii, I am 1st tab content
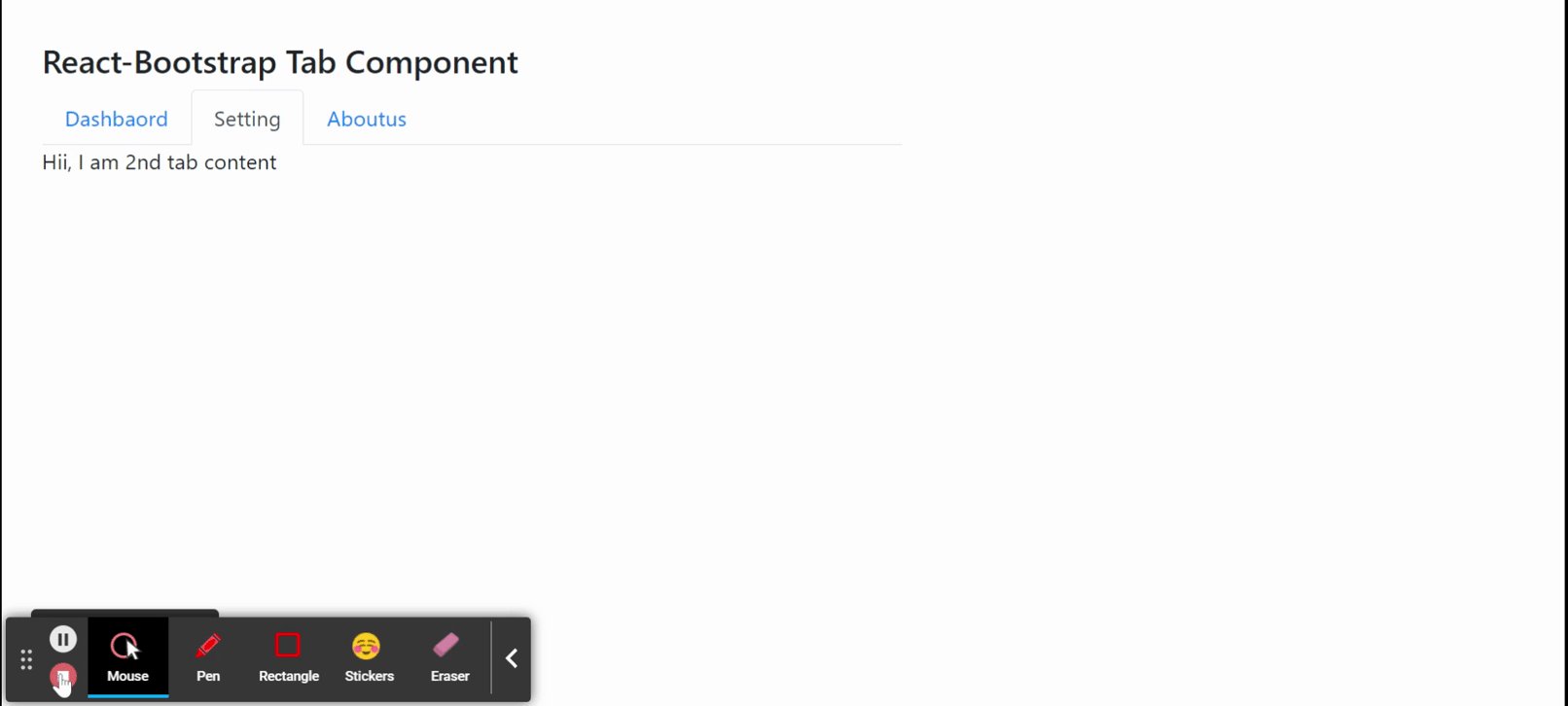
Hii, I am 2nd tab content
Hii, I am 3rd tab content
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
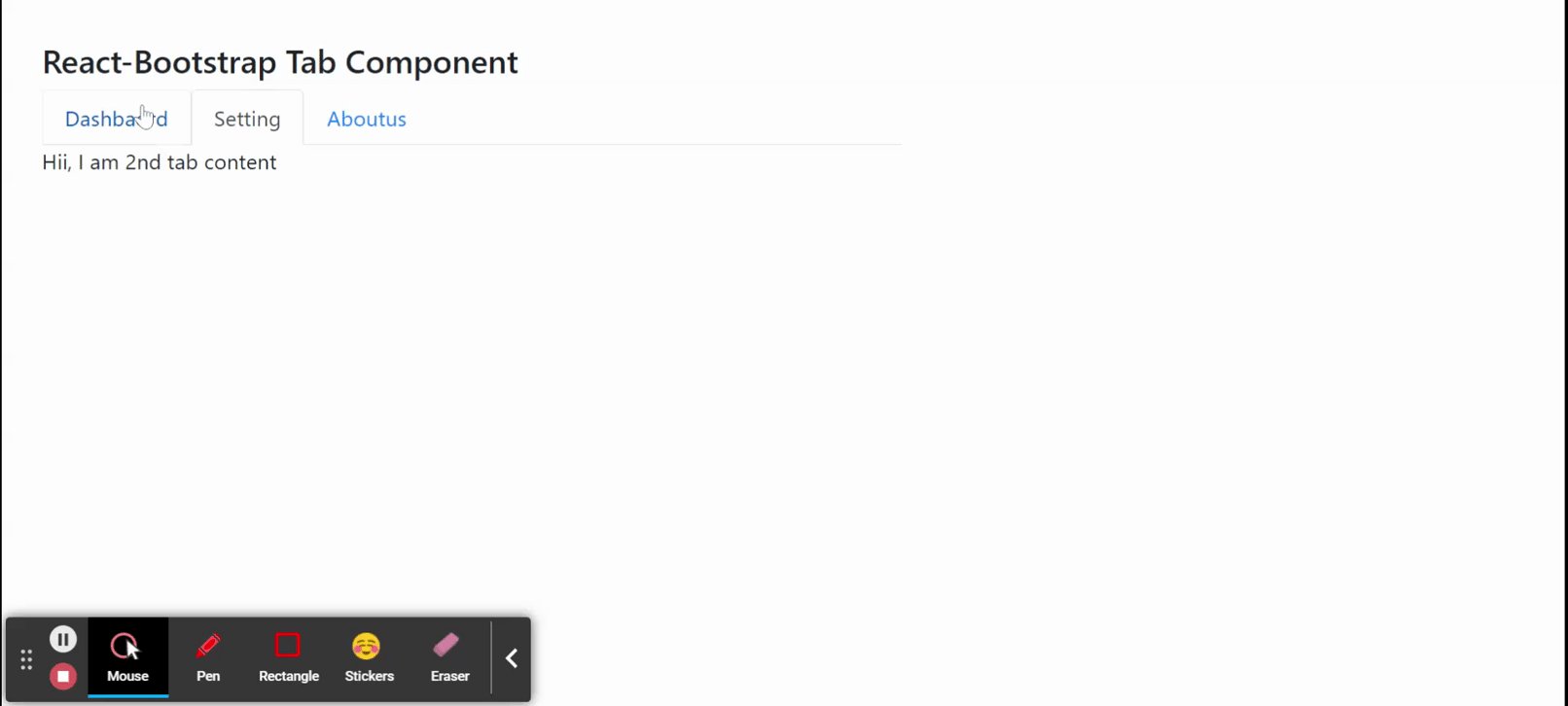
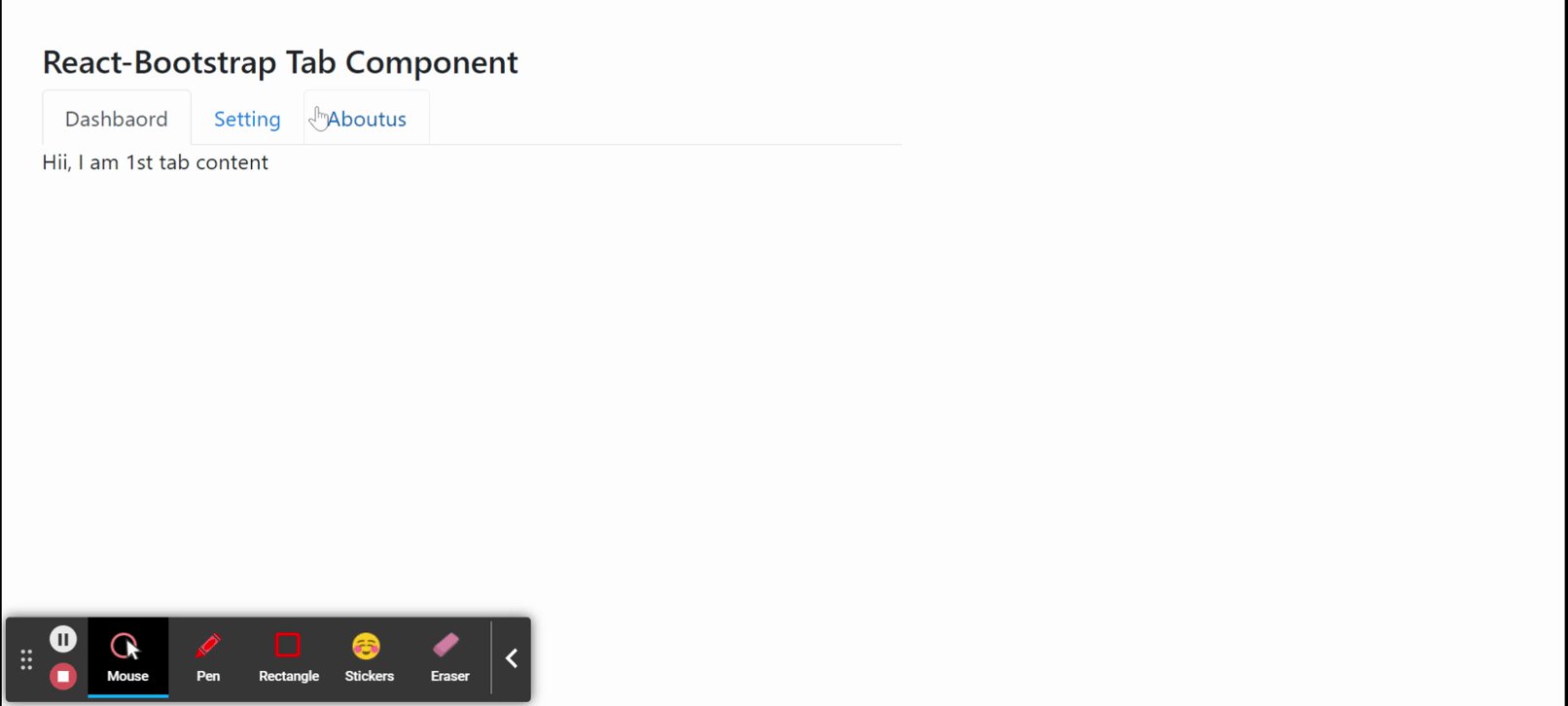
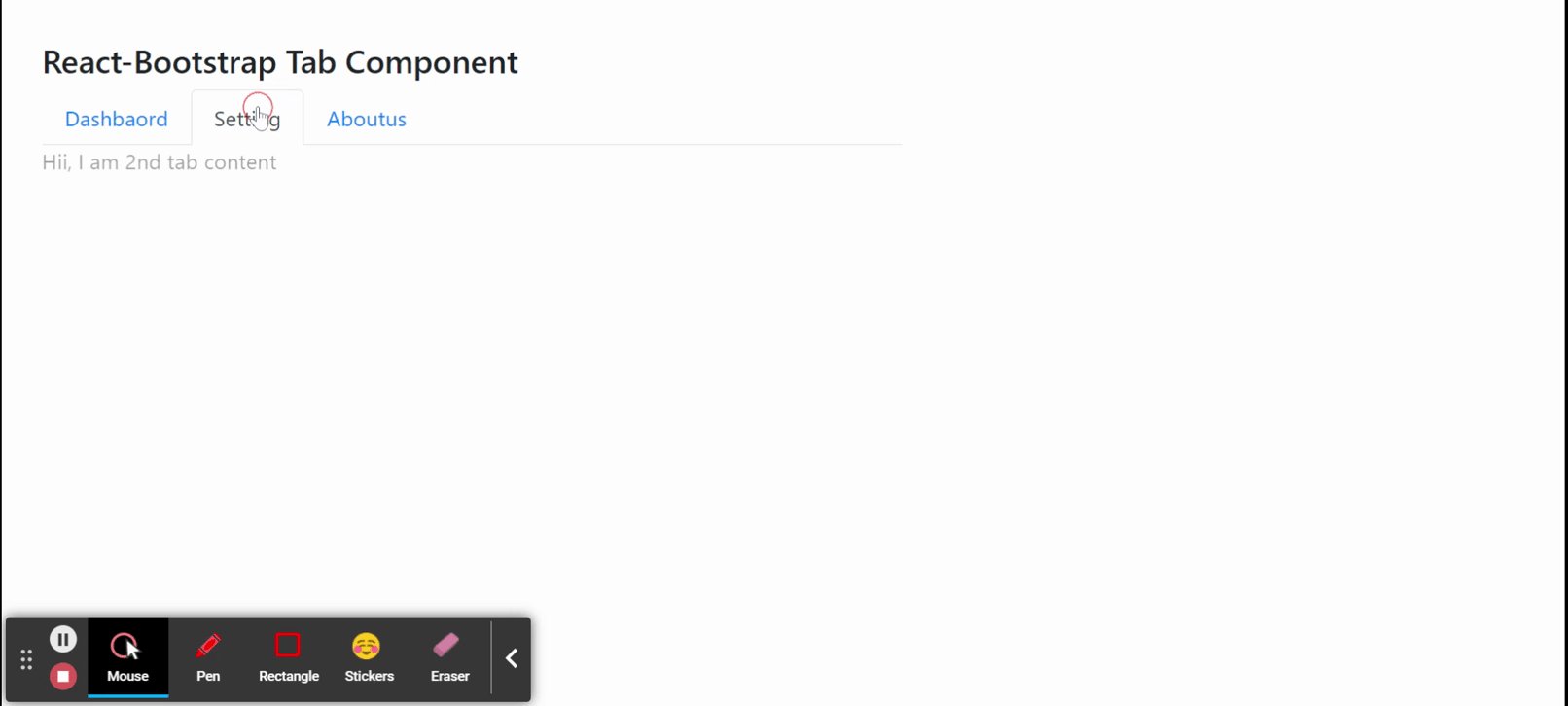
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/tabs/