- JavaScript 和 JScript 有什么区别?
- JavaScript 和 JScript 有什么区别?(1)
- 日期后缀的 Jscript - Javascript (1)
- 日期后缀的 Jscript - Javascript 代码示例
- HTML Web资源(1)
- HTML Web资源
- Python Web开发库-资源(1)
- Python Web开发库-资源
- microsoft jscript 运行时错误 800a138f - Javascript (1)
- microsoft jscript 运行时错误 800a138f - Javascript 代码示例
- Web图标-有用的资源(1)
- Web图标-有用的资源
- Web服务-有用的资源
- Web服务-有用的资源(1)
- Web服务-有用的资源
- Web服务-有用的资源(1)
- Web 1.0、Web 2.0 和 Web 3.0 及其区别
- Web 1.0、Web 2.0 和 Web 3.0 及其区别(1)
- Web 1.0、Web 2.0 和 Web 3.0 及其区别
- javascript 资源 (1)
- RESTful Web服务-资源
- RESTful Web服务-资源(1)
- Python Web爬网-有用的资源(1)
- Python Web爬网-有用的资源
- RESTful Web服务-有用的资源
- RESTful Web服务-有用的资源(1)
- 如何在 RESTful Web 服务中表示资源 (1)
- R-Web数据
- R-Web数据(1)
📅 最后修改于: 2020-11-20 06:01:25 🧑 作者: Mango
JScript Web资源可能是将与Microsoft Dynamics CRM一起使用的最重要的Web资源类型。
JavaScript在CRM中的应用
表单事件编程
表单事件编程用于处理客户端行为,例如当用户打开表单,更改某些数据,在选项卡之间移动时发生的情况。要实现此类客户端交互,您将编写JavaScript代码并将其添加为CRM中的JScript Web资源。但是,将要编写的JavaScript代码必须使用Dynamic CRM的Xrm.Page模型,而不是标准的JavaScript DOM。使用Xrm.Page模型是Microsoft的编码方式,可确保您使用此模型编写的任何代码都将与任何将来的CRM版本兼容。
网络资源
除了用于表单事件编程外,JavaScript还用于CRM的其他应用程序中,例如-
-
使用唯一的URL打开表单,视图和对话框。
-
使用OData和SOAP端点与Web服务进行交互。
-
在其他Web资源(例如HTML Web资源)中引用JavaScript代码。
在这种情况下,您将编写JavaScript代码(使用Xrm.Page模型)并将其添加为CRM中的JScript Web资源,然后可以在任何地方使用唯一的URI进行引用。
功能区自定义
最后,JavaScript的另一种常用用法是处理功能区自定义,例如-
- 基于某些逻辑的显示/隐藏功能区按钮
- 根据某些逻辑启用/禁用功能区按钮
- 处理单击特定功能区按钮时发生的情况
为了处理这种情况,您将编写JavaScript逻辑(使用Xrm.Page模型),然后将其添加为JScript Web资源。然后,可以在功能区按钮的XML中引用此Web资源,并且我们可以指定在哪个JScript文件中调用哪个方法来检查是否应该显示/隐藏或启用/禁用功能区按钮或处理单击事件。
Xrm.Page对象模型
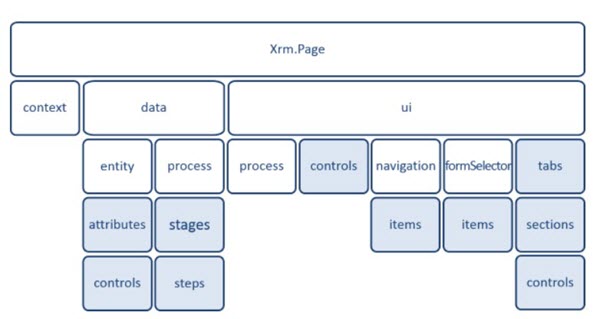
以下是Xrm.Page对象的层次结构,其中显示了可用的名称空间,对象及其集合。编写JScript代码时将使用这些属性。

命名空间
| Sr.No | Object & Description |
|---|---|
| 1 |
Context Provides methods to retrieve context-specific information such as organization details, logged-in user details, or parameters that were passed to the form in a query string. |
| 2 |
Data Provides access to the entity data and methods to manage the data in the form as well as in the business process flow control. |
| 3 |
UI Contains methods to retrieve information about the user interface, in addition to collections for several sub-components of the form. |
对象
| Sr.No | Object & Description |
|---|---|
| 1 |
Entity Provides method to −
|
| 2 |
Process Methods to retrieve properties of business process flow. |
| 3 |
Navigation Provides access to navigation items using items collection. |
| 4 |
FormSelector Uses Items collection to access available forms to the user. Also uses the navigation method to close and open forms. |
| 5 |
Stages Each process has a collection of stages that can be accessed using getStages method of process. |
| 6 |
Steps Each stage comprises of various steps that can be accessed using getSteps method of stage. |
馆藏
| Sr.No | Collections & Description |
|---|---|
| 1 |
Attributes Provides access to entity attributes available on the form. |
| 2 |
Controls ui.controls − Provides access to each control present on the form. attribute.controls − Provides access to all the controls within an attribute. section.controls − Provides access to all the controls within a section. |
| 3 |
Items Provides access to all the navigation items on a form. |
| 4 |
Tabs Provides access to all the tabs on a form. |
| 5 |
Sections Provides access to all the sections on a form. |
表单编程中支持的事件
使用Xrm.Page模型进行表单编程可让您处理以下表单事件-
- 负载
- onSave
- onChange
- TabStateChange
- OnReadyStateComplete
- 预搜索
- 业务流程控制事件
表格程式设计范例
在此示例中,我们将基于用户选择的PreferredMethodofCommunication在Contact表单上进行一些验证。因此,如果用户选择他/她的首选方法作为“电子邮件”,则“电子邮件”字段应成为必填字段,并且对于“电话”和“传真”的其他字段也应类似。
步骤1-创建一个名为contacts.js的JavaScript文件,然后复制以下代码。
function validatePreferredMethodOfCommunication() {
//get the value of Preffered Method of Communication code
var prefferedContactMethodCode =
Xrm.Page.getAttribute('preferredcontactmetho dcode').getValue();
//if Preferred Method = Any, make all fields as non-mandatory
//else if Preferred Method = Phone, make Mobile Phone field mandatory
//and all other fields as non-mandatory
//else if Preferred Method = Fax, make Fax field mandatory
//and all other fields as non-mandatory
if(prefferedContactMethodCode == 1) {
clearAllMandatoryFields();
}
if(prefferedContactMethodCode == 2) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('emailaddress1').setRequiredLevel('required');
} else if(prefferedContactMethodCode == 3) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('mobilephone').setRequiredLevel('required');
} else if(prefferedContactMethodCode == 4) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('fax').setRequiredLevel('required');
}
}
function clearAllMandatoryFields() {
//clear all mandatory fields
Xrm.Page.getAttribute('emailaddress1').setRequiredLevel('none');
Xrm.Page.getAttribute('mobilephone').setRequiredLevel('none');
Xrm.Page.getAttribute('fax').setRequiredLevel('none');
}
步骤2-通过导航到“设置”→“自定义”→“自定义系统”→“联系人实体”→“表单”→“主表单”,打开“联系人实体”表单。
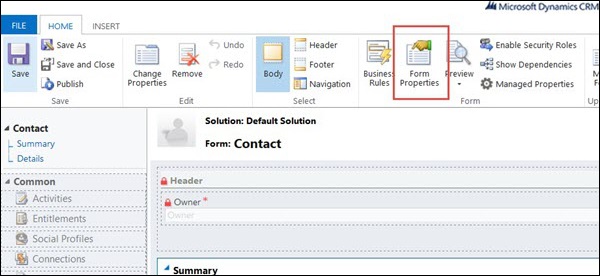
步骤3-单击表单属性。

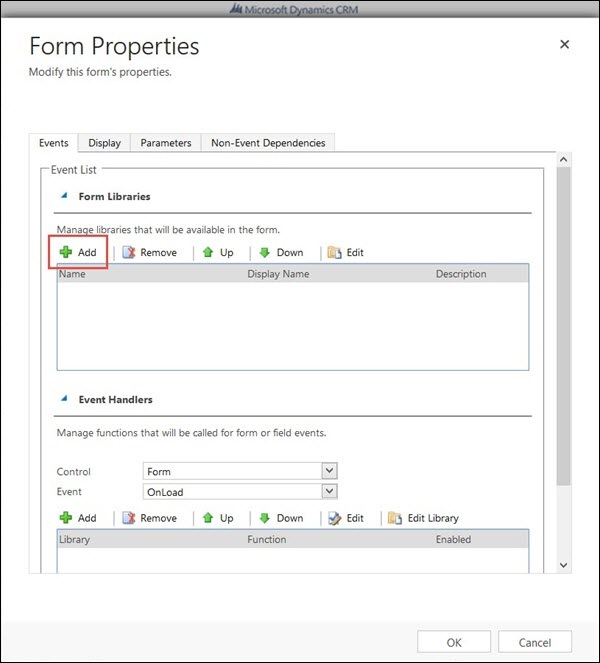
步骤4-在“表单属性”窗口中,单击添加。

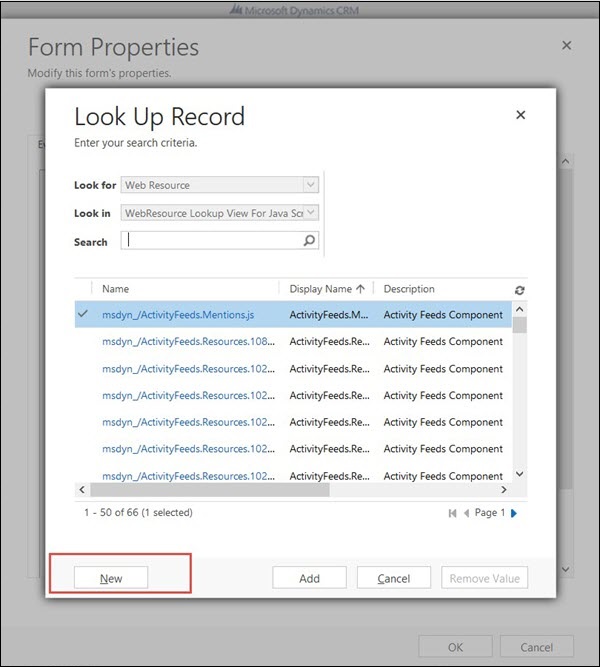
步骤5-在下一个“查找Web资源记录”窗口中,单击“新建”,因为我们正在创建新的Web资源。

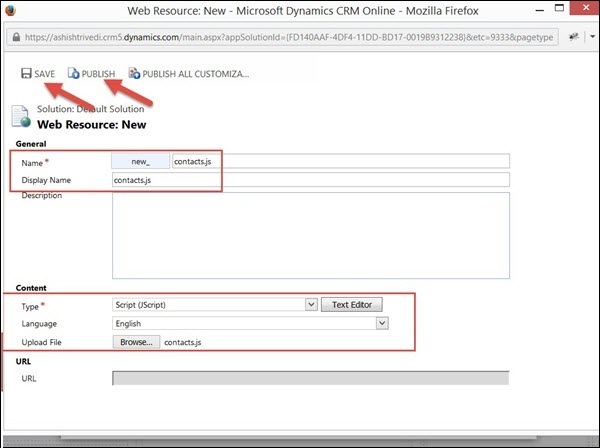
步骤6-在“新建Web资源”窗口中,输入以下详细信息-
名称-new_contacts.js
显示名称-Contacts.js
类型-JScript
上载文件-上载从本地计算机创建的JavaScript文件。

步骤7-单击保存,然后单击发布。关闭窗口后,您将返回到“查找Web资源记录”窗口。
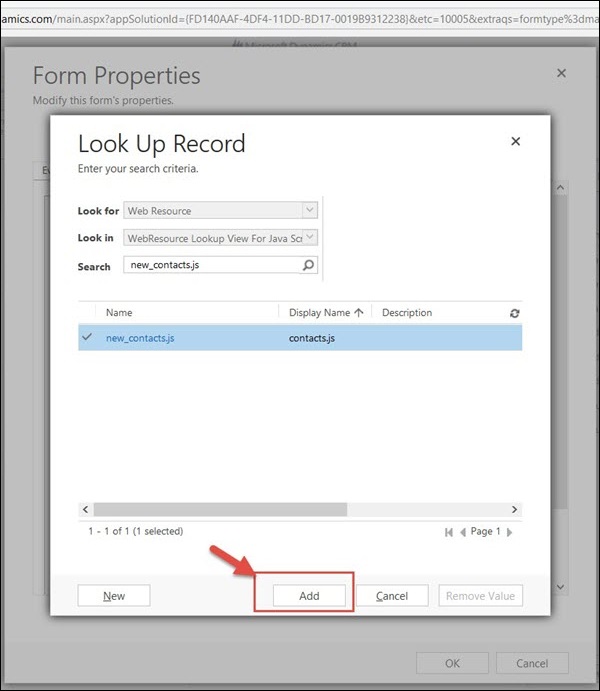
步骤8-在这里,您现在可以看到new_contacts.js Web资源。选择它,然后单击添加。现在,您已经成功添加了新的Web资源,并将其注册在表单上。

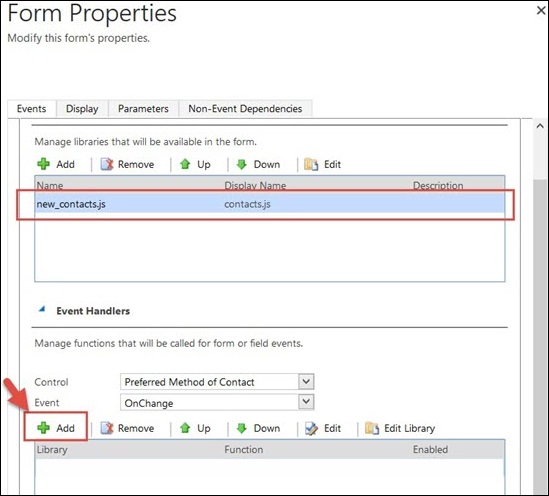
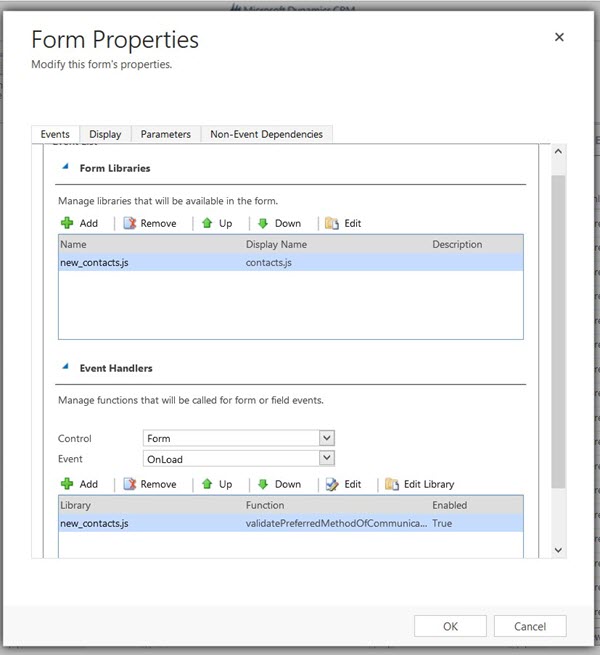
步骤9-现在,我们将在“首选通信方法”字段的更改上添加一个事件处理程序。该事件处理程序将调用我们刚刚编写的JavaScript函数。从“事件处理程序”部分中选择以下选项。
控制-首选通信方式
事件-OnChange
然后,单击添加按钮,如以下屏幕截图所示。

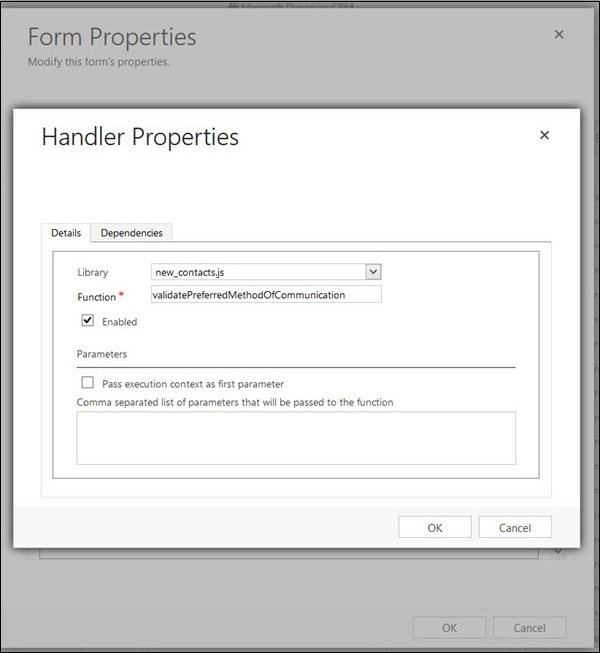
步骤10-在处理程序属性的下一个窗口中,我们将指定发生更改事件时要调用的方法。
选择库作为new_contacts.js,选择函数作为validatePreferredMethodOfCommunication。单击确定。

步骤11-现在您将能够看到表单库(Web资源)和在其上注册的事件。单击确定。

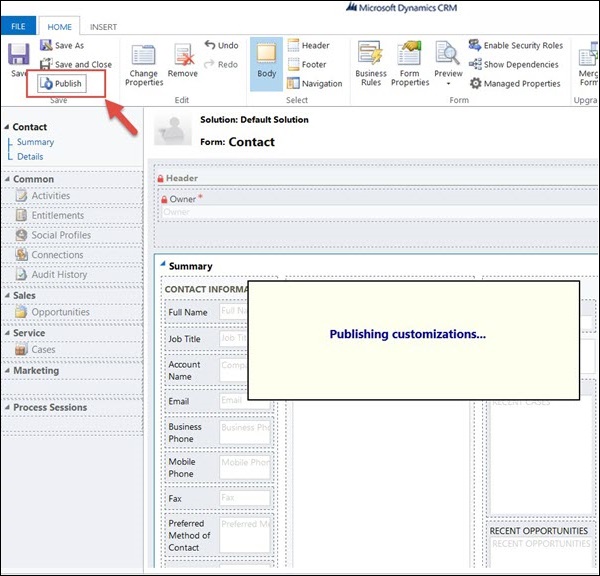
步骤12-单击保存,然后单击发布。

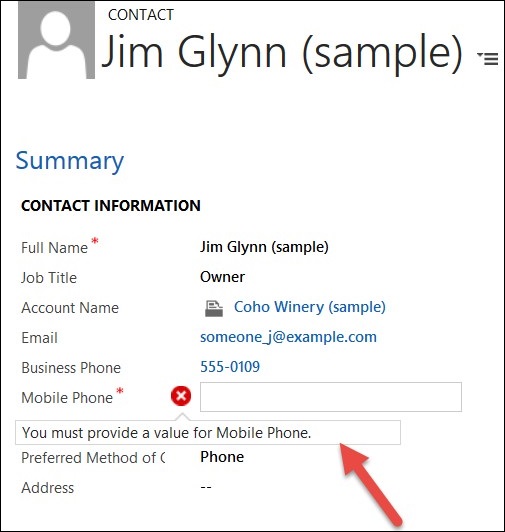
步骤13-现在打开任何联系方式并将“首选通信方式”设置为“电话”。这将使“移动电话”字段为必填字段。如果现在尝试在不输入任何手机号码的情况下保存此联系人,则会显示一条错误消息“您必须为手机提供一个值”。

结论
在本章中,我们首先了解JavaScript在CRM中的三个重要应用。后来,我们探索了Xrm.Page模型,并使用它来学习Form编程以及一个示例。