- Python Web开发库-资源
- Python Web开发库-资源(1)
- Web图标-有用的资源(1)
- Web图标-有用的资源
- Web服务-有用的资源
- Web服务-有用的资源(1)
- Web服务-有用的资源
- Web服务-有用的资源(1)
- html 图标 web - Html (1)
- html 图标 web - Html 代码示例
- HTML Web存储
- HTML Web存储(1)
- Web 1.0、Web 2.0 和 Web 3.0 及其区别
- Web 1.0、Web 2.0 和 Web 3.0 及其区别(1)
- Web 1.0、Web 2.0 和 Web 3.0 及其区别
- javascript 资源 (1)
- HTML-有用的资源(1)
- HTML-有用的资源
- RESTful Web服务-资源
- RESTful Web服务-资源(1)
- HTML 响应式web
- HTML 响应式web(1)
- JScript Web资源
- JScript Web资源(1)
- Python Web爬网-有用的资源(1)
- Python Web爬网-有用的资源
- RESTful Web服务-有用的资源
- RESTful Web服务-有用的资源(1)
- 如何在 RESTful Web 服务中表示资源 (1)
📅 最后修改于: 2020-11-20 06:01:52 🧑 作者: Mango
在本章中,我们将学习Microsoft Dynamics CRM中的各种Web资源。
HTML Web资源的应用
CRM中的HTML Web资源可以包含可以在浏览器上呈现的任何HTML内容。考虑以下要使用HTML Web资源的场景-
-
您有一个要在CRM屏幕中显示的静态HTML页面。
-
您有一个自定义HTML页面,该页面需要一些输入参数并根据这些输入参数进行呈现。例如,假设您正在从外部API或Web服务中获取信息,并且希望在CRM中显示此信息。
-
您希望以与标准CRM UI不同的外观来显示一些信息。
您有一个自定义ASPX页面(CRM应用程序外部),该页面根据输入参数进行呈现。由于CRM不允许您拥有ASPX Web资源,因此您可以创建HTML Web资源并从此HTML页面调用外部ASPX页面。
HTML Web资源示例
我们将创建一个非常简单的HTML Web资源,它将显示自定义文本“ Welcome to TutorialsPoint”。请注意,这是HTML Web资源的非常简单的示例。实际上,HTML Web资源将比这更复杂。
步骤1-创建一个名为sampleHTMLWebResource.html的HTML文件,然后复制以下代码。
Welcome to Tutorials Point
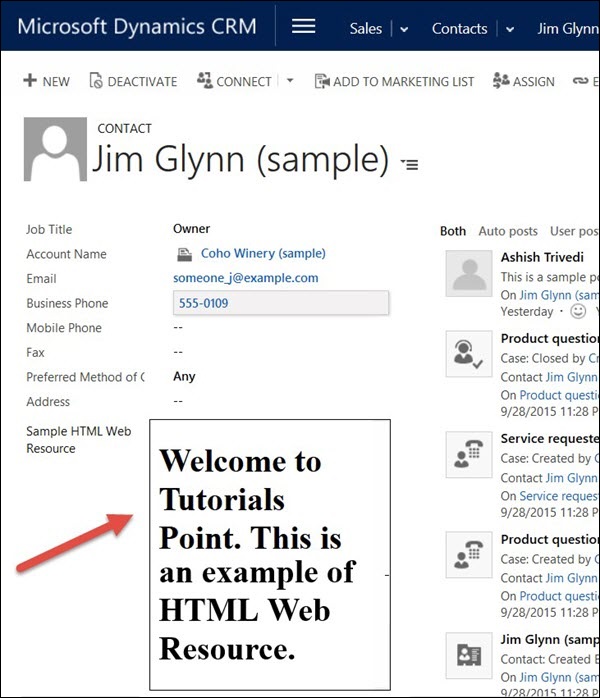
Welcome to Tutorials Point. This is an example of HTML Web Resource.
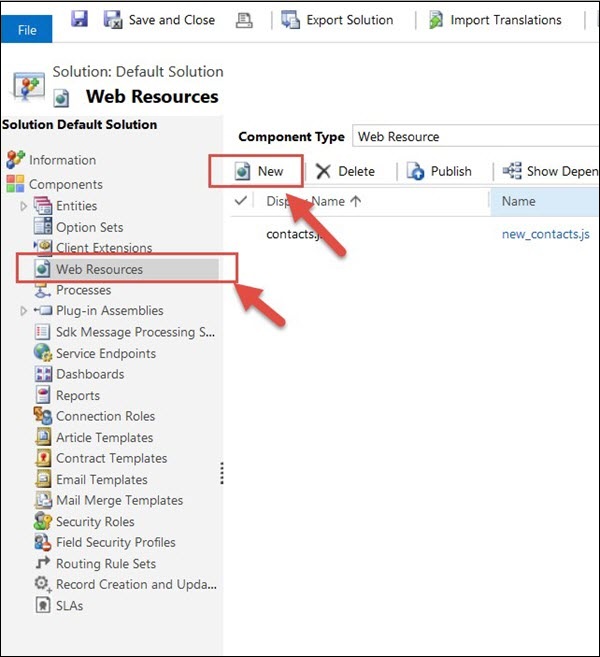
步骤2-首先,我们将创建一个新的Web资源,然后在“联系”表单上引用它。打开DefaultSolution并从左面板导航到WebResources选项卡。单击新建。

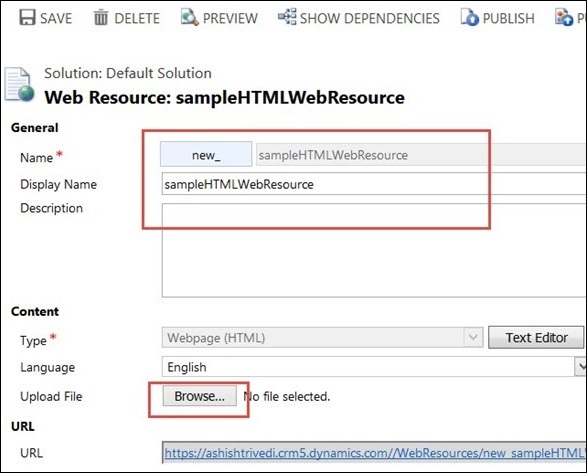
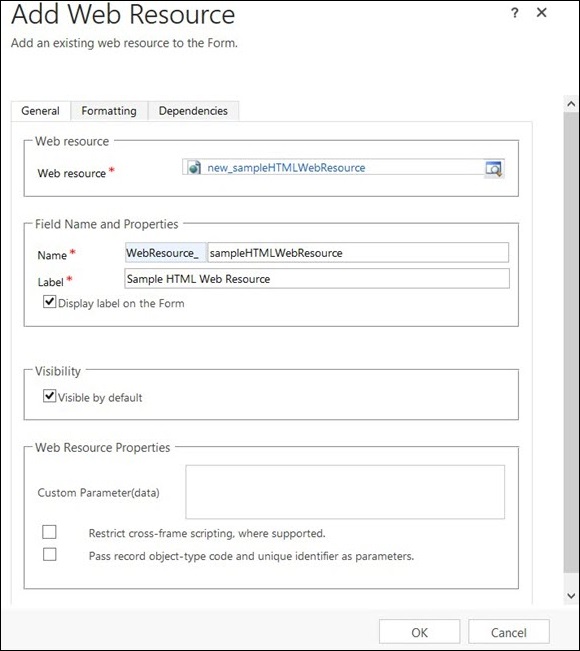
步骤3-将打开“新建Web资源”窗口。输入以下屏幕快照中所示的详细信息,并浏览我们在步骤1中创建的HTML文件。单击保存并发布。关闭窗口。

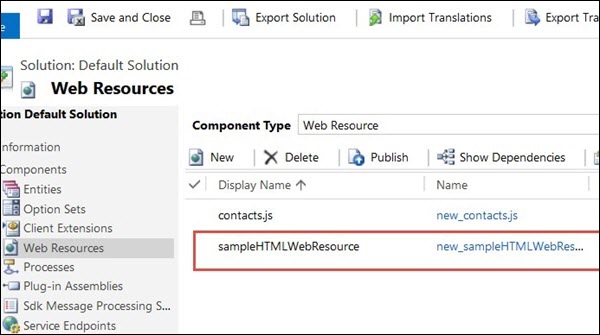
步骤4-您将看到新的Web资源添加到“ Web资源”网格。

步骤5-现在,通过“设置”→“自定义”→“自定义系统”→“联系人”→“主表单”打开“联系人”表单。选择“联系信息”部分,然后从顶部功能区栏切换到“插入”选项卡。单击Web资源。

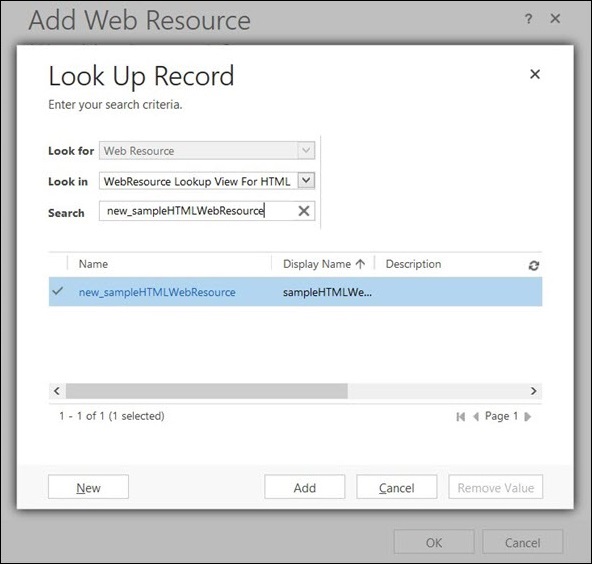
步骤6-将打开“添加Web资源”窗口。从此窗口中单击“ Web资源查找”,这将打开“ Web资源查找记录”窗口。搜索刚创建的Web资源(new_sampleHTMLWebResource),从网格中选择它,然后单击“添加”。

步骤7-回到添加Web资源,输入名称和标签,如以下屏幕截图所示,然后单击确定。关闭窗口。

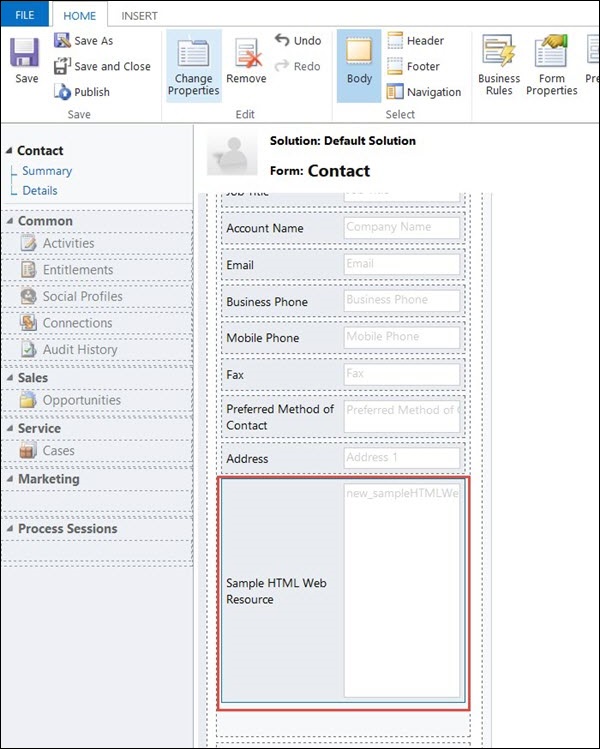
您将在“地址”字段下方看到添加的HTML Web资源。

步骤8-要测试这一点,请打开任何联系人记录,您将看到其中显示的HTML Web Resource内容。

HTML Web资源的局限性
-
HTML Web资源中没有使用服务器端代码的受支持方法。
-
HTML Web资源只能接受有限数量的参数。要在数据参数中传递多个值,您必须对参数进行编码,包括另一端的解码逻辑。