📌 相关文章
- Microsoft Expression Web-网页布局(1)
- Microsoft Expression Web-网页布局
- Microsoft Expression Web-加载项
- Microsoft Expression Web-加载项(1)
- Microsoft Expression Web教程
- Microsoft Expression Web教程(1)
- Microsoft Expression Web-新网站
- Microsoft Expression Web-视频
- Microsoft Expression Web-视频(1)
- 讨论Microsoft Expression Web
- 讨论Microsoft Expression Web(1)
- Microsoft Expression Web-概述(1)
- Microsoft Expression Web-概述
- Microsoft Expression Web-发布
- Microsoft Expression Web-发布(1)
- Microsoft Expression Web-数据表(1)
- Microsoft Expression Web-数据表
- Microsoft Expression Web-Word
- Microsoft Expression Web-Word(1)
- Microsoft Expression Web-验证页面
- Microsoft Expression Web-验证页面(1)
- Microsoft Expression Web-超链接(1)
- Microsoft Expression Web-超链接
- Microsoft Expression Web-有用的资源(1)
- Microsoft Expression Web-有用的资源
- Microsoft Expression Web-SQL数据源(1)
- Microsoft Expression Web-SQL数据源
- Microsoft Expression Web-备份网站(1)
- Microsoft Expression Web-备份网站
📜 Microsoft Expression Web-HTML布局
📅 最后修改于: 2020-11-20 06:09:10 🧑 作者: Mango
在本章中,我们将学习设计页面布局的另一种方法。在上一章中,我们使用样式表将样式应用于页眉,页脚等。但是,您也可以在HTML页面本身中指定样式,而无需使用其他样式表。
这不是建议的布局设计方法,但是仅出于理解目的,我们将在此处介绍此技术。尝试遵循以下步骤。
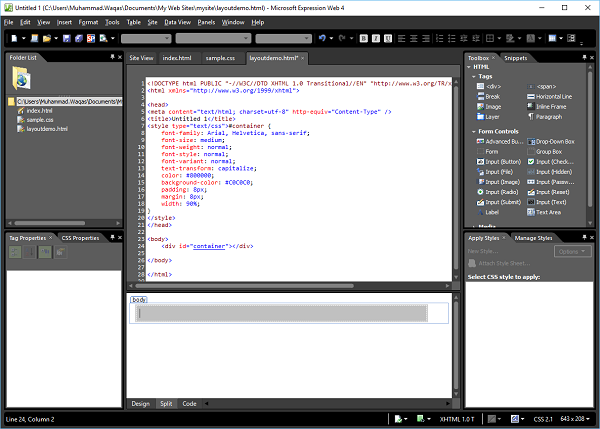
步骤1-让我们添加一个HTML页面并将其命名为layoutdemo.html

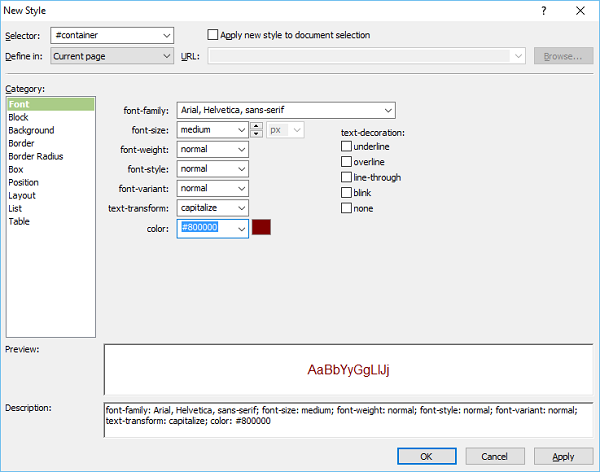
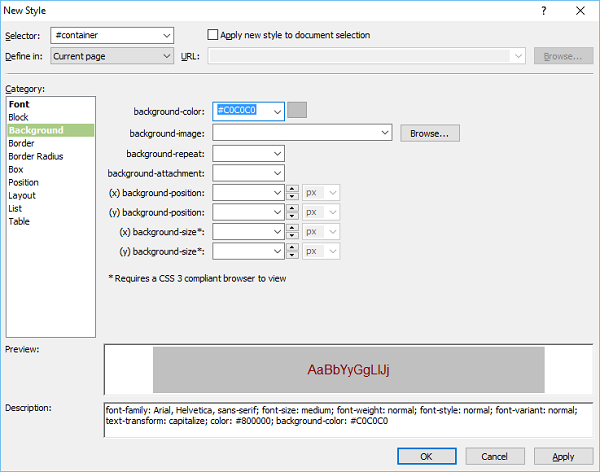
步骤2-现在从工具箱添加 步骤3-在“应用样式”面板中,单击“新样式”。 步骤4-当您从“定义范围”下拉列表中选择“当前页面”选项时,样式将保存在同一HTML页面中。设置页面的字体,然后转到“背景”类别。 步骤5-为背景设置颜色。您还可以设置“边框”,“框”和“位置”类别,然后单击“确定”。 您可以看到样式已添加到同一HTML文件中。 同样,您可以添加其他样式,例如页眉,页脚,主要内容等,如上所示。标签。




layoutdemo.html