- Microsoft Expression Web-加载项
- Microsoft Expression Web-加载项(1)
- Microsoft Expression Web教程
- Microsoft Expression Web教程(1)
- Microsoft Expression Web-新网站
- Microsoft Expression Web-视频(1)
- Microsoft Expression Web-视频
- 讨论Microsoft Expression Web(1)
- 讨论Microsoft Expression Web
- Microsoft Expression Web-概述
- Microsoft Expression Web-概述(1)
- Microsoft Expression Web-发布(1)
- Microsoft Expression Web-发布
- Microsoft Expression Web-数据表(1)
- Microsoft Expression Web-数据表
- Microsoft Expression Web-HTML布局
- Microsoft Expression Web-HTML布局(1)
- Microsoft Expression Web-验证页面(1)
- Microsoft Expression Web-验证页面
- Microsoft Expression Web-超链接(1)
- Microsoft Expression Web-超链接
- Microsoft Expression Web-有用的资源(1)
- Microsoft Expression Web-有用的资源
- Microsoft Expression Web-SQL数据源(1)
- Microsoft Expression Web-SQL数据源
- Microsoft Expression Web-备份网站(1)
- Microsoft Expression Web-备份网站
- Microsoft Expression Web-网页布局
- Microsoft Expression Web-网页布局(1)
📅 最后修改于: 2020-11-20 06:13:20 🧑 作者: Mango
在本章中,我们将学习如何使用Expression Web从Microsoft Word文档创建网页。除了可以从头开始创建页面之外,您还可以将Microsoft Word用于Web内容,然后将该内容带到HTML页面。
让我们看一下如何在使用Microsoft Word的内容时获得最佳结果。
创建一个新的HTML页面,并将其命名为worddemo.html 。将动态Web模板(* .dwt)应用于此HTML页面。

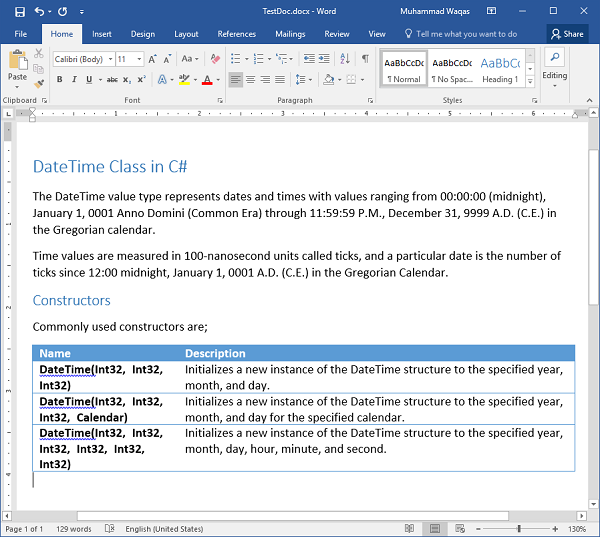
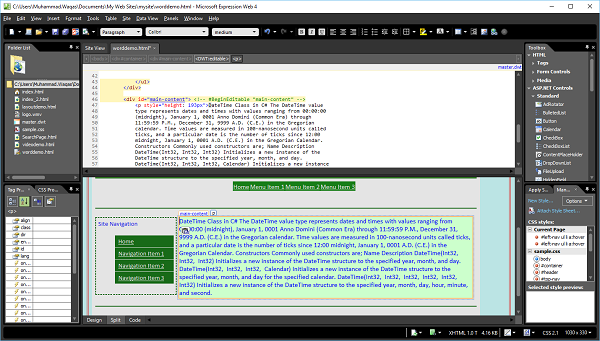
这是一个示例Word文档,其中应用了某些样式和一个表格。首先,将整个文档复制到剪贴板,然后切换到Expression Web。将文档粘贴到网页的主要内容部分。

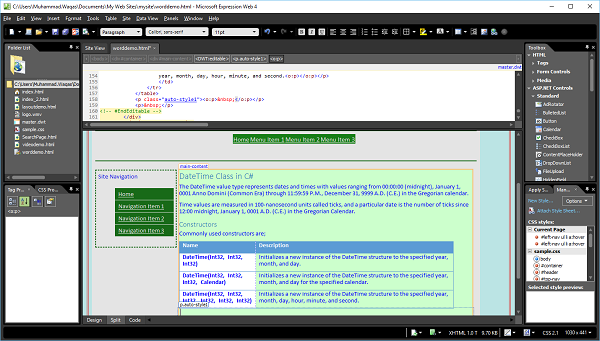
注意,将内容粘贴到Expression Web中时,我们得到一个图标。这称为“粘贴选项”按钮。通过单击它,我们可以选择将内容粘贴到Expression Web中的不同方式。

默认设置“匹配目标格式”表示Expression Web将使用当前网页中已应用的任何格式。
例如,此文档中的文档标题是使用Microsoft Word中的H1样式设置的。当粘贴到页面中时,Expression Web会将格式应用于Expression Web中的“一种标题”样式。
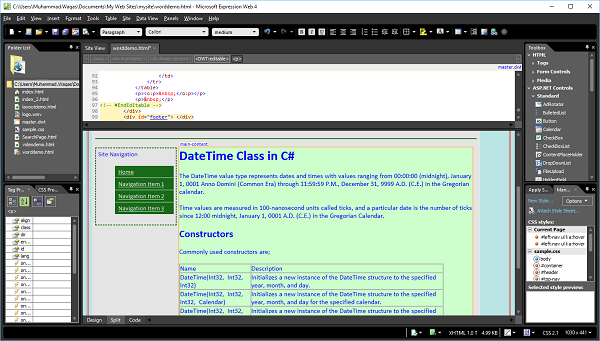
如果选择“保留源格式”选项,则Expression Web仍将H1样式应用于文本。但是,在这种情况下,它将创建一个称为样式一的新CSS类,该类将重新格式化文本以使其看起来像在Word中一样。

如果我们选择Remove Formatting ,那么页面看起来与以前非常相似,但是如果您查看表格格式,您会发现它现在只是普通文本。

Expression Web中提供的样式仍然有效,但是Word文档特有的任何样式现在都消失了。
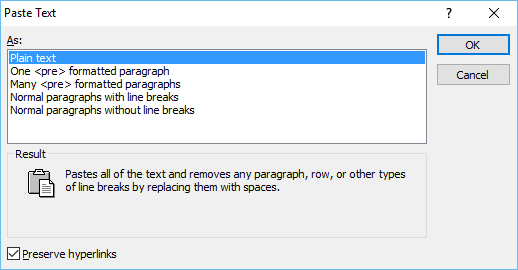
仅保留HTML选项仅在复制HTML代码时适用。粘贴选项菜单上的最后一个选项是“仅保留文本” ,如果您确实只需要Word中的文本,则这是您要选择的选项。选择此选项时,它将打开以下“粘贴文本”对话框。

从这里,我们可以精确选择文本的格式。第一个选项将删除所有格式的换行符,段落等,并仅将其替换为一大块文本。

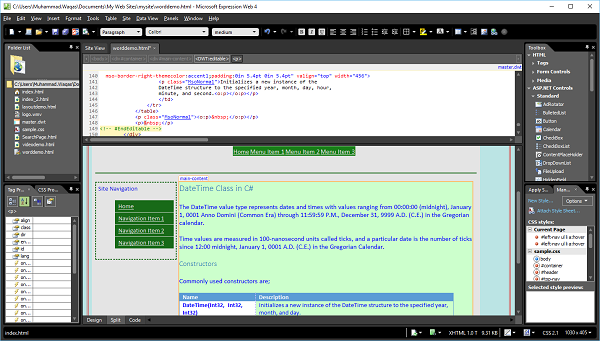
您会看到我们丢失了文档中的表格以及所有格式。您可以在“粘贴文本”对话框上使用选项。让我们选择“匹配目标格式”选项。

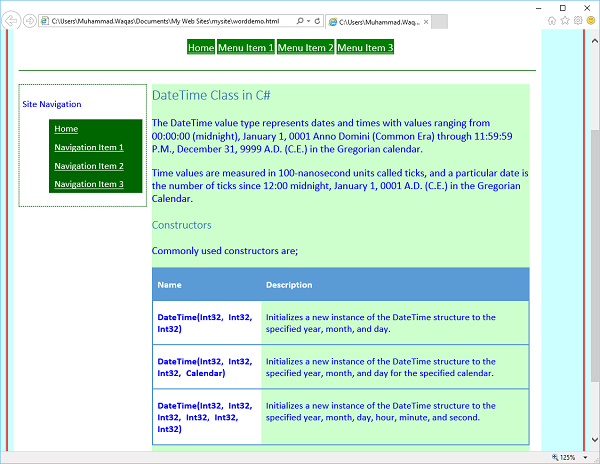
在浏览器中预览此网页时,其外观类似于以下屏幕截图。