- Microsoft Expression Web-加载项(1)
- Microsoft Expression Web-加载项
- Microsoft Expression Web教程
- Microsoft Expression Web教程(1)
- Microsoft Expression Web-新网站
- Microsoft Expression Web-视频
- Microsoft Expression Web-视频(1)
- 讨论Microsoft Expression Web(1)
- 讨论Microsoft Expression Web
- Microsoft Expression Web-概述
- Microsoft Expression Web-概述(1)
- Microsoft Expression Web-发布(1)
- Microsoft Expression Web-发布
- Microsoft Expression Web-数据表
- Microsoft Expression Web-数据表(1)
- Microsoft Expression Web-Word
- Microsoft Expression Web-Word(1)
- Microsoft Expression Web-HTML布局(1)
- Microsoft Expression Web-HTML布局
- Microsoft Expression Web-验证页面
- Microsoft Expression Web-验证页面(1)
- Microsoft Expression Web-超链接
- Microsoft Expression Web-超链接(1)
- Microsoft Expression Web-有用的资源(1)
- Microsoft Expression Web-有用的资源
- Microsoft Expression Web-备份网站(1)
- Microsoft Expression Web-备份网站
- Microsoft Expression Web-网页布局(1)
- Microsoft Expression Web-网页布局
📅 最后修改于: 2020-11-20 06:12:55 🧑 作者: Mango
Expression Web有许多用于处理静态HTML页面的工具,但也有用于创建更多动态页面的工具。动态页面通常从数据源检索数据或内容。在本章中,我们将学习如何创建要在动态页面中使用的SQL DataSource。
例
让我们看一个简单的示例,在该示例中,我们创建一个下拉列表并通过使用SQL DataSource从数据库中检索数据来填充列表。
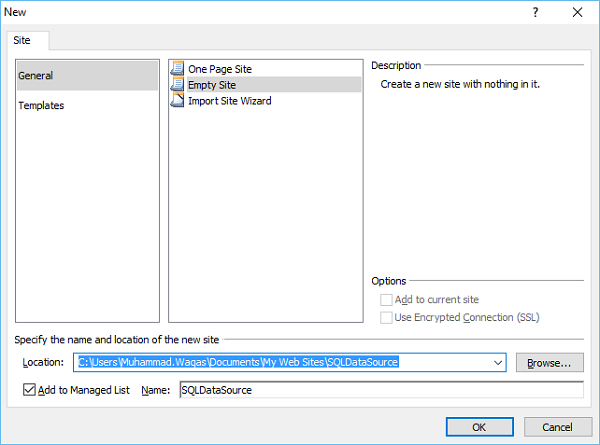
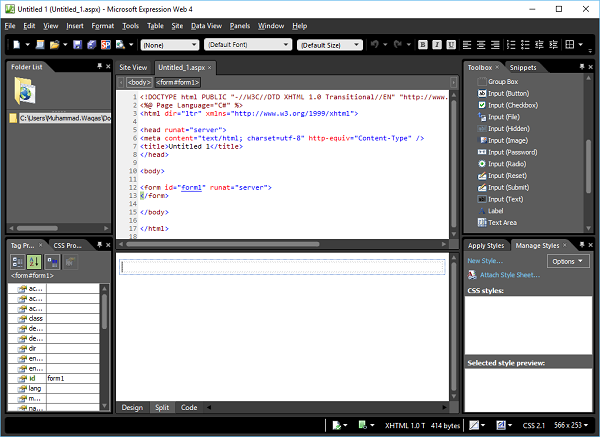
步骤1-首先创建一个新的空网站。

我们称之为SQLDataSource 。单击确定。
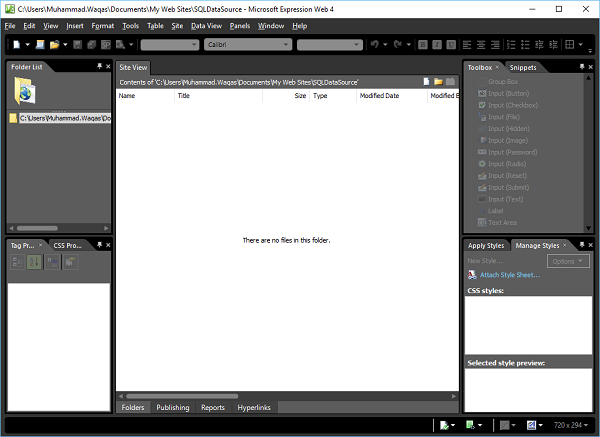
步骤2-您将看到表达式Web为我们创建了一个文件夹。但是,由于我们选择创建一个空项目,因此我们还没有任何文件。

Expression Web不必仅用于创建静态HTML网站。我们可以轻松地使用页面和控件来创建动态网站。
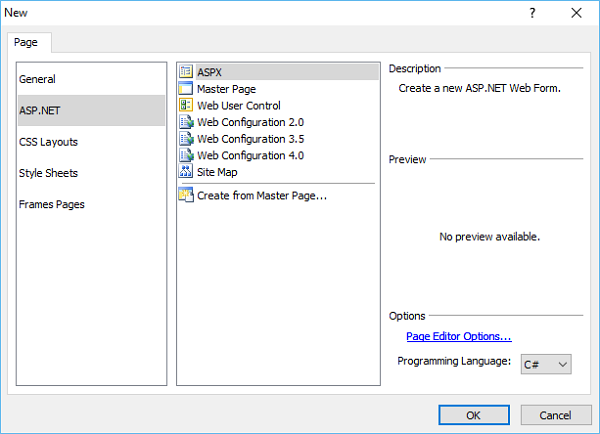
步骤3 -Expression Web还使我们能够创建很多动态内容,而不必一定要成为开发人员。因此,让我们从文件→新建页面菜单选项中添加一个ASPX文件。在中间模型中选择ASPX,然后单击“确定”。

步骤4-在这里,我们将以表单的形式创建一个控件,该控件需要访问数据库中的数据以创建动态网站。
在这种情况下,我们将创建一个SQL DataSource,它将从数据库中检索数据。

步骤5-转到工具箱并将DropDownList拖放到代码视图的标记内,或者也可以将其拖放到设计视图的表单部分。您将看到该代码是由Expression Web添加的。
在这里,我们要连接数据库中的一些数据并将其存储在下拉列表中。因此,我们首先需要的是数据库。

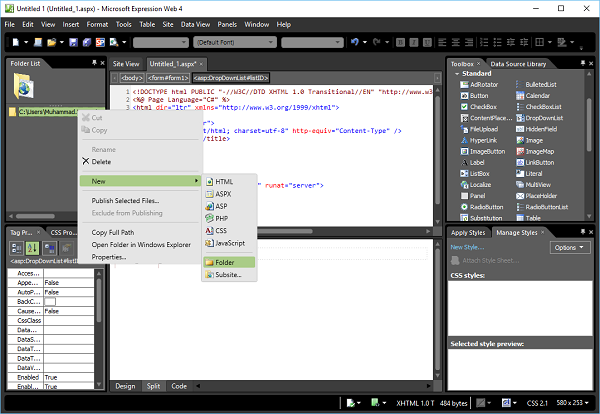
步骤6-转到新建→文件夹菜单选项,在项目文件夹中创建一个新文件夹。

步骤7-将此文件夹命名为App_Data 。

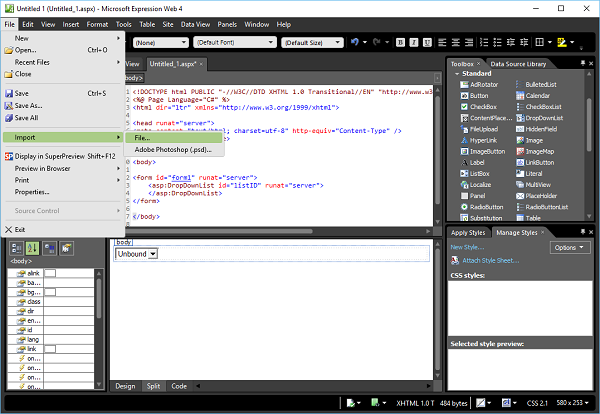
步骤8-我们需要通过使用File→Import→File…菜单选项将数据库导入到我们的项目中。

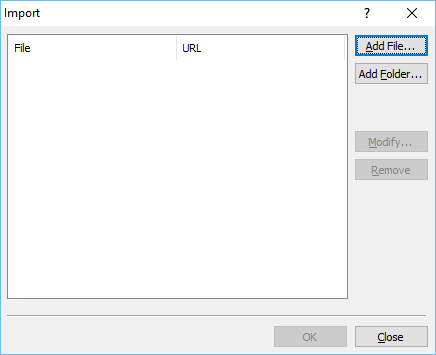
步骤9-它将打开导入对话框,如下所示。单击添加文件…按钮,这将打开打开文件对话框。

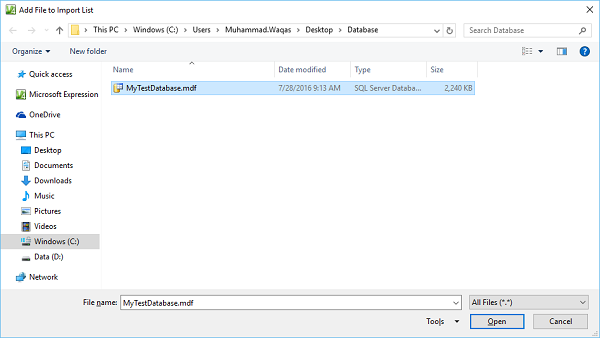
步骤10-浏览到要包含在网站中的数据库(* .mdf文件) ,然后单击“打开”。

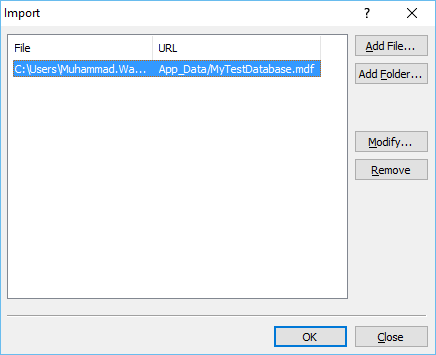
步骤11-打开MyTestDatabase.mdf。它将显示以下对话框。单击确定。

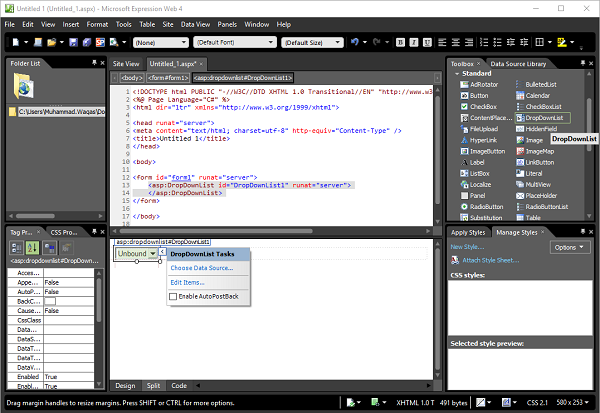
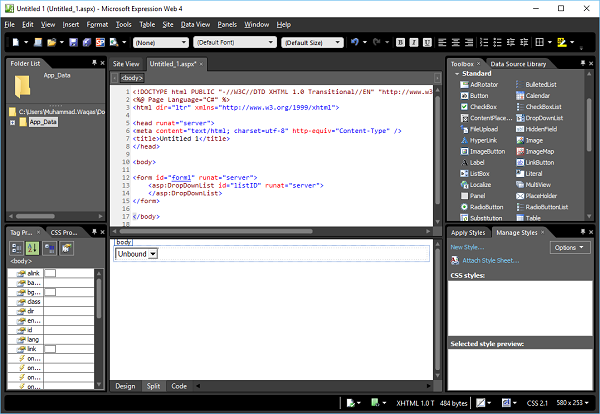
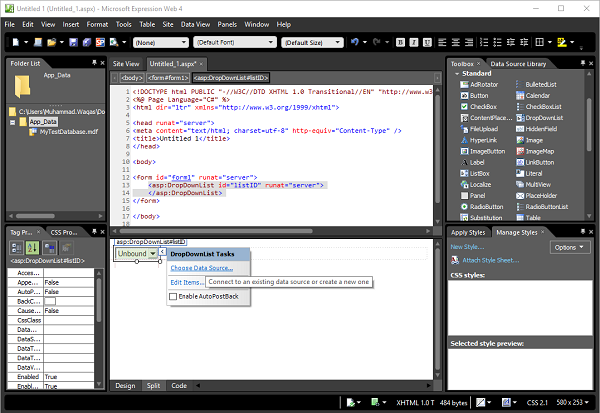
步骤12-现在您可以看到数据库文件已添加到App_Data文件夹中。当您拥有下拉列表之类的控件且Expression Web允许您将数据绑定到该控件时,您将在设计视图的右上角看到一个小箭头。

步骤13-这是当前的上下文菜单,可以使我们为该特定控件执行非常具体的任务,其中之一就是选择数据源。因此,让我们单击“选择数据源…” ,这将打开数据源配置向导。

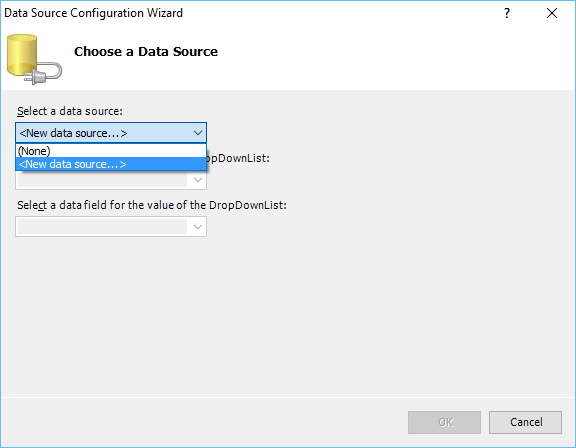
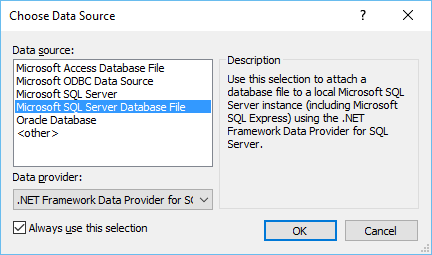
步骤14-当前,我们没有数据源。让我们从菜单中选择“新建数据源”选项。

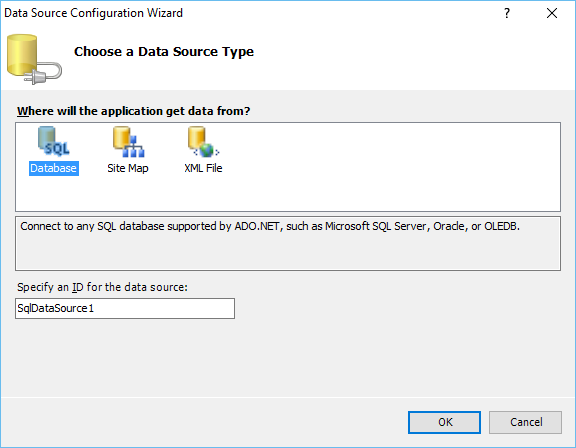
在这里,我们将导入一个SQL数据库。让我们选择数据库,然后单击“确定”。
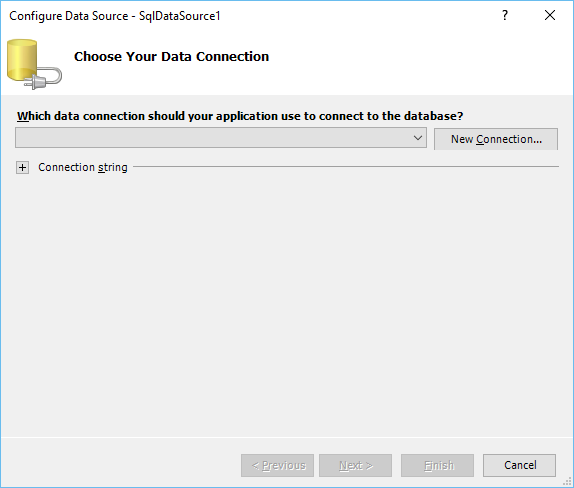
步骤15-现在,我们需要指定连接字符串。让我们单击“新建连接”按钮。

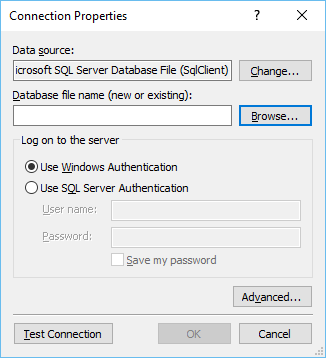
步骤16-选择Microsoft SQL Server数据库文件,然后单击确定。

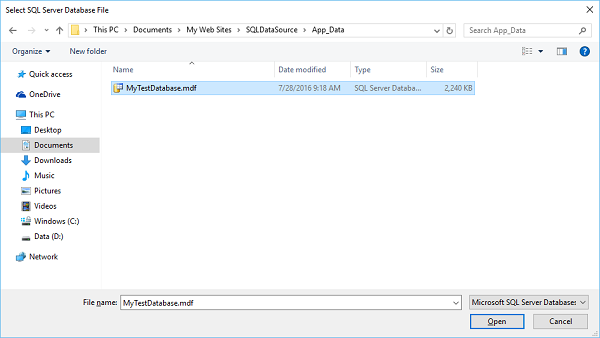
步骤17-单击浏览按钮以找到数据库文件。

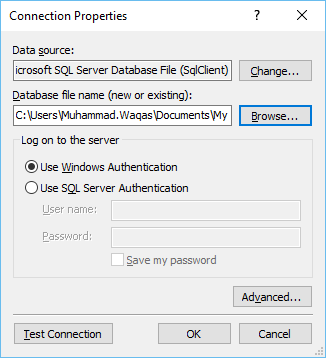
步骤18-选择数据库文件,然后单击“打开”按钮或双击数据库文件。

步骤19-要测试连接,请单击“测试连接”按钮。

它将显示以下屏幕。单击确定按钮。

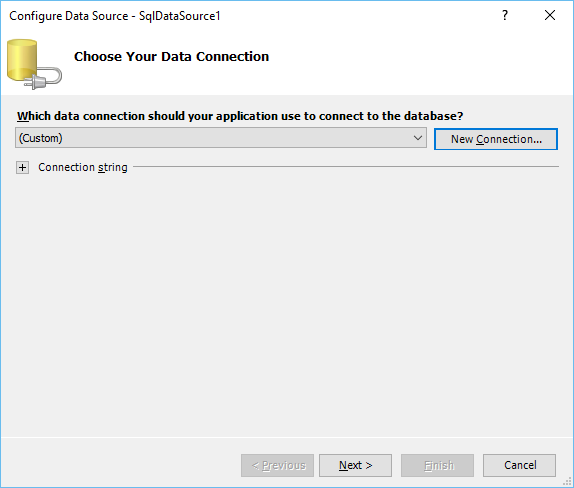
步骤20-现在,我们将配置数据源。在以下屏幕上单击“下一步”。

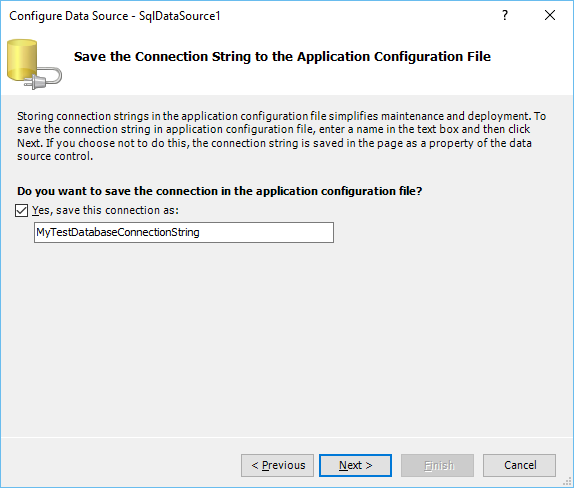
选中复选框,然后再次单击下一步。

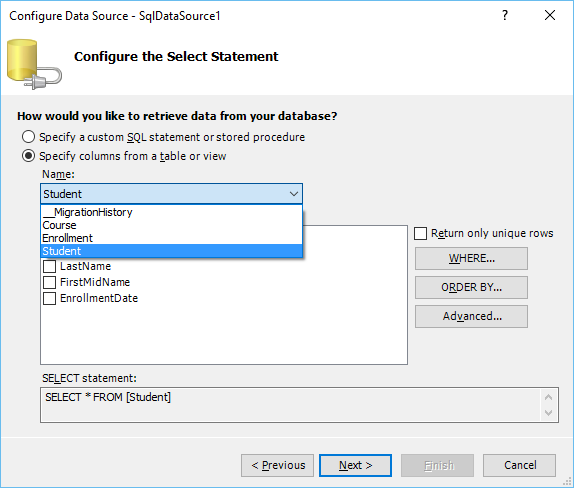
步骤21-在这里,您将看到数据库中的所有表。让我们选择学生表。

步骤22-您将在列表框中看到所有列。选择ID和LastName 。在底部,您可以看到它实际上是在创建查询。您也可以使用Where或ORDER BY子句。完成查询后,单击“下一步”。

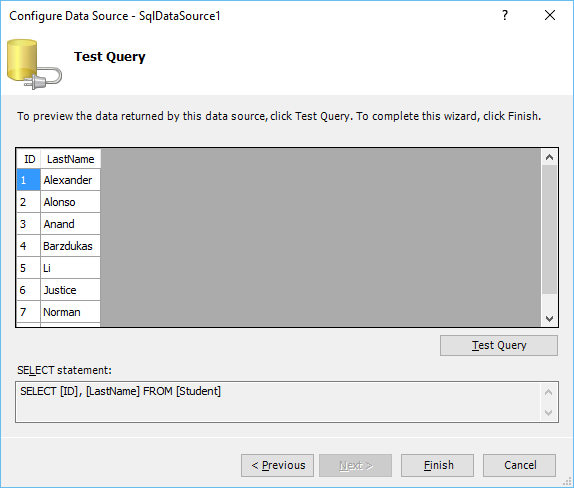
步骤23-单击测试查询按钮。它将显示查询结果,如下所示。

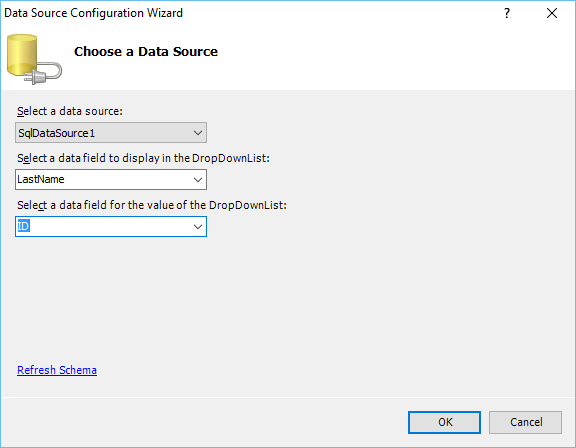
步骤24-在以下对话框中,默认情况下选择数据源。 “选择要在DropDownList中显示的数据字段”是实际上将要显示的字段。让我们选择LastName,然后从“为DropDownList的值选择一个数据字段”中选择ID,然后单击“确定”。

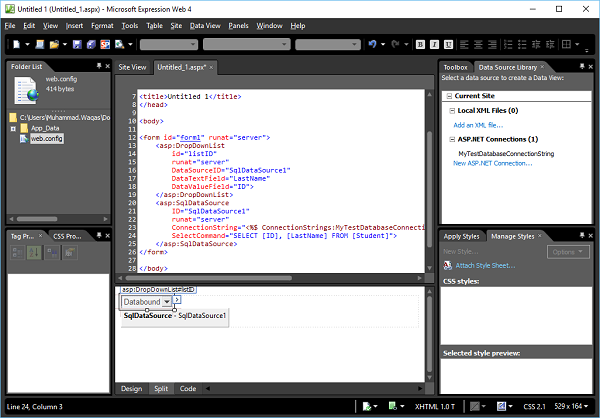
如下面的屏幕快照所示,DataSource已添加到设计视图中。

以下是由Expression Web创建的ASPX文件中的完整代码。
Untitled 1
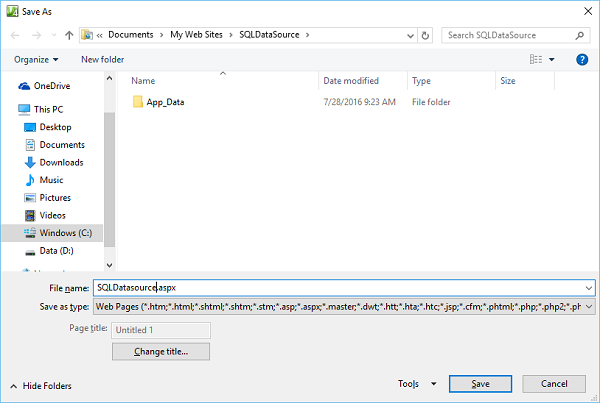
步骤25-让我们通过按Ctrl + S保存网页。

将此页面称为SQLDatasource.aspx ,然后单击“保存”。
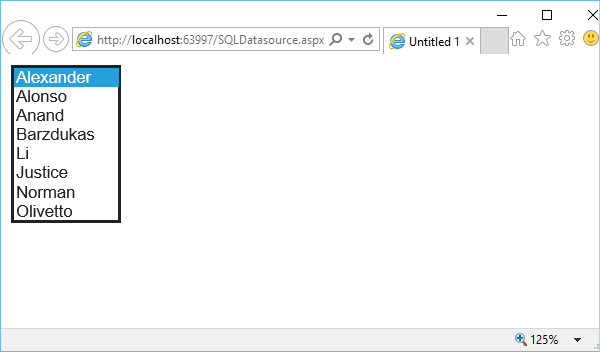
步骤26-让我们在浏览器中预览此页面。您将看到一个下拉列表,其中包含“学生”表中学生的姓氏。