- Microsoft Expression Web-HTML布局(1)
- Microsoft Expression Web-HTML布局
- Microsoft Expression Web-空白网页(1)
- Microsoft Expression Web-空白网页
- Microsoft Expression Web-加载项(1)
- Microsoft Expression Web-加载项
- Microsoft Expression Web教程(1)
- Microsoft Expression Web教程
- Microsoft Expression Web-新网站
- Microsoft Expression Web-视频(1)
- Microsoft Expression Web-视频
- 讨论Microsoft Expression Web(1)
- 讨论Microsoft Expression Web
- Microsoft Expression Web-概述
- Microsoft Expression Web-概述(1)
- Microsoft Expression Web-发布
- Microsoft Expression Web-发布(1)
- Microsoft Expression Web-数据表(1)
- Microsoft Expression Web-数据表
- Microsoft Expression Web-Word
- Microsoft Expression Web-Word(1)
- Microsoft Expression Web-验证页面
- Microsoft Expression Web-验证页面(1)
- Microsoft Expression Web-超链接(1)
- Microsoft Expression Web-超链接
- Microsoft Expression Web-有用的资源
- Microsoft Expression Web-有用的资源(1)
- Microsoft Expression Web-SQL数据源
- Microsoft Expression Web-SQL数据源(1)
📅 最后修改于: 2020-11-20 06:08:47 🧑 作者: Mango
在本章中,我们将介绍您的网页的基本布局。在创建我们的网页布局之前,我们需要考虑我们的内容,然后设计我们要如何呈现该内容,因为该内容将在我们的网站上可见。
由我们决定如何展示我们的内容,以便我们的观众找到我们的网站,然后留下来进行检查。布局可能会在顶部包括公司徽标或横幅,导航菜单,可能包含多列的内容区域以及在页面底部的页脚。
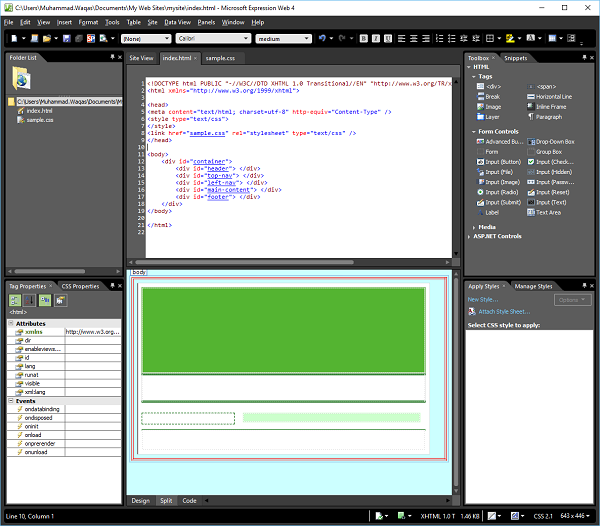
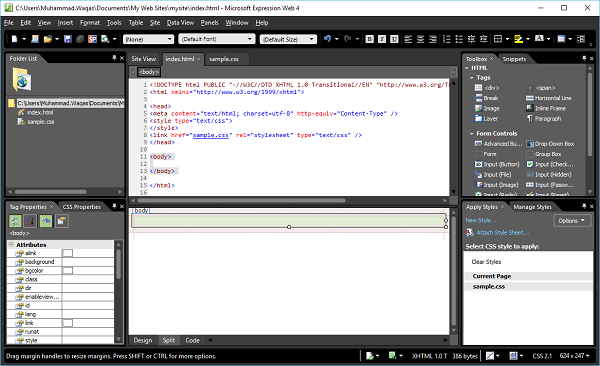
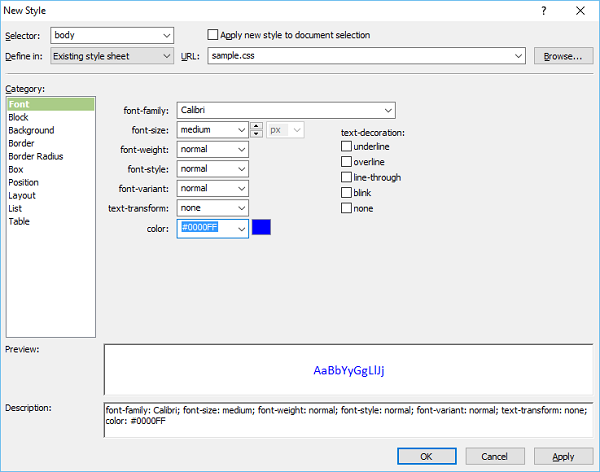
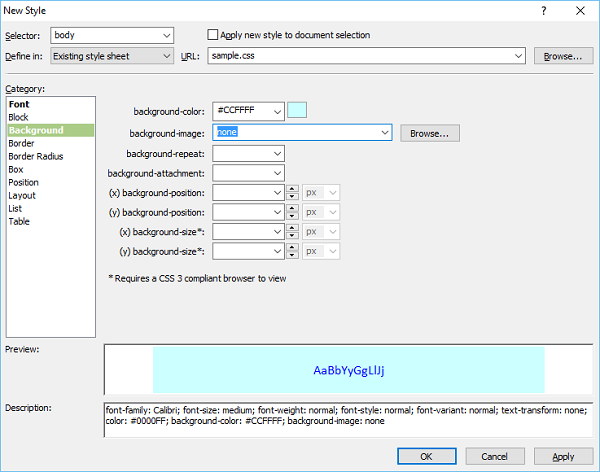
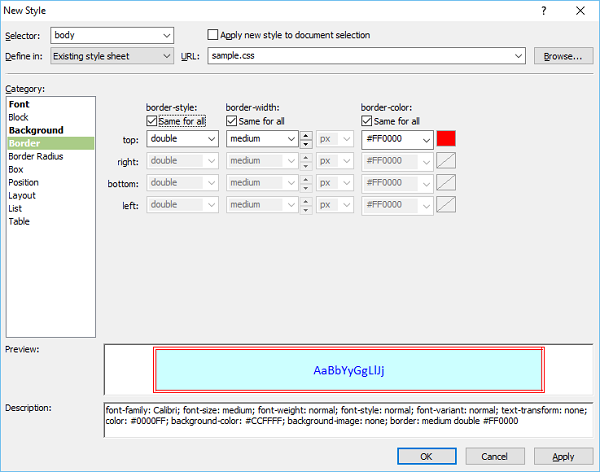
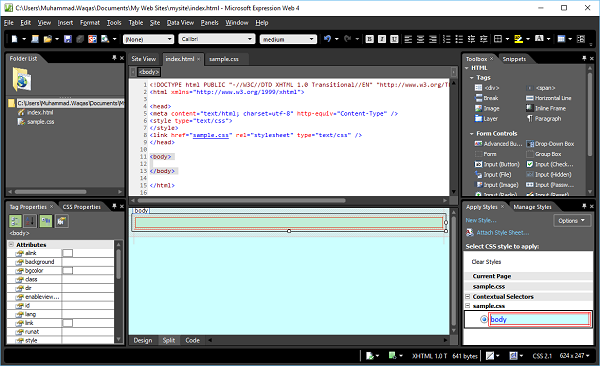
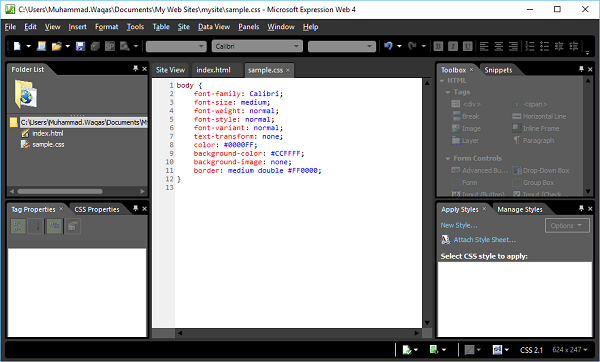
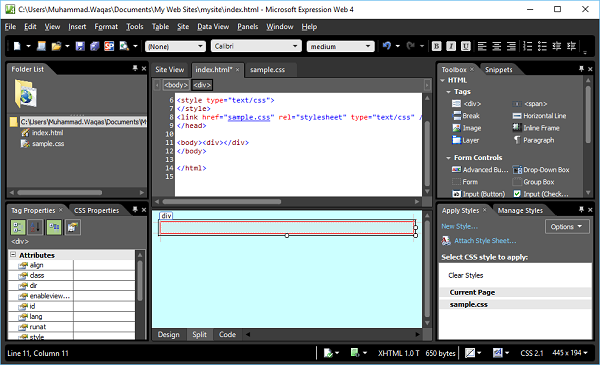
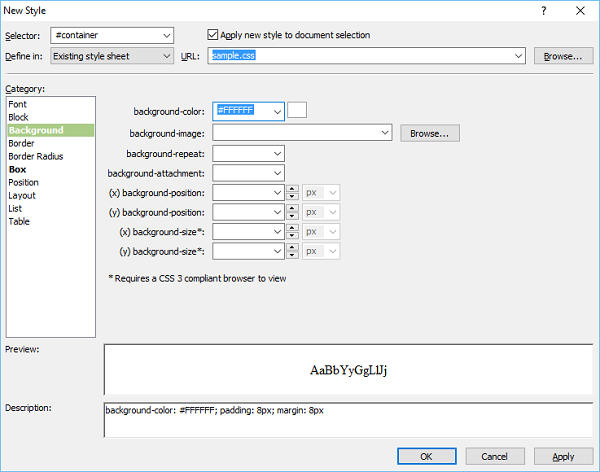
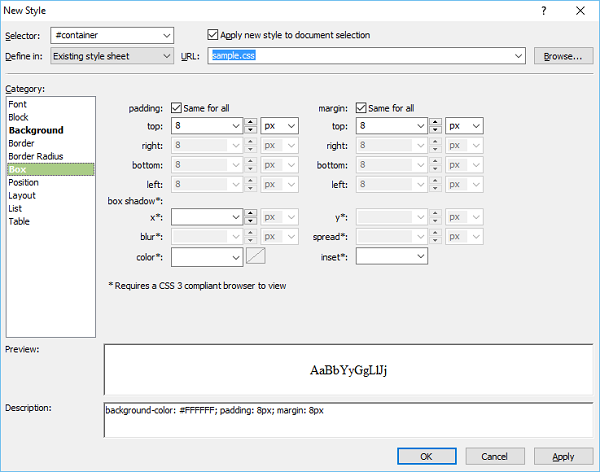
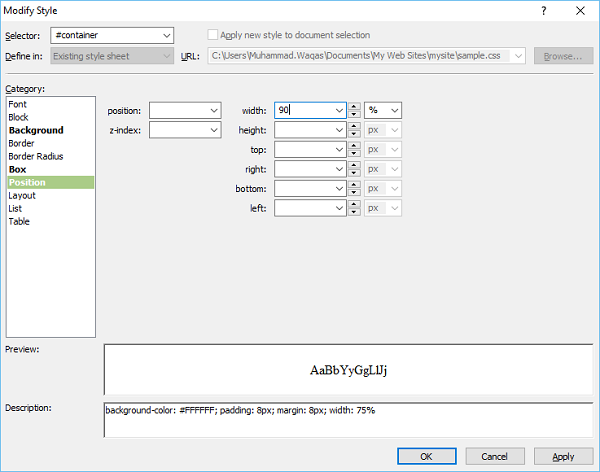
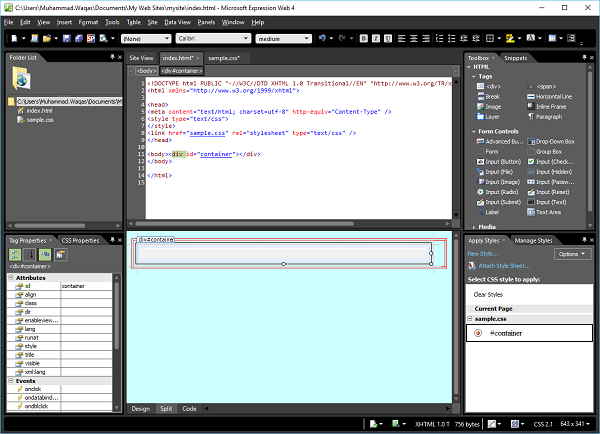
以前,开发人员使用表来实现此外观。表创建了一组用于创建行和列的框。现在,Web设计人员使用 以下是 它用于对块元素进行分组以使用CSS格式化它们。 浏览器通常在div元素之前和之后放置换行符。 标签内。 让我们看一个简单的示例,在该示例中,我们将使用 步骤1-打开Expression Web,然后打开我们在上一章中创建的index.html页面。 步骤2-如上图所示,默认情况下,代码视图突出显示。您可以在“代码视图”或“设计视图”中工作,但也可以看到“拆分视图”,它将同时打开“代码视图”和“设计视图”。因此,让我们选择“拆分视图”选项。 步骤3 – body元素定义文档的正文。要设置 步骤4-第一步是从“选择器”下拉列表中选择主体,然后从“定义于”下拉列表中选择“现有样式表”。从URL中,选择我们在上一章中创建的CSS文件。 在左侧,有一个类别列表,例如字体,背景等,并且当前字体突出显示。根据您的要求设置与字体相关的信息,如上面的屏幕截图所示。 步骤5-选择所需的背景色。您也可以使用浏览器按钮选择背景图像。完成背景后,请根据需要定义边框。 步骤6-让我们为边框选择双线选项,并从下拉列表中选择宽度和颜色。完成样式后,请单击“确定”。 步骤7-现在您可以在设计视图中看到背景颜色已更改为我们选择的颜色。如果打开sample.css文件,您将看到所有信息都自动存储在CSS文件中。 步骤8-再次转到index.html页面,并将 步骤9-在代码视图上方,您将看到和 在选择器字段中输入“ #container”。井号#是ID选择器。从“定义范围”下拉列表中,选择“现有样式表”,然后选中“将新样式应用于文档选择”选项。转到“背景”类别。 步骤10-选择背景颜色,让我们选择白色,然后转到“框”类别。 步骤11-定义填充和边距,然后转到位置类别 步骤12-将宽度设置为90%。但是,不要指定高度,因为我们希望在我们输入内容时容器应该扩展。单击确定按钮。 同样,让我们为页眉,顶部导航,左侧导航,主要内容和页脚添加样式。 添加所有上述样式后,以下是sample.css样式表中的代码。 以下是添加所有 设计视图中的页面布局将如下图所示。
例












sample.css
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}
index.html
输出