- ASP.NET Core-新项目(1)
- ASP.NET Core-新项目
- 我不能在 asp.net 中使用静态文件 - C# (1)
- ASP.NET Core教程(1)
- ASP.NET Core教程
- ASP.NET Core-视图
- ASP.NET Core-视图(1)
- 我不能在 asp.net 中使用静态文件 - C# 代码示例
- ASP.NET Core-配置
- ASP.NET Core-配置(1)
- ASP.NET Core-异常
- ASP.NET Core-异常(1)
- 讨论ASP.NET Core(1)
- 讨论ASP.NET Core
- ASP.NET Core-概述
- ASP.NET Core-概述(1)
- ASP.NET Core-路由(1)
- ASP.NET Core-路由
- ajax asp.net core - C# (1)
- ASP.NET Core-创建用户(1)
- ASP.NET Core-创建用户
- asp.net core 3.1 路由 - C# 代码示例
- ajax asp.net core - C# 代码示例
- ASP.NET Core-环境设置
- ASP.NET Core-环境设置(1)
- ASP.NET Core-属性路由(1)
- ASP.NET Core-属性路由
- asp.net core url 参数 - C# (1)
- asp.net core .gitignore - C# (1)
📅 最后修改于: 2020-11-21 04:54:14 🧑 作者: Mango
在本章中,我们将学习如何使用文件。几乎每个Web应用程序都需要的一个重要功能是能够从文件系统提供文件(静态文件)。
-
我们在文件系统上拥有的静态文件(如JavaScript文件,图像,CSS文件)是ASP.NET Core应用程序可以直接提供给客户端的资产。
-
静态文件通常位于Web根(wwwroot)文件夹中。
-
默认情况下,这是我们可以直接从文件系统直接提供文件的唯一位置。
例
现在让我们举一个简单的示例,在该示例中,我们将了解如何在应用程序中提供这些文件。
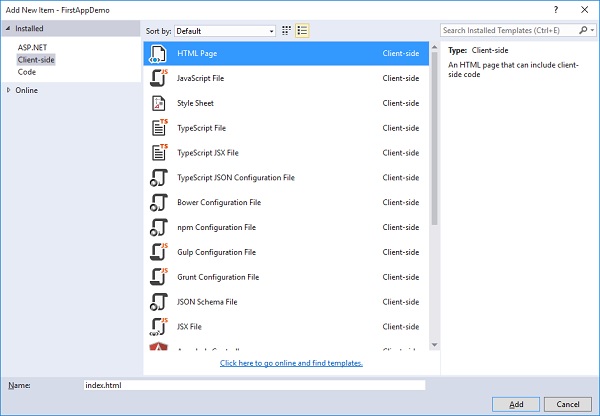
在这里,我们想向我们的FirstAppDemo应用程序中添加一个简单的HTML文件,并且该HTML文件必须进入Web根目录(wwwroot)文件夹。在解决方案资源管理器中右键单击wwwroot文件夹,然后选择添加→新建项目。

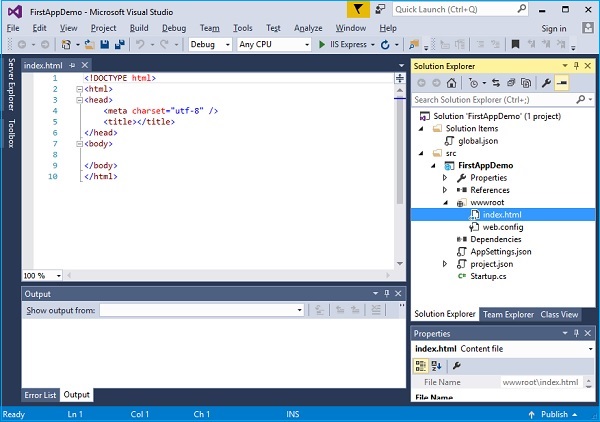
在中间窗格中,选择HTML页面并将其命名为index.html ,然后单击“添加”按钮。

您将看到一个简单的index.html文件。让我们添加一些简单的文本和标题,如下所示。
Welcome to ASP.NET Core
Hello, Wolrd! this message is from our first static HTML file.
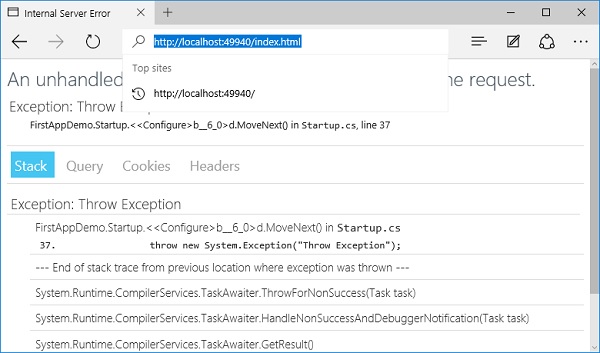
当您运行应用程序并在浏览器中转到index.html时,您将看到app.Run中间件引发异常,因为我们的应用程序当前没有任何内容。

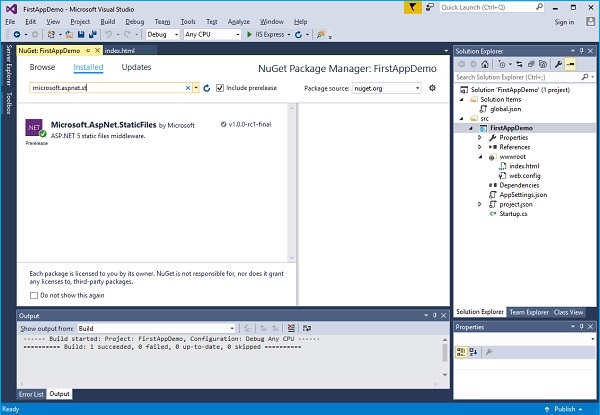
没有一块中间件会去寻找文件系统上要服务的任何文件。要解决此问题,请在解决方案资源管理器中右键单击您的项目,然后选择“管理NuGet软件包”,以转到NuGet软件包管理器。

搜索Microsoft.AspNet.StaticFiles ,它将找到静态文件中间件。让我们安装此nuget软件包,现在我们应该有其他方法可用于在Configure方法中注册中间件。
让我们在Configure方法的中间添加UseStaticFiles ,如以下程序所示。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run(args);
}
}
除非您覆盖这些选项并传递一些不同的配置参数,否则静态文件将针对给定请求执行的操作是查看请求路径。然后将该请求路径与文件系统以及文件系统上的内容进行比较。
-
如果静态文件看到它可以使用的文件,它将为该文件提供服务,而不调用下一个中间件。
-
如果找不到匹配的文件,则它将继续使用下一个中间件。
让我们保存Startup.cs文件并刷新您的浏览器。

现在,您可以看到index.html文件。您在wwwroot内的任何位置放置的任何内容-任何JavaScript文件,CSS文件或HTML文件,都可以使用它们。
-
现在,如果您希望index.html成为默认文件,则这是IIS一直具有的功能。
-
您始终可以为IIS提供要查找的默认文件列表。如果有人进入目录的根目录(在本例中为网站的根目录),并且IIS找到名为index.html的文件,它将自动为该文件提供服务。
-
现在让我们开始进行一些更改。首先,我们需要消除强制错误,然后添加另一个中间件,即UseDefaultFiles。以下是Configure方法的实现。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
-
该中间件将查看传入的请求,并查看该请求是否用于目录的根目录以及是否有任何匹配的默认文件。
-
您可以覆盖此中间件的选项,以告诉它要查找的默认文件是什么,但是默认情况下Index.html是默认文件之一。
让我们保存Startup.cs文件,然后在浏览器中转到Web应用程序的根目录。

现在,您可以看到index.html是您的默认文件。安装中间件的顺序很重要,因为如果在UseStaticFiles之后有UseDefaultFiles,则不会得到相同的结果。
如果要使用UseDefaultFiles和UseStaticFiles,则可能还需要另一个中间件,该中间件位于Microsoft.aspnet.staticfiles,NuGet包中,即FileServer中间件。这实际上包括正确顺序的默认文件和静态文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
让我们再次保存Startup.cs文件。刷新浏览器后,您将看到与以下屏幕截图相同的结果。