- ASP.NET Core-视图
- ASP.NET Core-视图(1)
- ASP.Net Razor代码块
- ASP.Net Razor代码块(1)
- ASP.NET Core-项目布局
- ASP.NET Core-项目布局(1)
- ASP.NET Core-Razor编辑表单
- ASP.NET Core-Razor编辑表单(1)
- ASP.NET Core-Razor View导入
- ASP.NET Core-Razor View导入(1)
- ASP.NET Core-Razor View开始
- ASP.NET Core-Razor View开始(1)
- ASP.NET Core-Razor标记助手
- ASP.NET Core-Razor标记助手(1)
- ASP.Net Razor教程
- ASP.Net Razor教程(1)
- asp.net core 在视图中获取根 url - C# (1)
- asp.net core 在视图中获取根 url - C# 代码示例
- ASP.NET MVC-Razor(1)
- ASP.NET MVC-Razor
- ASP.Net Razor代码表达式
- ASP.Net Razor代码表达式(1)
- ASP.NET-多视图(1)
- ASP.NET-多视图
- ASP.Net Razor HTML帮助器
- ASP.Net Razor HTML帮助器(1)
- ASP.NET Core-新项目(1)
- ASP.NET Core-新项目
- asp.net razor 获取列表而不刷新 - C# (1)
📅 最后修改于: 2020-11-21 04:59:39 🧑 作者: Mango
在本章中,我们将了解“剃刀布局”视图。大多数网站和Web应用程序都希望创建呈现一些常见元素的页面。
-
通常,每个页面的顶部都有显示徽标和导航菜单的区域。
-
您可能还会在侧边栏上看到其他链接和信息,并可能在页面底部的页脚中包含一些内容。
-
应用程序的每个页面都希望具有这些共同因素。在这里,我们使用“布局”视图来避免在编写的每个页面中重复出现因素。
布局视图
现在让我们了解什么是布局视图。
-
布局视图是带有* .cshtml扩展名的Razor视图。您可以选择以所需方式命名布局视图。在本章中,我们将使用名为_Layout.cshtml的布局视图。
-
这是“布局”视图的通用名称,并且不需要前划线。这只是许多开发人员遵循的约定,以识别不是视图的视图;您将此呈现为控制器操作的视图结果。
-
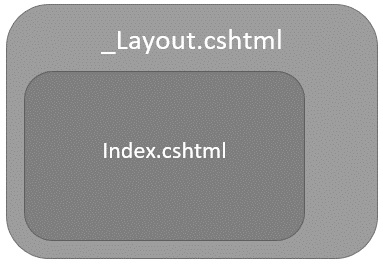
这是一种特殊的视图,但是一旦有了“布局”视图,就可以设置控制器视图,例如主页的“索引”视图。

-
我们可以将该视图设置为在“布局”视图内的特定位置进行渲染。
-
这种布局视图方法意味着Index.cshtml不需要了解有关徽标或顶层导航的任何信息。
-
索引视图仅需要呈现模型的特定内容,控制器操作将为该视图提供该视图,而布局视图则负责其他所有操作。
例
让我们举一个简单的例子。
如果您有多个视图,那么您将看到所有视图将包含一定数量的重复标记。它们都将具有一个开放的HTML标签,一个head标签和一个body标签。
即使我们在此应用程序中没有导航菜单,在实际的应用程序中也有可能使用它,并且我们也不想在每个视图中重复该标记。
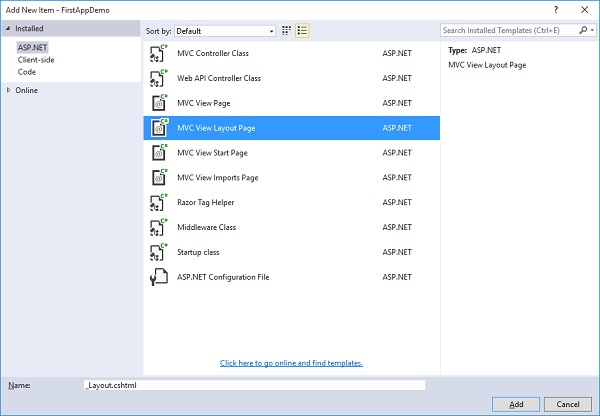
让我们创建一个Layout视图,然后将Layout视图添加到Views文件夹内名为Shared的新文件夹中。这是MVC框架了解的常规文件夹。它知道这里的视图可能被整个应用程序中的多个控制器使用。让我们右键单击Shared文件夹,然后选择Add→New Item。

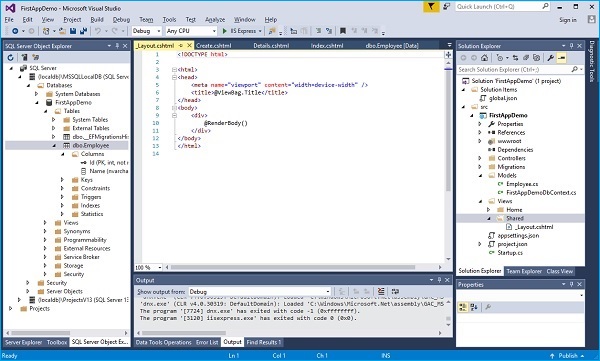
在中间窗格中,选择“ MVC视图布局页面”。此处的默认名称是_Layout.cshtml。根据用户选择要在运行时使用的布局视图。现在,单击添加按钮。这是默认情况下将为新的“布局”视图获得的内容。

我们希望“布局”视图负责管理头部和身体。现在,由于此视图位于Razor视图中,因此我们可以使用C#表达式。我们仍然可以添加字面量文本。现在,我们有一个显示DateTime.Now的div。现在让我们添加年份。
@ViewBag.Title
@DateTime.Now
@RenderBody()
在上面的代码,你会看到这样RenderBody和ViewBag.Title表达式。当MVC控制器动作呈现“索引”视图时,将涉及一个布局页面。然后将索引视图及其生成的HTML放置在索引视图中。
这是对RenderBody的方法调用所在的位置。我们可以预期整个应用程序中的所有内容视图都将出现在调用RenderBody的div中。
该文件中的另一个表达式是ViewBag.Title。 ViewBag是一种数据结构,可以添加到任何属性以及要添加到ViewBag的任何数据中。我们可以在ViewBag上添加ViewBag.Title,ViewBag.CurrentDate或任何我们想要的属性。
现在让我们转到index.cshtml文件。
@model FirstAppDemo.Controllers.HomePageViewModel
Home
Welcome!
@foreach (var employee in Model.Employees) {
@Html.ActionLink(employee.Id.ToString(), "Details", new
{ id = employee.Id })
@employee.Name
}
在索引视图中删除不再需要的标记。因此,我们可以删除HTML标签和head标签之类的东西。我们也不需要打开主体元素或结束标签,如以下程序所示。
@model FirstAppDemo.Controllers.HomePageViewModel
@{
ViewBag.Title = "Home";
Layout = "~/Views/Shared/_Layout.cshtml";
}
Welcome!
@foreach (var employee in Model.Employees) {
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
@employee.Name
}
我们仍然需要做两件事-
-
首先,我们需要告诉MVC框架我们要从该视图使用Layout视图。
-
其次,我们需要通过在ViewBag中添加一些信息来设置适当的标题,如上面的代码所示。
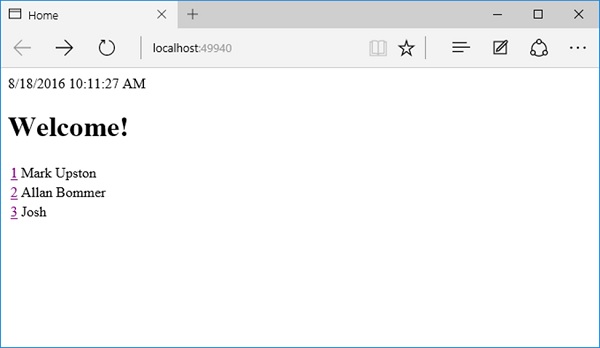
让我们保存所有文件并运行应用程序。运行该应用程序后,您将看到以下主页。