📌 相关文章
- ASP.NET WP-删除数据库数据(1)
- ASP.NET WP-删除数据库数据
- ASP.NET WP-将数据添加到数据库(1)
- ASP.NET WP-将数据添加到数据库
- ASP.NET WP-数据库(1)
- ASP.NET WP-数据库
- ASP.NET WP-使用文件
- ASP.NET WP-使用文件(1)
- ASP.NET WP教程(1)
- ASP.NET WP教程
- 讨论ASP.NET WP(1)
- 讨论ASP.NET WP
- ASP.NET WP-概述
- ASP.NET WP-缓存
- ASP.NET WP-缓存(1)
- ASP.NET WP-发布(1)
- ASP.NET WP-发布
- ASP.NET WP-布局(1)
- ASP.NET WP-布局
- ASP.NET WP-图表
- ASP.NET WP-图表(1)
- ASP.NET WP-使用视频
- ASP.NET WP-使用视频(1)
- ASP.NET WP-添加搜索(1)
- ASP.NET WP-添加搜索
- ASP.NET WP-入门(1)
- ASP.NET WP-入门
- ASP.NET WP-环境设置
- ASP.NET WP-环境设置(1)
📜 ASP.NET WP-编辑数据库数据
📅 最后修改于: 2020-11-21 05:31:10 🧑 作者: Mango
在本章中,我们将介绍如何创建一个网页,用户可以在其中编辑数据库的现有数据。
-
在此过程中,我们将创建两个页面,它们与我们之前为数据插入创建的页面相似。
-
第一页显示客户列表,并允许用户选择要更改的客户。
-
第二页允许用户实际进行编辑并保存。
如何编辑数据库的现有数据?
让我们在项目中创建一个新的CSHTML文件。

在名称字段中输入EditCustomers.cshtml ,然后单击确定。
现在,用以下代码替换EditCustomers.cshtml文件。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
Customers List
Customers List
First Name
Last Name
Address
@foreach(var row in db.Query(selectQueryString)){
Edit
@row.FirstName
@row.LastName
@row.Address
}
EditCustomers.cshtml页面和ListCustomers.cshtml页面之间的唯一区别是,它包括一个额外的列,该列显示“编辑”链接。
当您单击该编辑链接时,它将带您到尚未创建的UpdateCustomer.cshtml页面。因此,我们需要创建UpdateCustomer.cshtml文件,并将其替换为以下代码。
@{
Validation.RequireField("FirstName", "First Name is required.");
Validation.RequireField("LastName", "Last Name is required.");
Validation.RequireField("Address", "Address is required.");
var FirstName = "";
var LastName = "";
var Address = "";
var CustomerId = UrlData[0];
if (CustomerId.IsEmpty()) {
Response.Redirect("~/EditCustomers");
}
var db = Database.Open("WebPagesCustomers");
if (IsPost && Validation.IsValid()) {
var updateQueryString = "UPDATE Customers SET FirstName = @0, LastName = @1,
Address = @2 WHERE Id = @3" ;
FirstName = Request["FirstName"];
LastName = Request["LastName"];
Address = Request["Address"];
db.Execute(updateQueryString, FirstName, LastName, Address, CustomerId);
// Display the page that lists products.
Response.Redirect(@Href("~/EditCustomers"));
} else {
var selectQueryString = "SELECT * FROM Customers WHERE ID = @0";
var row = db.QuerySingle(selectQueryString, CustomerId);
FirstName = row.FirstName;
LastName = row.LastName;
Address = row.Address;
}
}
Update Customer
Update Customer
@Html.ValidationSummary("Errors with your submission:")
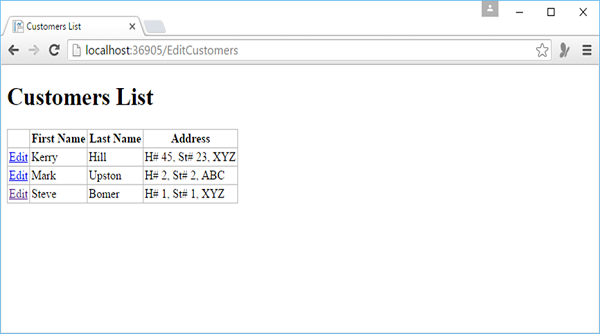
现在,让我们运行该应用程序并指定以下URL- http:// localhost:36905 / EditCustomers ,您将看到以下网页。

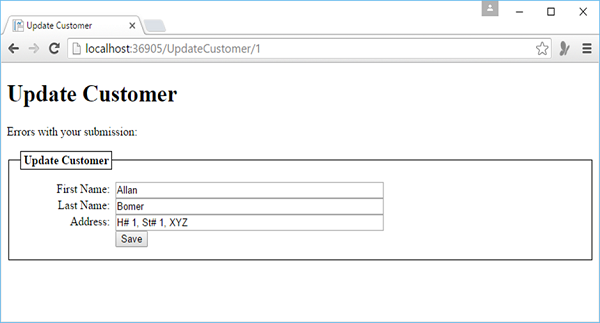
如您所见,它与ListCustomer处于同一网页,但每个记录都有额外的Edit Link。现在,让我们单击任何客户的“编辑”链接,假设第一个客户,您将看到下一页。

让我们将名字从Allan更改为Steve,然后单击Save。
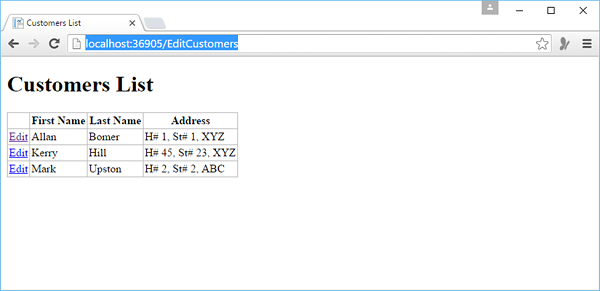
您将看到接下来的页面,其中包含更新后的名字,该名字现在位于末尾,因为我们已根据名字对列表进行了排序。