- ASP.NET WP-使用文件(1)
- ASP.NET WP-使用文件
- ASP.NET WP-数据库
- ASP.NET WP-数据库(1)
- ASP.NET WP教程
- ASP.NET WP教程(1)
- 讨论ASP.NET WP(1)
- 讨论ASP.NET WP
- ASP.NET WP-概述
- ASP.NET WP-缓存(1)
- ASP.NET WP-缓存
- ASP.NET WP-发布
- ASP.NET WP-发布(1)
- ASP.NET WP-布局
- ASP.NET WP-布局(1)
- ASP.NET WP-图表
- ASP.NET WP-图表(1)
- ASP.NET WP-添加搜索
- ASP.NET WP-添加搜索(1)
- ASP.NET WP-入门
- ASP.NET WP-入门(1)
- ASP.NET WP-环境设置
- ASP.NET WP-环境设置(1)
- ASP.NET WP-添加电子邮件(1)
- ASP.NET WP-添加电子邮件
- ASP.NET WP-安全性
- ASP.NET WP-安全性(1)
- ASP.NET WP-删除数据库数据
- ASP.NET WP-删除数据库数据(1)
📅 最后修改于: 2020-11-21 05:33:50 🧑 作者: Mango
在本章中,我们将介绍如何在您的网页上显示视频。在ASP.NET中,您可以轻松播放Flash(* .swf),Media Player(* .wmv)和Silverlight(* .xap)视频。
-
有时您可能需要在网站上显示视频。
-
您可以通过链接到已有视频的网站(例如YouTube,Dailymotion等)来显示视频。
-
要将这些网站中的视频直接嵌入到您自己的页面中,您需要从该网站获取HTML标记,然后将其复制到您的页面中。
如何嵌入视频?
让我们看一个简单的示例,在该示例中,我们将嵌入YouTube中的视频。首先,我们需要创建一个新的CSHTML文件。

在名称字段中输入EmbededVideo.cshtml ,然后单击确定。
Embedded Video Example
Embedded Video Example
The following video provides an introduction to WebMatrix:
让我们运行该应用程序并指定以下URL- http:// localhost:36905 / embededvideo,然后您将看到以下输出。

您现在就可以播放视频。

选择一个球员
如果您想播放自己网站上的视频。您可以使用视频帮助器播放站点中的视频,该帮助器直接在页面中呈现媒体播放器。
-
如您所知,视频文件有很多格式,每种格式通常需要不同的播放器和不同的配置播放器方式。
-
在ASP.NET Razor页面中,可以使用“视频”帮助器在网页中播放视频。
-
Video helper简化了将视频嵌入网页的过程,因为它自动生成对象并嵌入通常用于向页面添加视频的HTML元素。
视频帮助器支持以下媒体播放器-
-
Adobe Flash
-
Windows媒体播放器
-
微软Silverlight
使用Windows Media Player显示视频
让我们看一个简单的示例,在该示例中,我们将使用Windows Media Player在我们的网页上显示视频。首先,我们将创建一个新的CSHTML文件。

在名称字段中输入MediaPlayer.cshtml,然后单击确定。
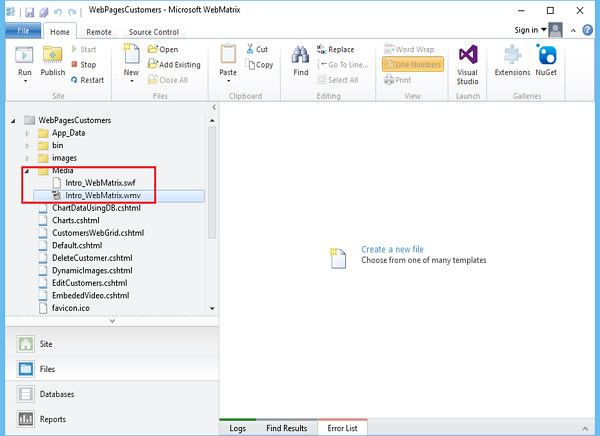
现在,让我们在您的网站中创建一个新文件夹,并将其命名为Media ,然后将要播放的视频文件添加到网页上,如以下屏幕截图所示。

现在,在FlashPlayer.cshtml文件中替换以下代码。
Flash Video
@Video.Flash(path: "Media/Intro_WebMatrix.swf",
width: "400",
height: "600",
play: true,
loop: true,
menu: false,
bgColor: "red",
quality: "medium",
scale: "exactfit",
windowMode: "transparent")
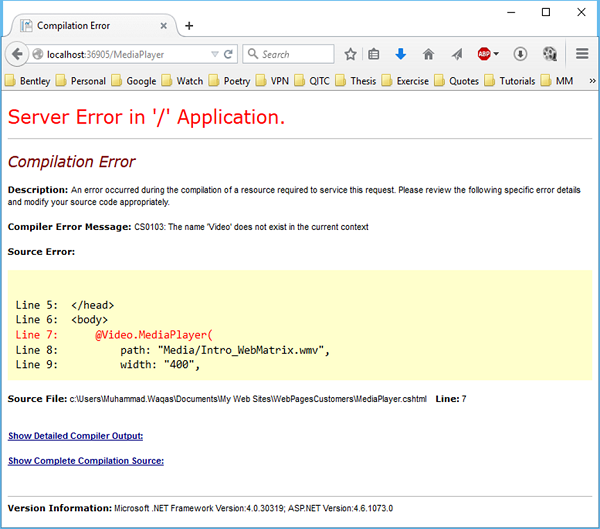
当您运行此应用程序并指定以下url- http:// localhost:36905 / MediaPlayer时,您将看到以下错误。

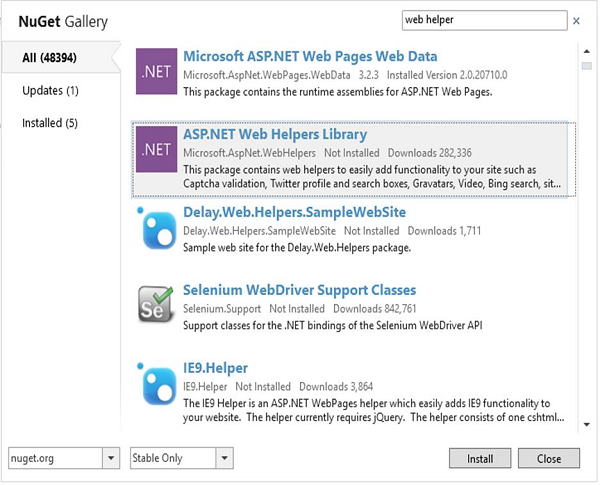
这是因为我们尚未安装Web帮助器。为此,让我们从WebMatrix中打开NuGet。

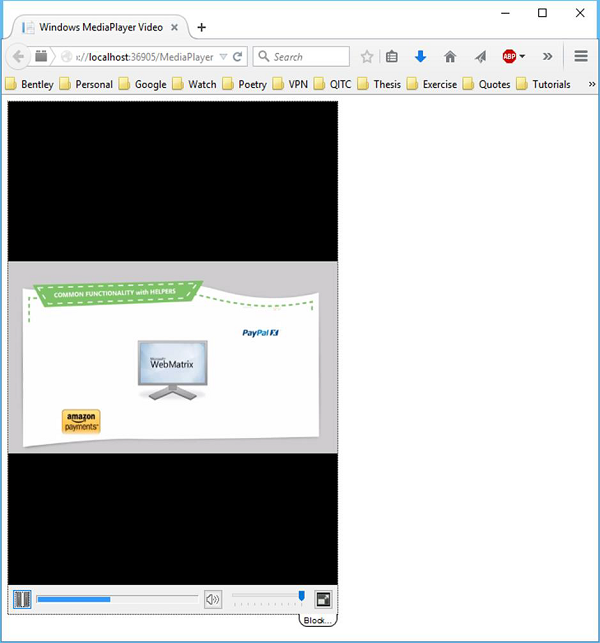
搜索ASP.NET Web帮助器库,然后单击“安装”。安装成功完成后,您可以通过指定相同的URL再次运行您的应用程序,您将看到它将使用Windows Media Player播放视频。

同样,您也可以使用Silverlight播放器和Flash播放器在网页上显示视频。