- ASP.NET WP-使用文件(1)
- ASP.NET WP-使用文件
- ASP.NET WP-数据库(1)
- ASP.NET WP-数据库
- ASP.NET WP教程
- ASP.NET WP教程(1)
- 讨论ASP.NET WP
- 讨论ASP.NET WP(1)
- ASP.NET WP-概述
- ASP.NET WP-缓存
- ASP.NET WP-缓存(1)
- ASP.NET WP-发布(1)
- ASP.NET WP-发布
- ASP.NET WP-布局(1)
- ASP.NET WP-布局
- ASP.NET WP-使用视频(1)
- ASP.NET WP-使用视频
- ASP.NET WP-添加搜索
- ASP.NET WP-添加搜索(1)
- ASP.NET WP-入门
- ASP.NET WP-入门(1)
- ASP.NET WP-环境设置
- ASP.NET WP-环境设置(1)
- ASP.NET WP-添加电子邮件
- ASP.NET WP-添加电子邮件(1)
- ASP.NET WP-安全性(1)
- ASP.NET WP-安全性
- ASP.NET WP-删除数据库数据
- ASP.NET WP-删除数据库数据(1)
📅 最后修改于: 2020-11-21 05:32:42 🧑 作者: Mango
在本章中,我们将介绍图表助手以及如何在图表上显示数据。在上一章中,我们在WebGrid帮助器上显示了数据。图表助手可用于以图形格式显示数据。
-
图表帮助器可以渲染图像,以各种图表类型显示数据。
-
它还可以支持不同的格式和标签选项。
-
它具有渲染超过30种您可能在Microsoft Office中看到过的图表类型的功能,例如面积图,条形图柱状图等。
-
图表显示数据和其他元素,例如图例,轴,系列等。
-
您在图表中显示的数据可以来自数组,也可以来自数据库返回的结果,也可以来自XML文件中的数据。
如何在图表上显示数据?
让我们看一个简单的示例,在该示例中我们将在图表上显示数据。因此,首先我们需要创建一个新的CSHTML文件。

在名称字段中输入Charts.cshtml ,然后单击“确定”,然后在Charts.cshtml文件中替换以下代码。
@{
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks (%)")
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
.Write();
}
正如您在上面的代码中看到的那样,首先它将创建一个新图表并设置其宽度和高度。
var myChart = new Chart(width: 600, height: 400)
您可以使用AddTitle方法指定图表标题,如以下代码所示。
.AddTitle("Student Marks (%)")
AddSeries方法可用于添加数据,然后将值分配给AddSeries方法的xValue和yValues参数。 name参数显示在图表图例中。
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
xValue参数包含一个数据数组,将沿图表的水平轴显示,而yValues参数包含一个数据数组,将用于绘制图表的垂直点。
实际上, Write方法呈现图表。在这种情况下,由于未指定图表类型,因此图表助手将呈现其默认图表,即柱形图。
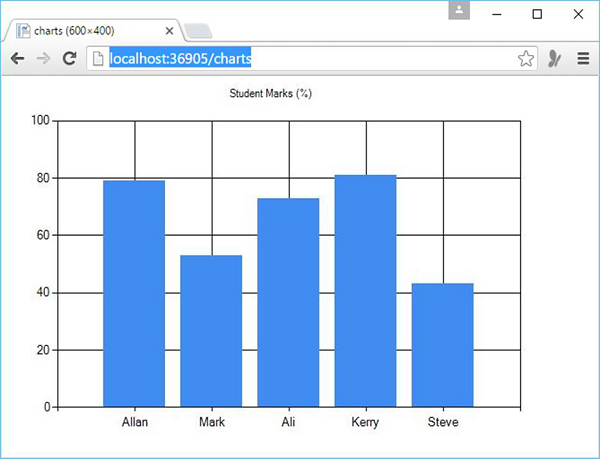
现在,让我们运行您的应用程序并指定以下URL- http:// localhost:36905 / charts ,您将看到以下网页。

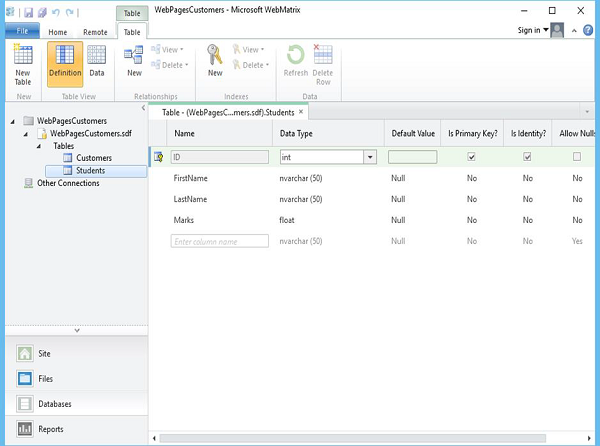
现在,让我们看另一个示例,在该示例中,我们将使用数据库查询来检索数据,然后该数据将显示在图表上。因此,首先我们需要向数据库中添加另一个Student表,如以下屏幕截图所示。

现在,如下面的屏幕快照所示,将一些数据添加到“学生”表中。

如您所见,现在我们有了学生数据。
现在要在图表上显示此数据,让我们创建一个新的CSHTML文件。

在“名称”字段中输入ChartDataUsingDB.cshtml ,然后单击“确定”,然后替换ChartDataUsingDB.cshtml文件中的所有代码。
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
}
如您在上面的代码中看到的,首先它将打开WebPagesCustomers数据库,然后将其分配给名为db的变量。
var db = Database.Open("WebPagesCustomers");
接下来,创建一个简单的SQL查询,该查询将从“学生”表中检索“名字”和“标记”。
var data = db.Query("SELECT FirstName, Marks FROM Students");
然后创建一个新图表,并通过调用图表的DataBindTable方法将数据库查询传递给它。
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
该方法有两个参数
-
dataSource参数用于查询中的数据。
-
xField参数使您可以设置将哪个数据列用于图表的x轴。
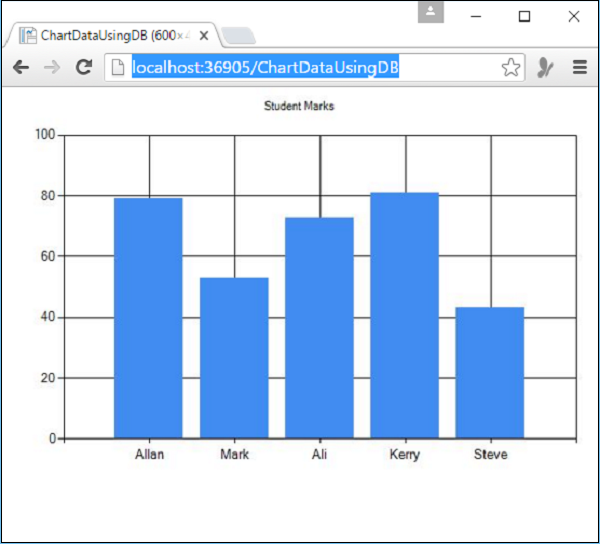
现在,让我们运行该应用程序并指定以下URL- http:// localhost:36905 / ChartDataUsingDB ,您将看到以下网页。

您可以使用AddSeries方法而不是DataBindTable,还可以在AddSeries方法中指定图表类型参数,如以下代码所示。
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.AddSeries("Default", chartType: "Pie",
xValue: data, xField: "FirstName",
yValues: data, yFields: "Marks")
.Write();
}
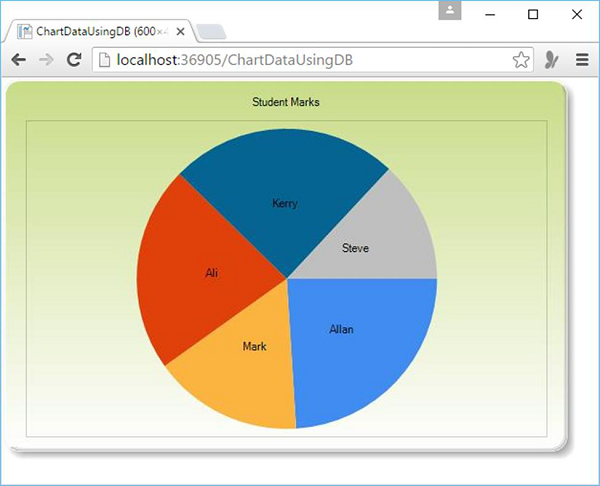
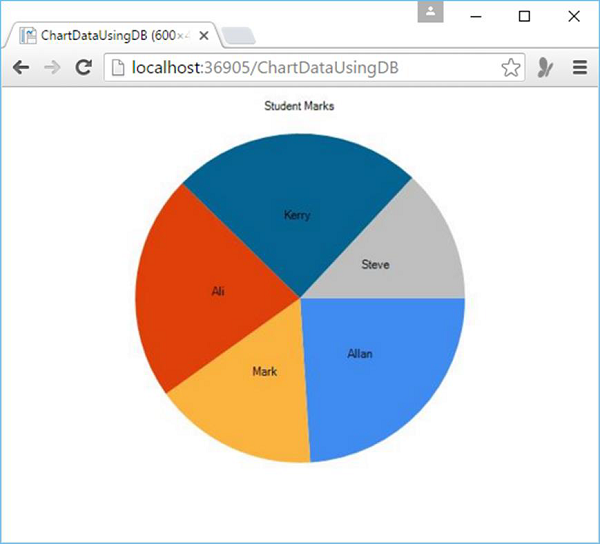
现在,让我们再次运行该应用程序,并指定以下URL- http:// localhost:36905 / ChartDataUsingDB ,您将看到以下网页。

您还可以通过在创建图表时简单地指定theme参数来更改图表的主题,如以下代码中所述。
var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)
现在,让我们再次运行该应用程序,并指定以下URL- http:// localhost:36905 / ChartDataUsingDB ,您将看到以下网页。