- ASP.NET WP-使用文件(1)
- ASP.NET WP-使用文件
- ASP.NET WP-数据库
- ASP.NET WP-数据库(1)
- ASP.NET WP教程(1)
- ASP.NET WP教程
- 讨论ASP.NET WP(1)
- 讨论ASP.NET WP
- ASP.NET WP-概述
- ASP.NET WP-缓存(1)
- ASP.NET WP-缓存
- ASP.NET WP-发布(1)
- ASP.NET WP-发布
- ASP.NET WP-图表
- ASP.NET WP-图表(1)
- ASP.NET WP-使用视频
- ASP.NET WP-使用视频(1)
- ASP.NET WP-添加搜索
- ASP.NET WP-添加搜索(1)
- ASP.NET WP-入门
- ASP.NET WP-入门(1)
- ASP.NET WP-环境设置(1)
- ASP.NET WP-环境设置
- ASP.NET WP-添加电子邮件(1)
- ASP.NET WP-添加电子邮件
- ASP.NET WP-安全性
- ASP.NET WP-安全性(1)
- ASP.NET WP-删除数据库数据
- ASP.NET WP-删除数据库数据(1)
📅 最后修改于: 2020-11-21 05:29:22 🧑 作者: Mango
在本章中,我们将介绍如何创建具有一致布局的网站。每天您可能会看到许多网站的外观和风格保持一致,例如-
-
每个页面都有相同的标题
-
每页都有相同的页脚
-
每个页面具有相同的样式和布局
为了提高效率并为您的网站创建网页,您可以为网站创建可重复使用的内容块,例如页眉和页脚,还可以为所有页面创建一致的布局。
创建可重用的内容块
ASP.NET使您可以使用内容块创建一个单独的文件,该内容块可以包含文本,标记和代码,就像普通的网页一样。
-
然后,您可以将内容块插入您希望信息出现在网站上的其他页面中。
-
这样,您不必将相同的内容复制并粘贴到每个页面中。
-
这样创建通用内容还可以使您更轻松地更新网站。
-
如果您需要更改内容,则可以只更新一个文件,然后所做的更改将在插入内容的任何地方反映出来。
让我们看一个简单的示例,在该示例中,我们将创建一个页面,该页面引用两个内容块-位于单独文件中的页眉和页脚。您可以在网站的任何页面中使用这些相同的内容块。
右键单击项目并选择一个新文件,在根目录中创建一个新的index.cshtml文件。

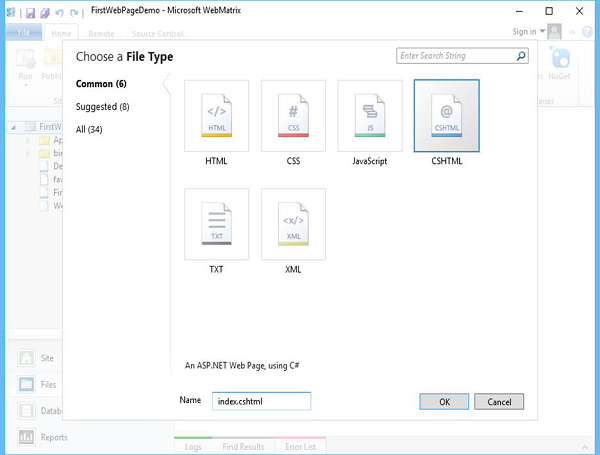
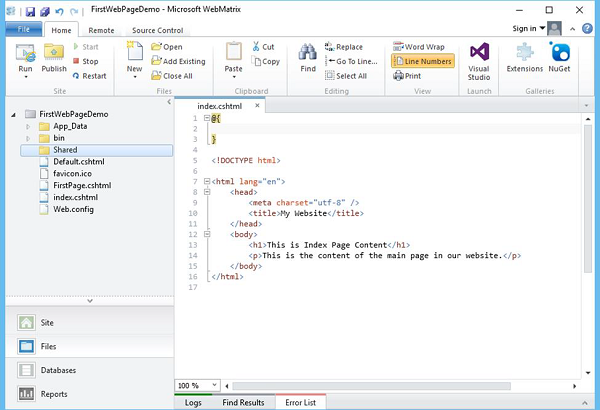
选择CSHTML文件类型,然后在“名称”字段中输入index.cshtml ,然后单击“确定”,然后在index.cshtml文件中将代码替换为以下内容
@{ }
My Website
This is Index Page Content
This is the content of the main page in our website.
现在,让我们运行该应用程序并指定以下URL http:// localhost:46023 / index,然后您将看到以下输出。

现在,我们需要在网站中添加页眉和页脚,因此在根文件夹中,通过右键单击项目创建一个文件夹,然后选择一个新文件夹,然后将其命名为“共享”。将在网页之间共享的文件存储在名为Shared的文件夹中是一种常见的做法。您也可以参考以下屏幕截图。

右键单击共享文件夹,然后选择新建文件。
选择CSHTML文件类型,然后在“名称”字段中输入_Header.cshtm ,然后单击“确定”。

下划线(_)字符很重要。如果页面名称以下划线开头,则ASP.NET将不会直接将该页面发送到浏览器。通过此约定,您可以定义网站所需的页面,但同时用户不应直接请求它们。
替换_Header.cshtm中的代码,如以下程序所示。
This is header text from _Header.cshtml file
同样,在“共享”文件夹中添加另一个文件_footer.cshtml,并替换以下程序中所示的代码。
如您所见,我们已经添加了页眉和页脚,现在需要通过调用RenderPage方法从Index.cshtml页面显示这些内容,如以下程序所示。
@{ }
My Website
@RenderPage("/Shared/_Header.cshtml")
This is Index Page Content
This is the content of the main page in our website.
@RenderPage("/Shared/_Footer.cshtml")
您可以通过调用RenderPage方法将内容块插入网页中,然后将其传递到要在其中插入其内容的文件的名称。在上面的代码中,您可以看到我们已经将_Header.cshtml和_Footer.cshtml文件的内容插入到Index.cshtml文件中。
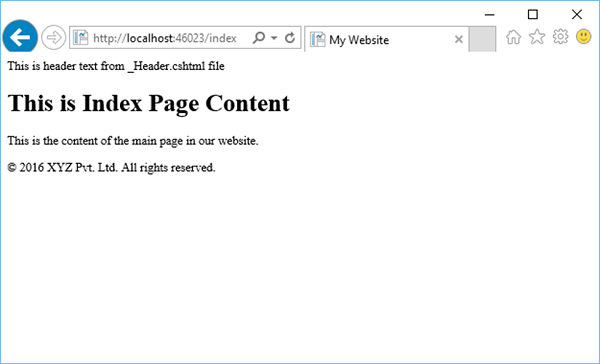
现在,让我们再次运行该应用程序,并指定以下url- http:// localhost:46023 / index,您将看到以下输出。

同样,只需调用RenderPage方法并向其传递文件名,就可以在网站的所有页面上添加页眉和页脚。
使用布局页面创建一致的外观
为网站创建一致外观的一种更结构化的方法是使用布局页面。布局页面定义网页的结构,但不包含任何实际内容。
-
布局页面就像任何HTML页面一样,除了它包含对RenderBody方法的调用。
-
RenderBody方法在布局页面中的位置决定了内容页面中的信息将包含在何处。
-
创建布局页面后,您可以创建包含内容的网页,然后将它们轻松链接到布局页面。
-
显示这些页面时,将根据布局页面对其进行格式化。
-
布局页面充当其他页面中定义的内容的模板。
通过右键单击并选择一个新文件,将布局页面添加到网站的根目录中。

单击“确定”继续并替换以下代码。
@{ }
Structured Content
@RenderPage("/Shared/_Header.cshtml")
@RenderBody()
@RenderPage("/Shared/_Footer.cshtml")
您可以在布局页面中使用RenderPage方法插入内容块,就像在上面的代码中用于页眉和页脚一样。布局页面只能包含一个对RenderBody方法的调用。
在上面的代码中,您可以看到我们已经添加了对Site.css文件的引用,但是尚未创建此文件,因此我们需要在根文件夹中添加一个新文件夹,并将其命名为Styles。
在“样式”文件夹中,创建一个名为Site.css的文件。

在Site.css文件中添加以下样式定义-
h1 {
border-bottom: 3px solid #2f84d6;
font: 3em/2em Georgia, serif;
color: #911a42;
}
ul {
list-style-type: none;
}
body {
margin: auto;
padding: 1em;
background-color: #d9dbdb;
font: 75%/1.75em "Trebuchet MS", Verdana, sans-serif;
color: #100478;
}
#list {
margin: 1em 0 7em -3em;
padding: 1em 0 0 0;
background-color: #ffffff;
color: #996600;
width: 25%;
float: left;
}
#header, #footer {
margin: 0;
padding: 0;
color: #996600;
}
现在,让我们在项目中添加另一个具有MyLayoutPage.cshtml名称的cshtml文件,并添加以下代码。
@{
Layout = "~/_Layout.cshtml";
}
H1 Heading from the Layout page
This is the Main Body part from the Layout page
要从任何页面使用新布局,只需在任何页面的顶部添加以下行,如以下程序所示。
@{
Layout = "~/_Layout.cshtml";
}
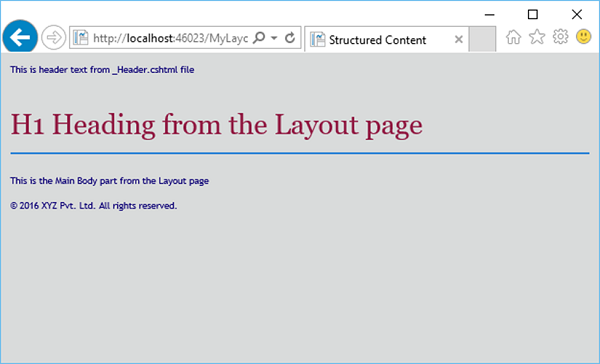
现在,让我们再次运行该应用程序,并指定以下URL http:// localhost:46023 / MyLayoutPage,然后您将看到以下输出。