Use this area to provide additional information.
Use this area to provide additional information.
Use this area to provide additional information.
📅 最后修改于: 2020-11-21 05:36:11 🧑 作者: Mango
在本章中,我们将介绍如何保护网站的安全性,以便某些页面仅对登录的用户可用。要保护您的网站,可以创建网站,以便用户可以登录。出于多种原因,保护您的网站很有用。
您的站点可能包含仅对成员可用的页面。
有时,您会要求用户登录,以便他们可以发送反馈或在您的网站上发表评论。
如果用户未登录,则他们仍然可以浏览某些页面,但不是全部。
未登录的用户称为匿名用户。
用户首先需要在您的网站上注册,然后才能登录到该网站。要在网站上注册,用户将需要一个用户名,一个电子邮件地址以及一个密码,以确认该用户就是他们声称的身份。登录并确认用户身份的过程称为身份验证。
WebMatrix提供了一个称为Starter Site的内置模板来创建网站,该模板包含以下属性。
一个可以存储用户名和密码的数据库。
用户可以在其中注册的注册页面。
登录/注销页面。
密码恢复和重置页面。
让我们通过创建一个新的入门网站来研究一个简单的示例。

在“站点名称”字段中输入SecurityDemo ,然后单击“下一步”。这将安装和配置所需的软件包。
安装完成后,让我们运行该应用程序,您将看到以下网页。

如您所见,页面右上方有两个按钮Register and Login 。
让我们单击“注册”链接,您将看到以下网页,您可以通过提供以下信息来进行注册。

这是网站上Account文件夹下的实现Register.cshtml文件。
@ *如果使用捆绑包,请删除此部分* @
@section Scripts {
}
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Register";
// Initialize general page variables
var email = "";
var password = "";
var confirmPassword = "";
// Setup validation
Validation.RequireField("email", "You must specify an email address.");
Validation.RequireField("password", "Password cannot be blank.");
Validation.Add("confirmPassword",
Validator.EqualsTo("password", "Password and confirmation password do not match."));
Validation.Add("password",
Validator.StringLength(
maxLength: Int32.MaxValue,
minLength: 6,
errorMessage: "Password must be at least 6 characters"));
// If this is a POST request, validate and process data
if (IsPost) {
AntiForgery.Validate();
email = Request.Form["email"];
password = Request.Form["password"];
confirmPassword = Request.Form["confirmPassword"];
// Validate the user's captcha answer
// if (!ReCaptcha.Validate("PRIVATE_KEY")) {
// ModelState.AddError("recaptcha", "Captcha response was not correct");
// }
// If all information is valid, create a new account
if (Validation.IsValid()) {
// Insert a new user into the database
var db = Database.Open("StarterSite");
// Check if user already exists
var user = db.QuerySingle("SELECT Email FROM UserProfile WHERE LOWER(Email) =
LOWER(@0)", email);
if (user == null) {
// Insert email into the profile table
db.Execute("INSERT INTO UserProfile (Email) VALUES (@0)", email);
// Create and associate a new entry in the membership database.
// If successful, continue processing the request
try {
bool requireEmailConfirmation = !WebMail.SmtpServer.IsEmpty();
var token = WebSecurity.CreateAccount(email, password,
requireEmailConfirmation);
if (requireEmailConfirmation) {
var hostUrl = Request.Url.GetComponents(UriComponents.SchemeAndServer,
UriFormat.Unescaped);
var confirmationUrl = hostUrl + VirtualPathUtility.ToAbsolute
("~/Account/Confirm?confirmationCode = "
+ HttpUtility.UrlEncode(token));
WebMail.Send(
to: email,
subject: "Please confirm your account",
body: "Your confirmation code is: " + token + ".
Visit " +
confirmationUrl + " to activate your account."
);
}
if (requireEmailConfirmation) {
// Thank the user for registering and let them know an
email is on its way
Response.Redirect("~/Account/Thanks");
} else {
// Navigate back to the homepage and exit
WebSecurity.Login(email, password);
Response.Redirect("~/");
}
}catch (System.Web.Security.MembershipCreateUserException e) {
ModelState.AddFormError(e.Message);
}
} else {
// User already exists
ModelState.AddFormError("Email address is already in use.");
}
}
}
}
@Page.Title.
Create a new account.
当您单击“注册”按钮时,您将再次看到“主页”,但是您现在将看到您通过提及电子邮件ID登录的信息。

在该网站中,您需要一些只能由成员访问的页面。 ASP.NET允许您配置页面,以便只有登录成员才能访问它们。通常,如果匿名用户尝试访问仅会员页面,则可以将其重定向到登录页面。
让我们看一个简单的示例,在其中修改About页面。当用户登录后,该用户可以访问该页面,否则该用户将被重定向到登录页面。因此,让我们在About.cshtml文件中替换以下代码。
@if (!WebSecurity.IsAuthenticated) {
Response.Redirect("~/Account/Login");
}
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "About My Site";
}
@Page.Title.
Your app description page.
Use this area to provide additional information.
Use this area to provide additional information.
Use this area to provide additional information.
让我们运行该应用程序,您将看到以下主页。

到目前为止,该用户尚未登录,因此,当单击About链接时,您将看到您将定向到登录页面,如以下屏幕快照所示。

让我们输入凭据。

现在单击登录,您将看到主页。
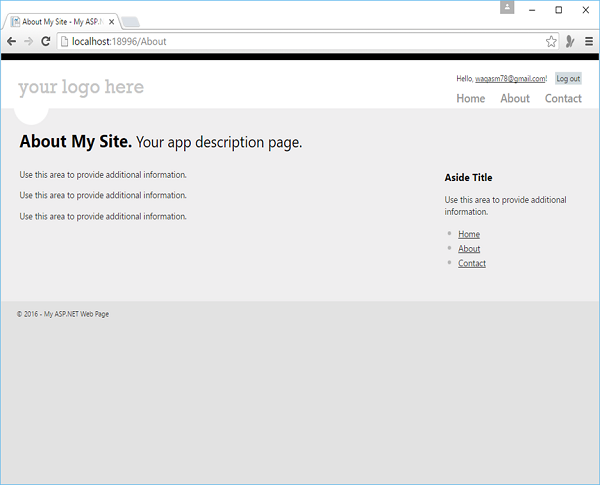
现在,单击About链接时,您将看到About页面现在可以访问,如以下屏幕截图所示。