- 社交网络
- 社交网络(1)
- 社交网络 API(1)
- 社交网络 API
- 社交 (1)
- 社交网络中的签名网络(1)
- 社交网络中的签名网络(1)
- 社交网络中的签名网络
- 社交网络中的签名网络
- 社交网络中的签名网络(1)
- 社交网络中的签名网络
- Drupal-社交网络
- Drupal-社交网络(1)
- 社交网络上的 K-shell 分解
- 社交网络上的K-shell分解
- 社交网络上的 K-shell 分解
- 社交网络上的 K-shell 分解(1)
- 社交网络上的K-shell分解(1)
- 互联网安全-社交网络
- 互联网安全-社交网络(1)
- 社交 - 无论代码示例
- 适当使用社交网络(1)
- 适当使用社交网络
- 社交网络中的不同数据集形式
- 社交网络中的不同数据集形式(1)
- 引导社交 (1)
- 向网站添加预加载器 (1)
- 网站(1)
- 网站
📅 最后修改于: 2020-11-21 05:35:04 🧑 作者: Mango
如今,您会看到许多网站都集成了社交网络服务,以使其站点更加流行和有趣。在本章中,您将学习如何将社交网络集成到网站。
-
当人们访问您的网站并喜欢您的网站时,他们经常会希望与朋友分享。
-
为了使用户易于使用,您只需显示图标即可使人们单击以共享页面或在任何社交网站(如Facebook,Twitter等)上发布。
-
要显示这些标志符号或图标,可以将LinkShare帮助器添加到页面。
-
如果访问该页面的人在该社交网站上拥有帐户,则可以单击单个标志符号/图标,然后可以将链接发布到您的页面或在该网站上发布。
让我们看一个简单的示例,在该示例中,我们将在网页上添加社交网站的选项。首先,我们需要创建一个新的CSHTML文件。

在名称字段中输入LinkSharePage.cshtml ,然后单击确定。在LinkSharePage.cshtml文件中替换以下代码
LinkShare Example
LinkShare Example
Share: @LinkShare.GetHtml("LinkShare Example")
让我们运行应用程序并指定以下url- http:// localhost:36905 / LinkSharePage ,您将看到以下输出。

让我们单击Twitter图标,您将在新选项卡中看到以下Twitter登录页面。

游戏卡
当人们在线玩Microsoft Xbox游戏时,每个用户都有一个唯一的ID。以玩家卡的形式保存每个玩家的统计信息,其中显示了他们的声望,玩家得分和最近玩过的游戏。如果您是Xbox玩家,则可以使用GamerCard帮助器在您网站的页面上显示您的玩家卡。
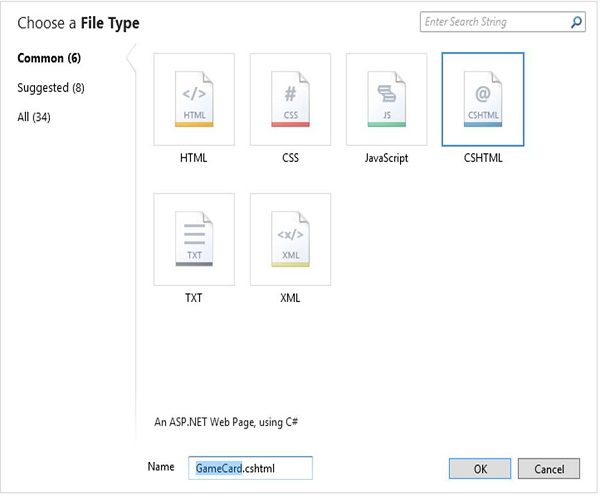
让我们看一个简单的示例,在该示例中,我们将显示游戏卡,首先,我们需要创建一个新的CSHTML文件

在“名称”字段中输入GameCard.cshtml ,然后单击“确定”,然后替换以下代码。
Xbox Gamer Card
Xbox Gamer Card
@GamerCard.GetHtml("major nelson")
让我们运行该应用程序,您将看到以下输出。